常用的 14 種瀏覽器擴充功能推薦,網站開發一定要試試
好的瀏覽器擴充功能能大幅提升工作效率,不好的擴充功能則只是佔用空間、浪費記憶體。本篇分享目前還掛在我瀏覽器上的擴充功能,這些擴充功能不完全是開發用途,但都非常適合網站開發者使用,對一般用途也很有幫助。
目錄
一般用途擴充功能
Tab Manager Plus
擴充功能下載: Tab Manager Plus

有些人習慣開一大堆網頁,放著不敢關,想著也許哪天會看一下,不知不覺就開了很多分頁。當一個瀏覽器的分頁不夠用時,甚至會用另一個牌子的瀏覽器繼續開。如果你也有這種「症頭」,Tab Manager Plus 可以協助你管理這些網頁分頁(雖然可能會愈開愈多 😂)。
這個擴充功能提供了分頁搜尋、分組、暫存等功能,讓你可以更有效率地管理大量開啟的分頁,避免瀏覽器因為分頁過多而變慢。
Dark Reader
擴充功能下載: Dark Reader

這是畏光者的好物,也是保養眼睛的最佳聖品。如果你的螢幕不太好,一定要安裝;如果你的螢幕非常好,還是建議裝一下,對你的眼睛百利而無一害。
Dark Reader 會自動將網頁轉換成深色模式,減少螢幕發出的藍光,讓長時間使用電腦時眼睛更舒適。不過裝完之後,可能會因為眼睛比較舒服而看螢幕看得更久,本來是眼睛刺刺的感覺,現在可能變成眼睛肌肉疲勞,所以還是要注意適度休息。
AdGuard 廣告封鎖器
擴充功能下載: AdGuard 廣告封鎖器

在公司的電腦安裝 AdGuard 的原因,並不是為了阻擋廣告,而是有些廣告可能是成人內容,怕被公司 IT 偵測到異常流量,同時也能避免網頁病毒和惡意軟體。
我的 MacBook 並沒有安裝防毒軟體,我的安全策略是:只要網站不是 HTTPS 就離開,或是被瀏覽器偵測為不安全就不開啟,不要下載來路不明的程式,這樣自然可以提升安全性。
如果真的很討厭廣告,可以試試看 Brave Browser,它內建了廣告阻擋功能。
順帶一提,GitHub 等正常網站還是可以正常瀏覽,沒有問題。
Google 翻譯
擴充功能下載: Google 翻譯

自認為英文還不錯,但還是安裝了 Google 翻譯,主要是想研究一下人工智慧翻譯的功力如何(還有更蝦的理由嗎 😅)。
英文技術文件確實是最正確的參考來源,但一定有很多不好理解的句子,有工具幫忙解釋總是好的。不過要注意的是,翻譯過的技術文件不一定比較好懂,有時候直接看原文反而更清楚,翻譯工具主要用來輔助理解關鍵詞彙和句子結構。
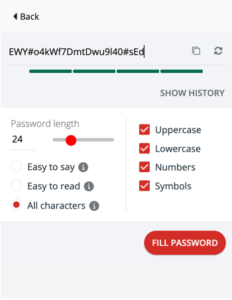
Lastpass
擴充功能下載: Download LastPass | LastPass

雖然開發環境用的密碼多是 1234、123456,或是團隊習慣用的固定號碼,都是常見且容易被破解的那幾組,但不知為何就是會忘記,老是出現密碼錯誤,這個原因有時想想還滿詭異的。
安裝 LastPass 密碼管理器可以讓管理密碼更輕鬆,減少「靈異事件」的發生。它會自動儲存和填入密碼,讓你不必記住那麼多組密碼。不過如果還是會出現密碼錯誤,那應該就是人的問題了(笑)。
LastPass 提供免費和付費版本,免費版本已經足夠一般使用,可以安全地儲存和管理你的各種帳號密碼。
開發用途擴充功能
daily.dev
擴充功能下載: daily.dev | Where developers grow together
daily.dev 有點像是 Google 新聞,但內容全是關於技術知識。軟體開發需要對技術發展保持一定的敏感度(哈糗),這個擴充功能可以讓你很輕鬆地獲取技術新知(只看標題的技術學習法),以免和工程師聊天時沒有話題。
daily.dev 會在你開啟新分頁時顯示最新的技術文章,讓你可以隨時掌握技術趨勢。另一個也不錯的輕鬆技術知識網站是 DEV Community 👩💻👨💻,裡面有許多開發者分享的技術文章和經驗。
cors
擴充功能下載: Chrome 線上應用程式商店 – cors (google.com)


