22 個提升工作效率的免費 Mac 工具推薦,提高生產力必備
本文推薦平常使用和一定要安裝的 Mac 工具軟體,沒有這些工具,Mac 就不像 Mac。
從 Windows 到 Mac 的轉換:
由一個很習慣 Windows 的使用者來看,MacBook 有很多有趣的地方,充滿有趣的工具程式,風格不同的操作習慣,加上這些小工具,讓人更喜歡使用 Mac。
習慣使用 Windows 系統後,再來操作 Mac 系統,常會感覺格格不入,覺得卡卡的,但在習慣了整個 macOS 系統,習慣使用 Mac 工具軟體後,真的會對工作效率和生產力有所提升。
為什麼需要這些工具?
這些工具不僅能提升工作效率,更能讓 Mac 發揮其真正的潛力。每個工具都有其獨特的用途,從套件管理到筆記整理,從視窗管理到密碼管理,這些工具組合在一起,能讓你的 Mac 使用體驗更上一層樓。
目錄
Homebrew
你是不是也很討厭,去每個軟體的官網下載安裝程式,不停地點下一步?
試試看 Homebrew。
什麼是 Homebrew?
Homebrew 一定是最先安裝的必備工具,Homebrew 是什麼呢?

Mac 套件管理工具
類比說明:
如果你熟悉 ubuntu,可以把 Homebrew 當作是 apt-get。
如果你熟悉 nodejs,可以把 Homebrew 當作是 npm。
如果你熟悉 php,可以把 Homebrew 當作是 composer。
如果你熟悉 java,可以把 Homebrew 當作是 gradle。
功能說明:
Homebrew 是 macOS 的套件管理工具,可以用來安裝或移除各種程式軟體、各種開發工具。它讓你可以用一行指令就完成軟體的安裝,不需要手動下載和點擊安裝。
安裝 Homebrew:
開啟終端機,貼上如下指令,執行完成。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"Example 1:
例如安裝 Google Chrome 瀏覽器,原本需要到 Chrome 下載頁面,下載 dmg 檔案,進行安裝。
使用 Homebrew 只需在 Terminal(終端機) 輸入指令如下:
brew install --cask google-chrome這樣就會自動下載 Chrome 安裝程式,並進行安裝。
Example 2:
開發程式需要安裝 git 版本管理工具,只需在 Terminal(終端機) 輸入指令如下:
brew install git重要說明:
加上 --cask 表示要安裝的是 GUI 工具(圖形介面應用程式),沒有加上 --cask 表示要安裝的是命令列工具。
其實不必在意兩者差別,在 brew.sh 搜尋要安裝的工具,直接複製說明的指令來用就好了。
Windows 用戶:
如果您使用 Windows 系統,可以試試看:chocolatey,功能和 Homebrew 類似。
Bear
Markdown 筆記工具。

Bear
從 Evernote 到 Bear:
從前一看到 Evernote 就非常驚艷,因為 Evernote 非常方便寫筆記,把網頁加入筆記也很簡單,所以開始用 Evernote 累積大量筆記。
隨著時間過去,大多都是瀏覽網頁時儲存下來的參考內容、書籤和臨時需要的暫時筆記。
也不是沒有用,偶爾打開還是會發現很多值得參考的內容,只是很雜亂,漸漸的覺得 Evernote 會讓人心煩,愈想要整理,就愈無能為力。
也許該換個簡單一點的工具,讓自己簡單一點。

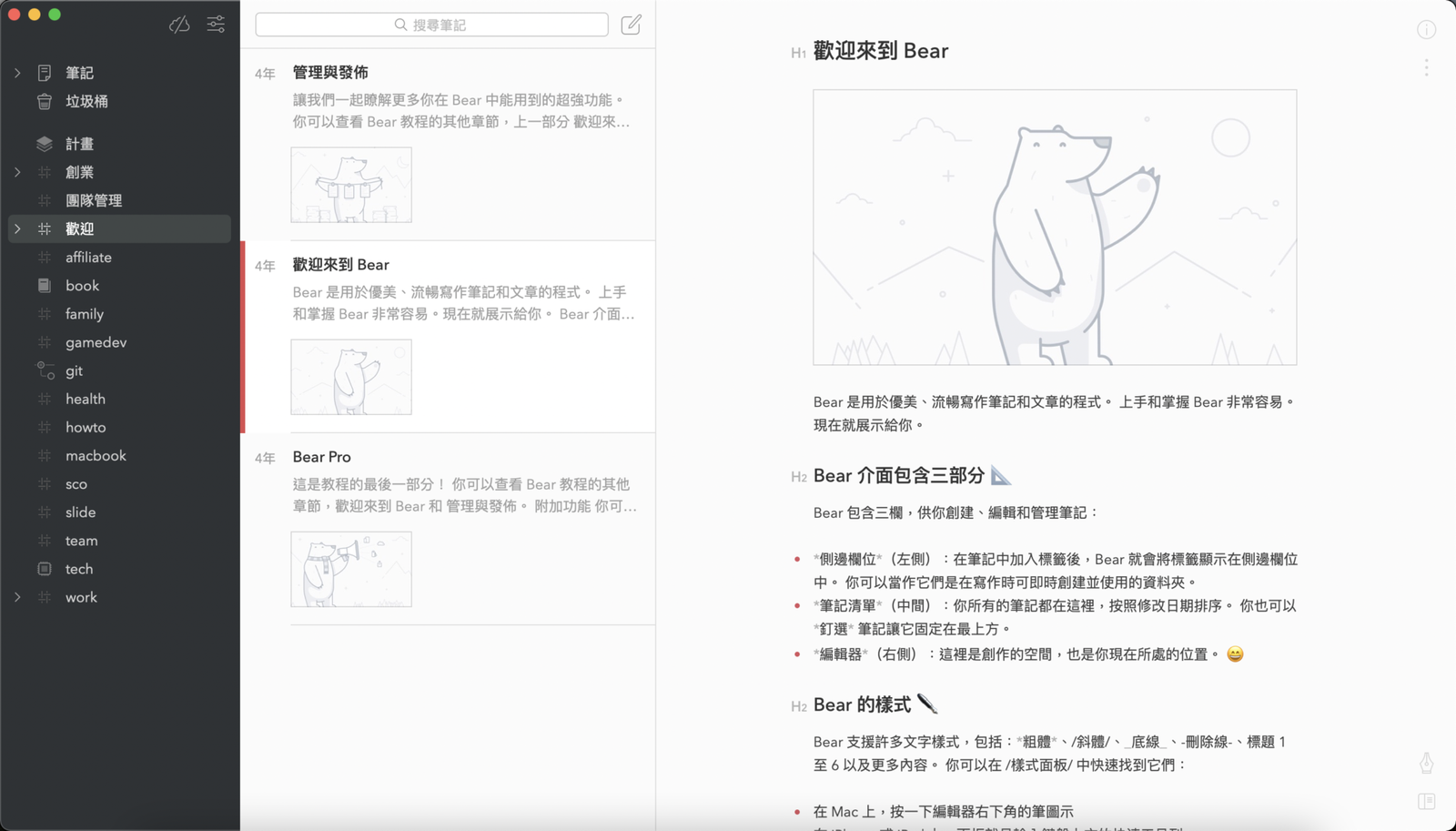
Bear 主視窗
熊掌記 非常的簡單,就是完全的書寫筆記,沒有太多複雜的操作,沒有什麼選項好設定,打開這個工具,就是書寫。
開始使用熊掌記後,收集資料的行為減少,書寫的內容漸漸變多,很自然的紀錄筆記。
操作介面非常乾淨利落,加上支援 Markdown 語法,書寫過程異常流暢。
建立筆記或文章就是先定個標題,然後使用 H2 架構內容,再慢慢填補細節。
Bear 沒什麼無法接受的缺點,麻煩的是沒有在 brew 清單中,請開啟 App Store 安裝。

熊掌記 @App Store
Obsidian
你的第二個大腦:
黑曜石也是一款支援 Markdown 語法的筆記軟體,筆記軟體支援 Markdown 非常重要,很難想像沒有 Markdown 要如何寫筆記。

你的第二個大腦
個人知識管理系統:
Obsidian 不只是一個筆記軟體,它可以讓我們自由的建構個人知識管理系統。
個人知識管理(英語:Personal Knowledge Management,簡稱PKM)是指個人對知識的搜集、分類、存儲、索引等一系列過程。通過這個過程實現對個人行動更好的指引。
from wiki
不停地輸入筆記,卻鮮少整理和輸出,所以筆記就一直停留在工具中,並沒有真正的轉化為知識,當需要取用的時候,也難以存取。
建構個人知識管理系統的重點並不在筆記工具,Evernote 或熊掌記或黑曜石都可以,差別在於適不適合自己的筆記習慣,容易轉化成個人專屬的筆記流程,建構個人知識系統。
那熊掌記不好嗎?
熊掌記是一個非常適合書寫的工具,但現在的學習來源和知識都很碎片化,在做筆記時,自然就造成筆記的碎片化。
Obsidian 比較適合紀錄碎片筆記,可以輕易建立碎片之間的連結,這些碎片知識可以經由多樣化的連結組合,建立屬於自己的知識系統。
筆記與程式設計的相似性:
編輯 Obsidian 就像撰寫程式一樣,觀念很相似:
- 不要有重複的筆記。(避免寫出重複的程式碼)
- 一篇筆記只紀錄一個重點。(一個 Function 只做一件事)
- 相同概念的筆記,相連結成為較完整的主題。(各種功能 Function 組合成單一職責的物件)
- 各種主題相互連結在一起,組成大章節。(用各種物件組合而成較大的元件)
- 各個章節合成在一起,成為一本書。(各種元件組合在一起,成為一個完整程式)
這樣,寫筆記的原則,和寫程式的原則基本相通。
保持彈性的重要性:
減少 Function 或物件之間的依賴性,保持彈性,這樣可以隨意組合成不同的工具程式。
筆記也一樣保持單一功能,保持彈性,這樣就可以隨意組合成不同概念的知識。
試試看,你可能也會發現適合自己的筆記模式。
筆記之間相互關聯,有點在優化 On Page SEO 的感覺。
安裝方式:
brew install --cask obsidian缺點是,關於書寫介面,熊掌記還是漂亮許多。
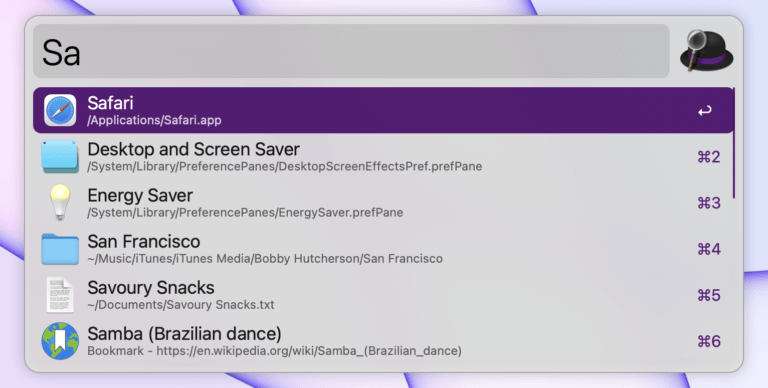
Alfred
你可能喜歡或不喜歡 Spotlight 功能,不管如何,試試看 Alfred。