開發網站到一定程度後,鐵定會遇到 CORS(Cross-Origin Resource Sharing)問題。要完全搞懂 CORS 可能需要花一點時間,在還沒完全理解之前,先裝上這個擴充功能,可以暫時跳過問題繼續開發。
我們開發的 REST API,基於安全的理由,預設就是不允許非相同網域的其他網站使用。為了要讓 localhost 網站可以正常呼叫其他網域的 API,這個擴充功能是快速解法。不過要注意,這只是開發時的臨時解決方案,正式環境還是需要正確設定 CORS 政策。
注意:這個擴充功能只適合在開發環境使用,不應該在生產環境中依賴它來解決 CORS 問題。
相關參考: CORS 完全手冊(一):為什麼會發生 CORS 錯誤?
Vue.js devtools
擴充功能下載: Vue.js devtools – Chrome 線上應用程式商店 (google.com)
Vue.js devtools 是開發 Vue.js 應用程式必備的工具,沒什麼好多說明的。Vue.js 已經來到第三版,經常和 React.js 放在一起比較。如果你想要轉職成為前端開發工程師,請務必關注一下 Vue.js;如果只是興趣,可以多比較一下 Svelte,也許就會發現更適合你的框架(賣亂共 😂)。
Vue.js devtools 可以讓你檢查 Vue 元件的狀態、追蹤資料流、除錯效能問題等,是開發 Vue.js 應用程式不可或缺的工具。
Talend API Tester
擴充功能下載: Talend API Tester – Free Edition – Chrome 線上應用程式商店 (google.com)
REST API 測試工具,從前最有名的應該是 Postman,後來功能愈來愈強大(不好嗎?),但如果你想要更簡單一點的工具,可以改用 Talend API Tester。
Talend API Tester 提供了簡潔的介面來測試 REST API,支援 GET、POST、PUT、DELETE 等各種 HTTP 方法,可以設定請求標頭、參數、請求體等,非常適合快速測試 API 功能。
什麼是 REST API?
REST API 是一個通用的 HTTP API 說法,並不是技術規格,而是一種設計模式。REST(Representational State Transfer)改善了 API 的設計,也讓前端更容易使用。RESTful API 遵循一定的設計原則,例如使用標準的 HTTP 方法、資源導向的 URL 設計等。
內建開發人員工具
古早時代,Firefox 上的 Web Developer 擴充套件 是網頁開發最需要的配備。現在各種瀏覽器都有各式各樣的開發擴充功能,但最好用的還是內建的開發人員工具(Developer Tools)。
Microsoft Edge

Brave Browser

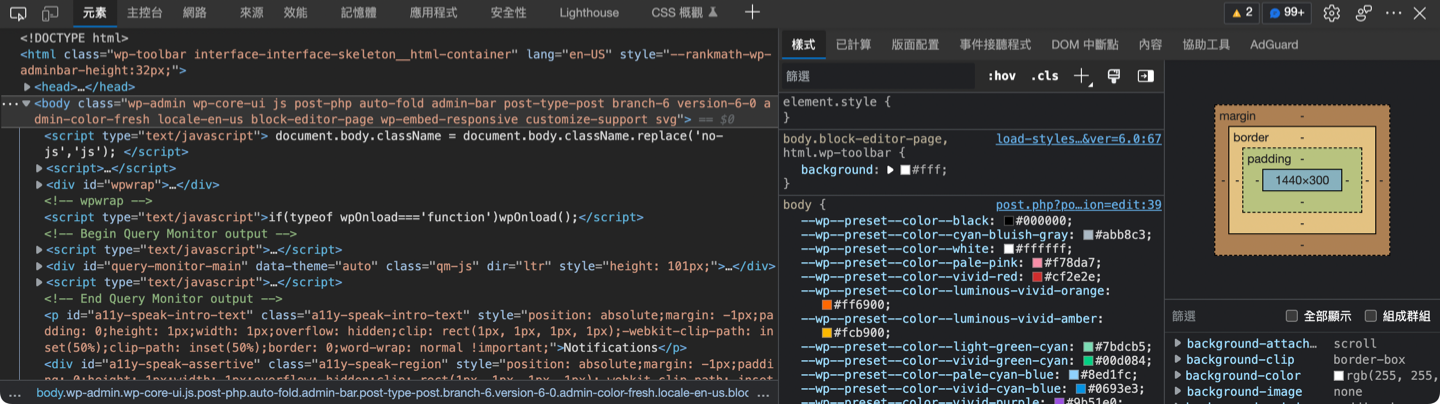
現代瀏覽器的開發人員工具功能非常強大,用在前端開發或 API 開發已經非常足夠。你可以使用它來檢查 HTML、CSS、JavaScript,監控網路請求,除錯程式碼,分析效能等。