Alfred 視窗
更專業版的 Spotlight:
剛開始接觸 macOS,覺得 Spotlight 是多餘的功能,直到發現 Alfred,開始注意 Spotlight 能做什麼,Alfred 等於是更專業版的 Spotlight。
Alfred 能做什麼呢?
- 啟動程式
- 系統設定
- 檔案搜尋
- 網路搜尋
- 計算機
- 查詢字典
- 還有很多...
Alfred 的強大功能:
Alfred 等於是整個 macOS 的快速鍵,整個 Mac 都可以用 Alfred 控制,用來快速開啟程式、尋找檔案、快速開啟瀏覽器搜尋、快速計算、翻譯等等。一旦習慣使用 Alfred,你會發現它幾乎可以取代滑鼠操作,大幅提升工作效率。
參考專家如何使用 Alfred~
安裝方式:
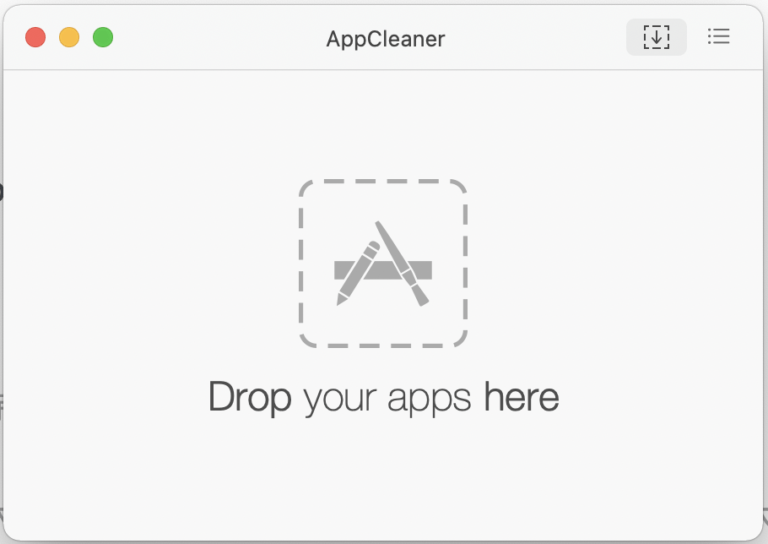
brew install --cask alfredAppCleaner
程式反安裝工具:
程式反安裝工具程式。
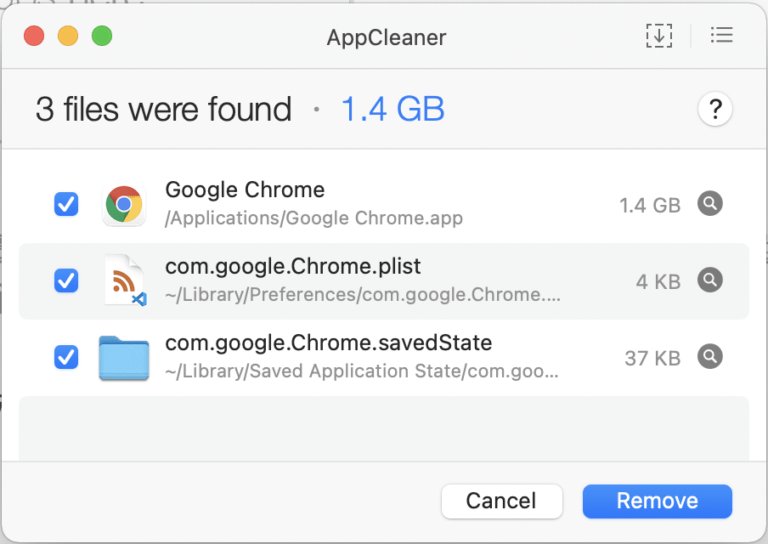
把想要移除的程式,拖到 AppCleaner 圖示上,確定就完成反安裝。

為什麼需要 AppCleaner?
其實刪除程式,只要把程式圖示拖到垃圾桶就可以,但這樣並不是完整移除,還是會留下原程式的設定檔等不必要的檔案、目錄…
使用 AppCleaner 刪除時會列出將移除的檔案,可以決定要刪除的範圍,或完全移除。這樣可以確保程式完全移除,不會留下殘留檔案佔用硬碟空間。

安裝方式:
brew install --cask appcleanerFlow
番茄工作法計時器:
Flow 是使用番茄工作法的時間計時程式。

番茄工作法原理:
每 25 分鐘的工作,就起來休息 5 分鐘,經過 4 次循環後,進行一次 30 分鐘的休息。
番茄工作法是使用短期的高效專注工作,改善長時間工作,但注意力與效率會逐漸降低的方式。透過短時間的專注和定期休息,可以保持工作效率和注意力。
安裝方式: 使用 App Store 搜尋 Flow

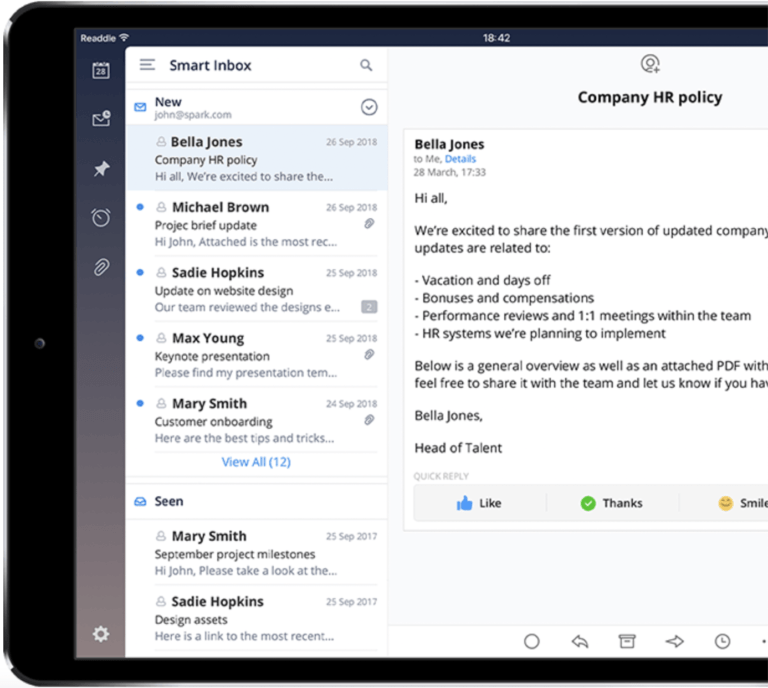
Spark
強大的郵件管理工具:
如果你也覺得 Mac 的原生電子郵件軟體不好用,或者有很多個 GMAIL 帳號需要管理,試試 Spark。

image source: Spark
Spark 的主要功能:
使用 Spark 可以在同一個畫面,同時管理所有的 EMAIL 帳號,還可以:
- 分開重要與不重要的郵件
- 自動分類郵件
- 釘選郵件或設定多久後再提醒一次
- 自然語言搜尋
- 自定郵件提醒時間(再通知一次新郵件)
使用 Spark 不會再有被郵件轟炸的感覺,它會幫你整理郵件,讓你能專注在真正重要的郵件上。
安裝來源 : App Store
Vanila
想要隱藏過多的選單列圖示嗎,試試看 Vanila。

顯示所有圖示
如果你使用 MacBook Air,那一定需要,MacBook Air 螢幕比 MacBook Pro 小很多,一個個小圖示很容易就把選單列填滿。
如果正在使用的程式有很長的選單列,加上右側很多圖示,幾乎交疊起來看起來很雜亂。
趕快開啟 Vanila 把不需要的圖示隱藏起來。

隱藏圖示後
看起來好多了。
安裝方式~
brew install --cask vanilla如果你使用 MacBook M1 系統,建議使用下一個 Hidden Bar,表現比較順暢一點,也沒有權限設定的問題。
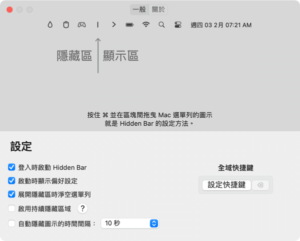
Hidden Bar
選單列清道夫,和 Vanila 一樣,可以幫助整理選單列。