開發人員工具的主要功能:
- Elements/Inspector:檢查和編輯 HTML、CSS
- Console:執行 JavaScript、查看錯誤訊息
- Network:監控網路請求、查看 API 回應
- Sources:除錯 JavaScript 程式碼
- Performance:分析網頁效能
- Application:查看儲存的資料、Cookie、LocalStorage 等
JSON Viewer
擴充功能下載: JSON Viewer – Chrome 線上應用程式商店 (google.com)
落落長沒有排好的 JSON 文件,誰受得了。JSON Viewer 可以自動將 JSON 資料格式化並以樹狀結構顯示,讓你可以更清楚地查看 JSON 資料的結構和內容。無論是在開發 API 時查看回應資料,或是除錯時檢查 JSON 格式,這個工具都非常實用。
額外擴充
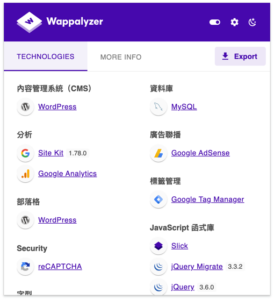
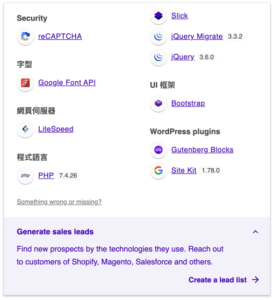
Wappalyzer – Technology profiler
擴充功能下載: Chrome 線上應用程式商店 – 擴充功能 (google.com)
Wappalyzer 可以幫你研究(偷看)別人的網站是用什麼技術開發的。只要點擊擴充功能圖示,它就會分析當前網站使用的技術棧,包括前端框架(如 React、Vue、Angular)、後端技術(如 PHP、Node.js、Python)、資料庫、CMS(如 WordPress、Drupal)、CDN、分析工具等。
這個工具對於學習和參考其他網站的技術選型非常有用,也可以幫助你了解競爭對手的技術架構。


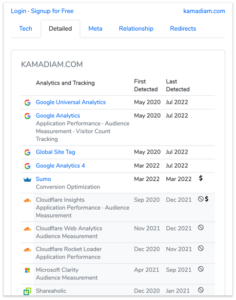
BuiltWith Technology Profiler
擴充功能下載: BuiltWith Technology Profiler
BuiltWith Technology Profiler 是另一個研究別人網站的好工具。它不僅會顯示網站目前使用的技術,還會記錄這個網站之前用了什麼技術、現在改成什麼技術,等於整個開發歷史都被記錄下來。這個功能對於了解網站的技術演進歷程非常有趣。
免費版本一天只能查看詳細資訊 5 次,但對於一般使用已經足夠。如果你需要更詳細的分析,可以考慮升級到付費版本。

Ubersuggest – SEO and Keyword Discovery
擴充功能下載: Ubersuggest – SEO and Keyword Discovery
Ubersuggest 是另一個研究網站的工具,主要研究的方向是 SEO 和流量分析。這個工具會分析網站內容、關鍵字排名、流量來源等資訊,對於想要架設利基網站或進行 SEO 優化的人來說是很好的工具。
Ubersuggest 可以幫助你:
- 分析網站的關鍵字排名
- 查看競爭對手的 SEO 策略
- 發現新的關鍵字機會
- 分析網站的流量趨勢

總結
現代人一整天都對著螢幕(發呆嗎?),如果公司沒有用好的螢幕照顧你,那就自己買個抗藍光螢幕或抗藍光眼鏡來照顧自己。
不過很快就會發覺 Dark Reader 配上抗藍光已經漸漸不符所需,職業傷害愈加明顯。這時候,還是早點練成閉著眼睛寫 Code 方為大計(開玩笑的 😂)。
保護眼睛的小建議:
- 使用 Dark Reader 等深色模式工具
- 定期休息,遵循 20-20-20 法則(每 20 分鐘看 20 英尺外的東西 20 秒)
- 調整螢幕亮度和對比度
- 使用抗藍光眼鏡或螢幕保護膜
- 保持適當的觀看距離
(有沒有被主管說過:「你都閉著眼睛寫 Code 是嗎?」原來你早就會了 😂)
希望這些擴充功能能幫助你提升開發效率和保護眼睛健康!