Hidden Bar 同時是一個開源專案,原始碼放在 GitHub,光是開源這一點就值得試試看了。
安裝方式
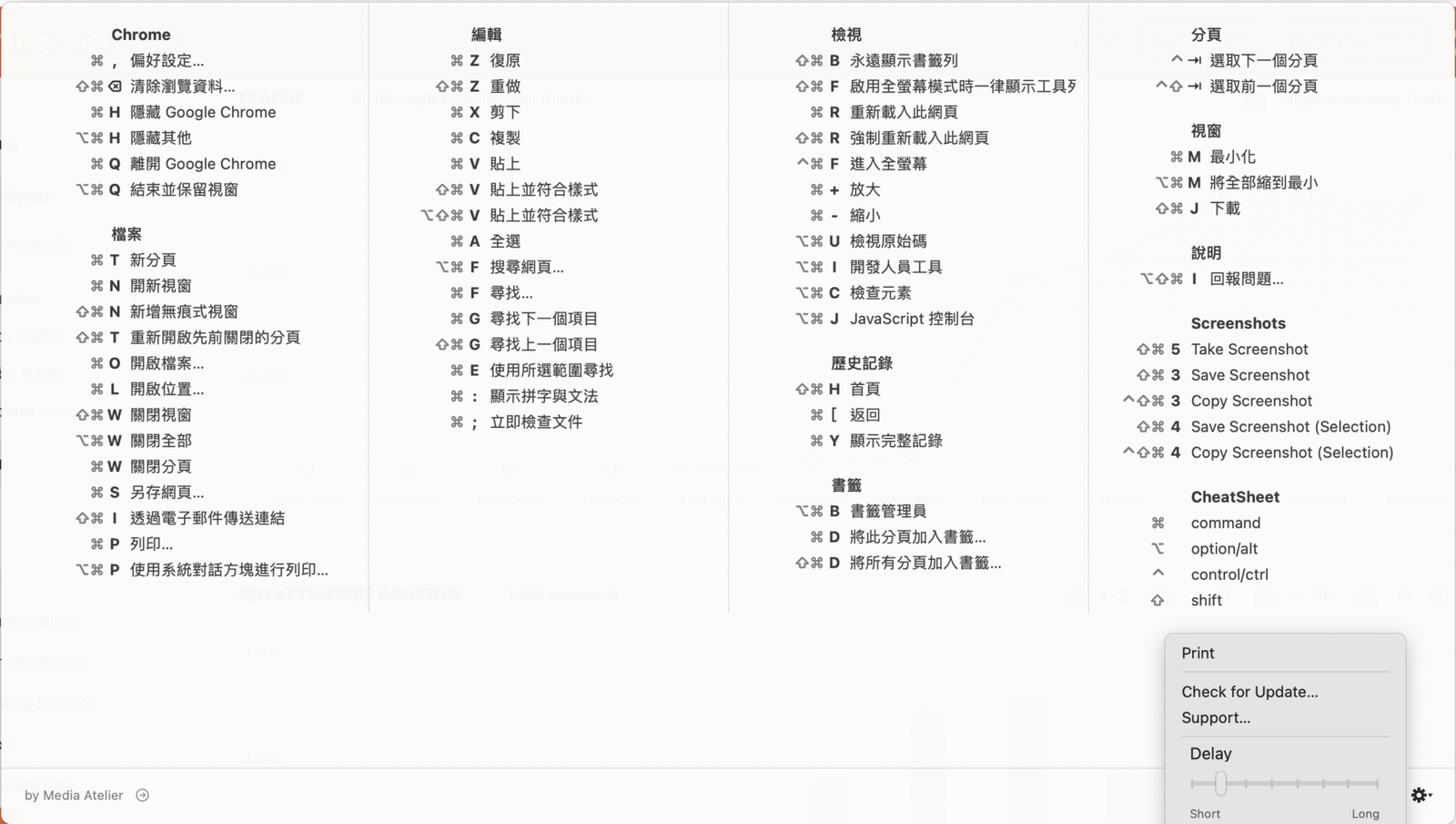
brew install --cask hiddenbarCheatSheat
想要提升工作效率,熟悉快速鍵非常必要,但為了學習並記憶這些快速鍵,就佔去相當時間,反而降低效率。
使用 CheatSheet 可以免去記憶這些快速鍵,即時查詢馬上應用。
安裝方式:
brew install --cask cheatsheet使用方式:
隨時長按 command,就會看到當前程式可以使用的快速鍵清單。

Chrome 的快速鍵
可以設定延長時間,避免一直跳出來。
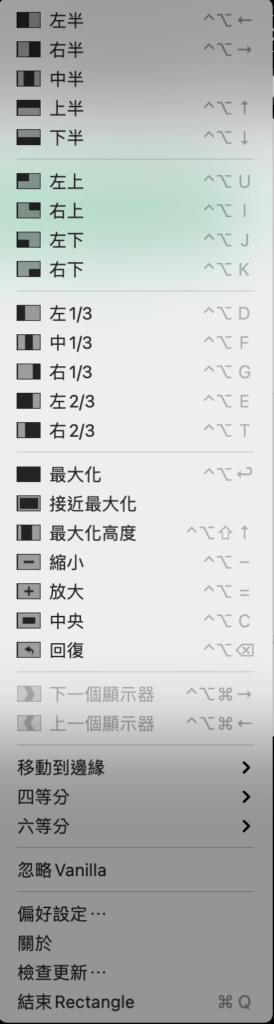
Rectangle
Rectangle 是一個視窗管理工具。
有沒有想過為什麼 Mac 視窗不能最大化,但卻可以全螢幕,一直到今天,還是不清楚為什麼。
Rectangle 提供各種視窗管理功能,包含最大化,置左、置中、左上、右下等等。

Rectangle 功能快速鍵
安裝方式~
brew install --cask rectangleLastPass
自從開始使用 LastPass 後,就完全忘記所有網站的登入密碼,雖然感覺有一點點不安全,但某種程度上其實更安全。
依據 LastPass 說明,密碼都是在自己的裝置中加密和解密,你的密碼並不會傳送到 LastPass 伺服器。
到頭來,你還是得選擇使用某個軟體程式,相信它來儲存密碼。
如何使用 LastPass 加強密碼的保護~
- 使用高強度的主密碼(我們只需要記住這個密碼)。
- 設定兩階段驗證保護。
- 其它所有密碼都改用自動產生的高強度密碼。
所有密碼都是最高強度,連自己都無法記得。
LastPass 需要在瀏覽器安裝延伸套件,主流瀏覽器都有支援,手機也有 App 可以使用。
這樣在登入網站時,就可以自動輸入帳號密碼,或直接登入。

LastPass for Safari

瀏覽器延伸套件
安裝方式~此為 Mac 桌面程式,與瀏覽器套件是不同的程式。
brew install --cask lastpassPolygot
Polygot 是 Safari 的延伸套件,它的功能是翻譯。
因為找不到 Google Translate 的延伸套件,發現這個還蠻好用,操作介面也比 Google Translate 方便漂亮。
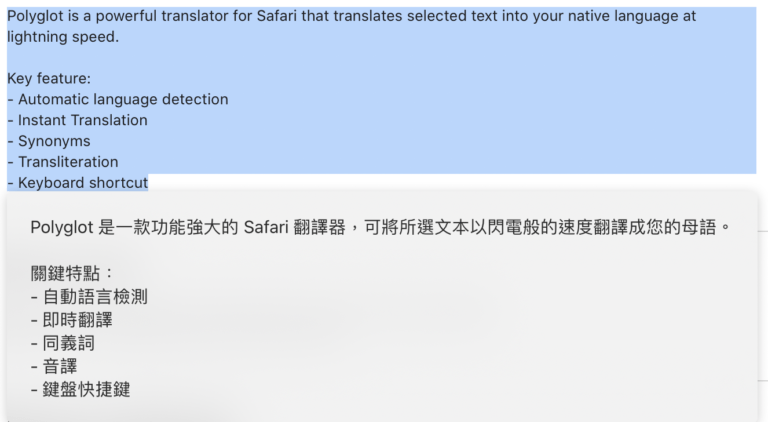
使用方式:
將需要翻譯的文字選擇起來,點選旁邊的圖示,馬上就可看到翻譯好的文字,翻譯結果還蠻通順,不會覺得是機器人翻譯。

翻譯範例
缺點是如果需要全網頁翻譯,還是用 Google Translate 比較好。

使用 Google Translate 翻譯整個網頁
安裝來源:App Store
Polyglot 也是一個開源專案,原始碼和說明可在 GitHub 查詢。
更新: Safari 內建就有翻譯的功能,在網址列可以看到圖示,點擊後可以選擇翻譯或顯示原始語言。

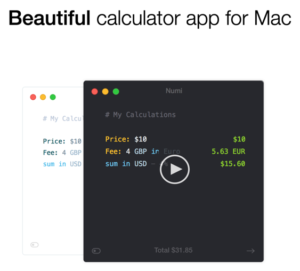
Numi
Mac 專用的漂亮計算機。

它的功能非常特別,不只是一般的數學計算,匯率轉換,單位換算等,它的輸入模式才是好玩的地方。
你可以這樣輸入:
5 英吋 換算 厘米 12.7 cm (答案直接在後面顯示)
或者想要知道離某個日期還有多久,可以這樣輸入:
7月25日 - 今天
是的,輸入中文可以,它會回答 4 mon. 1 w 4 day,答案就是 4個月 + 一星期 + 5天,那我想知道到底幾天,那就直接輸入:
4個月 + 一星期 + 5天
馬上就能得到答案 125 day,漂亮!
安裝來源:numi.app
brew install --cask numiShowyEdge
顯示輸入法狀態。

是不是經常在要輸入英文時,卻總是切換到中文輸入法,當要輸入中文時,卻又是在英文輸入法的狀態。
ShowyEdge 以視覺化的指標,顯示目前的輸入法。

上圖:中文輸入時的顯示

上圖:英文輸入時的顯示
可以自訂顏色如下~

混合顏色看起來比較明顯。
macOS Sonoma 更新
macOS Sonoma 已經有個內建功能,可以達到類似效果:切換輸入法時,游標下會自動顯示目前使用的輸入法。

The Unarchiver
Mac 本身就可以讀取各種壓縮檔案,但竟然沒有辦法讀取 RAR 壓縮檔案。
The Unarchiver 是一款免費的壓縮檔案工具,不只是可以讀取 RAR 格式,還有各式各樣包含 Zip、7z、Tar 等等數十種壓縮格式,有什麼壓縮檔案開不起來嗎,用這個試試看。
安裝來源: https://theunarchiver.com/
brew install --cask the-unarchiverEspanso

是否厭倦了一再重複輸入相同的句子,或是打字很不順暢,試試看 Espanso,優化你的打字體驗,聊天更有趣,寫程式方便,寫文章舒服。
參考文章:感覺輸入文字不順暢嗎?快來試試 Espanso,極大優化打字體驗
Stats

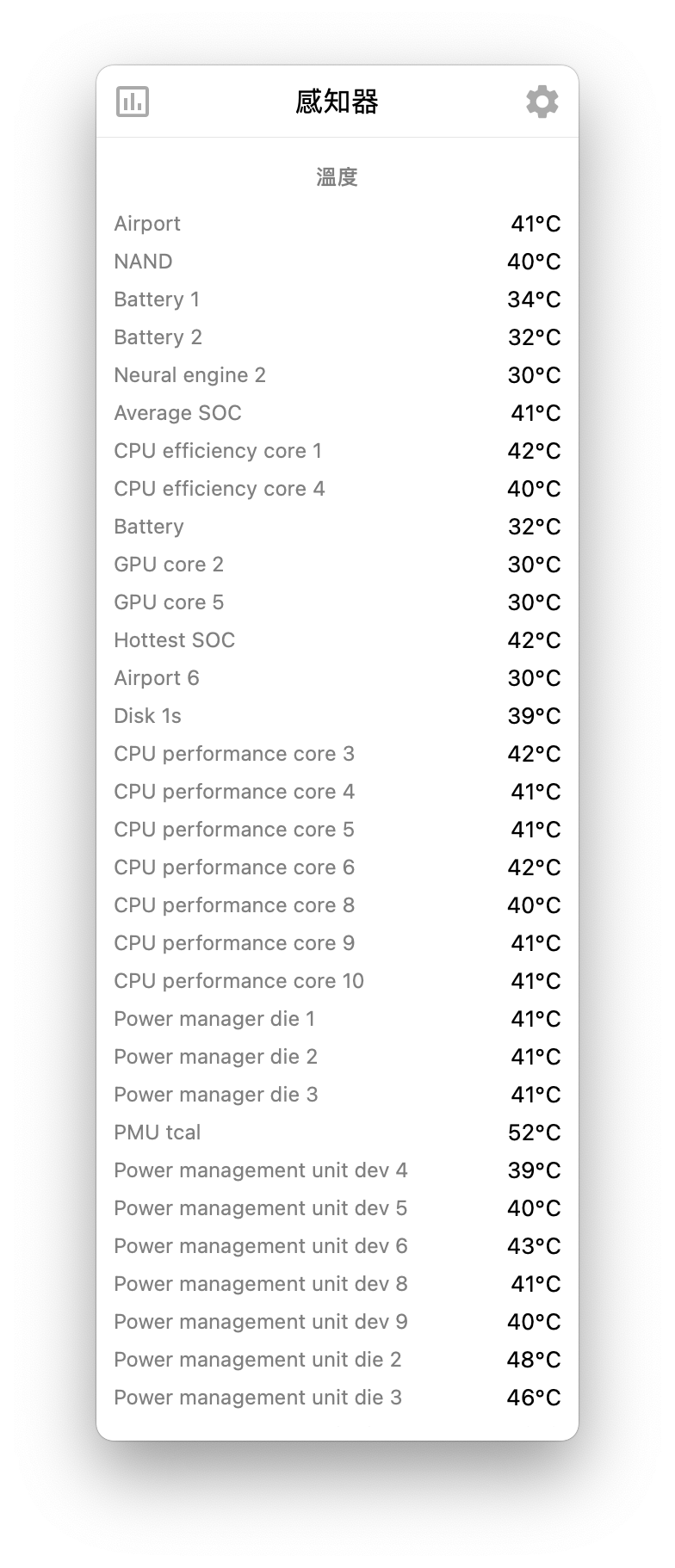
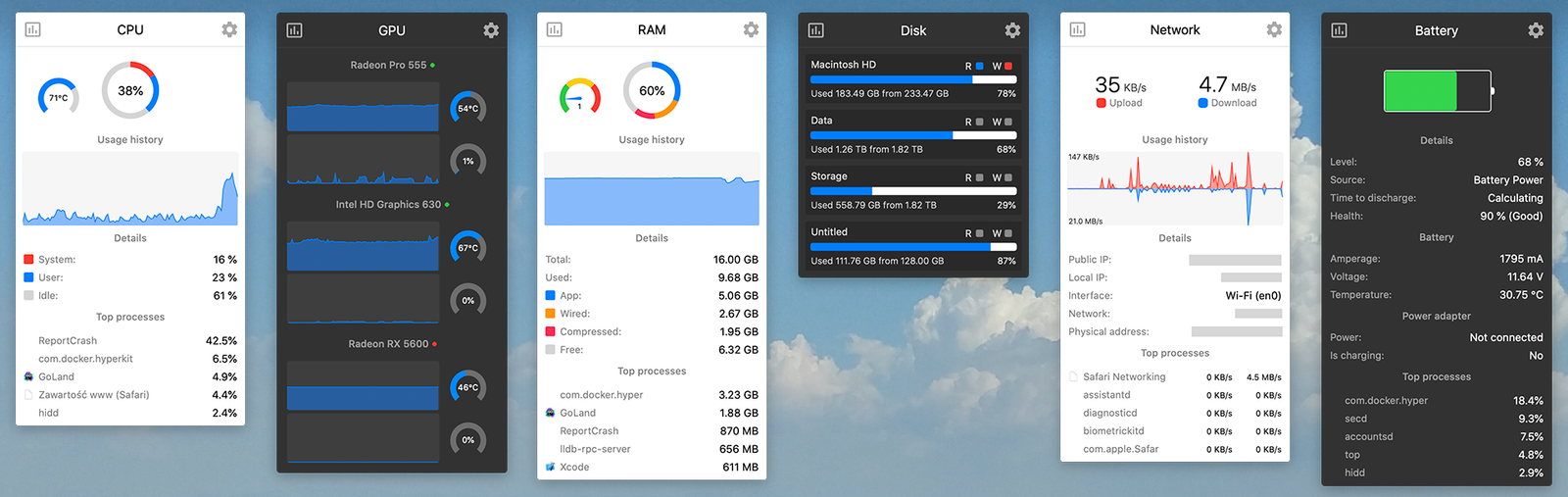
macOS 系統狀態監控,可以讓你監控目前 CPU 使用率、記憶體使用狀況、硬碟使用狀況等等,疑~系統本身就有提供活動監視器,不就可以監控這些數據,這個比較好看啊,重點是還有溫度感知器,所有的 CPU、GPU、電池等等溫度,都可以監測顯示。
brew install --cask stats
溫度感知
Stats 也是開源軟體,原始碼在 GitHub。

圖片來源:GitHub – exelban/stats: macOS system monitor in your menu bar
監測這些數據會消耗系統資源,不需要的監控模組最好是關閉,尤其是感測器和藍芽,需要時再開啟。
Warp
終端機也能設計成絢麗的應用程式,和想像中的終端機真的不一樣。

這個終端機工具必須註冊才可以免費使用,為什麼要登入呢?他們認為有些功能必須登入來發揮最佳體驗,例如共享命令,使用 OpenAI Codex 產生命令,沒有帳號就沒辦法構建團隊功能。
Warp 是一個非常快速,基於 Rust 語言開發的 macOS 終端機,如果你喜歡 iTerm2 加上 zsh 的漂亮介面,但又發現不是那麼容易設定,請試試看 Warp,一定讓你眼神為之一亮。
除了不同以往的好看介面,Warp 的功能也值得發掘,竟然還有 AI 整合,下個 command 指令也有人工智慧,看看這使用自然語言操作 Git 的範例:
Flameshot

Flameshot 是一款用於 Linux、macOS 和 Windows 的開源截圖工具。它旨在為用戶提供一個比這些平台上內置截圖工具更多功能的選項,Flameshot 為截圖、註釋和保存截圖提供了一系列選項。
Flameshot 允許您截取整個屏幕、特定窗口或自定義區域的截圖。您還可以設定幾秒鐘的延遲後再截圖。還可以將截圖直接上傳到例如 Imgur 這類的圖片分享平台。
Skitch 也是很方便的截圖工具,和 Flameshot 有一些差異。
| 功能/屬性 | Flameshot | Skitch |
|---|---|---|
| 所有權和開放性 | 開源 | Evernote 公司的專有產品 |
| 平台支持 | Linux、Windows、macOS | 主要為 macOS 和 iOS |
| 自定義快捷鍵 | 支持 | 有限支持 |
| 註釋工具 | 豐富(自由畫筆、形狀、箭頭、文字等) | 基本(箭頭、形狀、文字) |
| 雲存儲和共享 | 無(需要手動操作) | 高度集成(與 Evernote) |
| 高級功能 | 區域選擇、延遲截屏等 | 有限 |
| 界面 | 更多自定義選項 | 簡單易用 |
| 集成其他服務 | 無 | 高度集成於 Evernote |
Flameshot vs Skitch
安裝方式:
brew install --cask flameshotNetNewsWire

NetNewsWire 是一款流行的 RSS 閱讀器,專為 macOS 和 iOS 平台設計。它允許用戶訂閱各種新聞來源和部落格,並將這些內容整合到一個簡單易用的界面中。NetNewsWire 提供了多種自定義選項,包括主題、佈局和同步設置,使用戶能夠根據自己的需求來個性化閱讀體驗。
該應用程式也支援多種格式和服務,包括但不限於 RSS、Atom 和 JSON Feed。
它是一個開源項目,因此開發者和社群經常更新和改進其功能。
安裝方式:
brew install --cask netnewswireOne Thing

如果您也有注意力不集中的問題,就算裝了很多 Todo App,塞了很多待辦事項,還是什麼都沒完成,甚至根本沒有開啟 App。
那麼這個簡單的小工具,也許是您的救星,因為您只能專注一件事,這件事不完成,就不會有下一件事。
開啟 One Thing,輸入最重要的事

看看右上選單列

這件事永遠都不會消失 😄。
一些專注的例子:
- 準備簡報
- 0900 重要的會議
- 吃的健康
- 等會接小孩
- 早點睡
⇧ + mouse click 就會快速清空文字。
安裝方式:
沒有 brew 下載真有點不方便。
- ← Previous
cPanel 教學,16 個常用的 cPanel 功能說明,虛擬主機管理必備 - Next →
如何發現重複內容,修復關鍵字蠶食現象,恢復搜尋排名