CSS Grid 實戰範例,快速打造網頁儀表板

CSS Grid 是一種現代的網頁佈局工具,它就像一個巨大的棋盤,讓你能輕鬆地在網頁上安排各種元素。
這個棋盤由多個列和行組成,你可以自由地調整它們的大小。每個放在這個棋盤上的元素都是一個網格項目,你可以將它們放在任何你想要的位置。
更進一步地,你還可以劃出大的網格區域來放置小網格,這對於創建複雜的佈局非常有用。這種嵌套網格的能力,讓 CSS Grid 成為處理複雜佈局的最佳選擇。
CSS Grid 也非常適合進行響應式設計,因為你可以輕易地調整列和行的配置來適應不同大小的螢幕。一旦你熟悉了基本規則,使用 CSS Grid 來設計網頁會變得非常簡單和直觀。
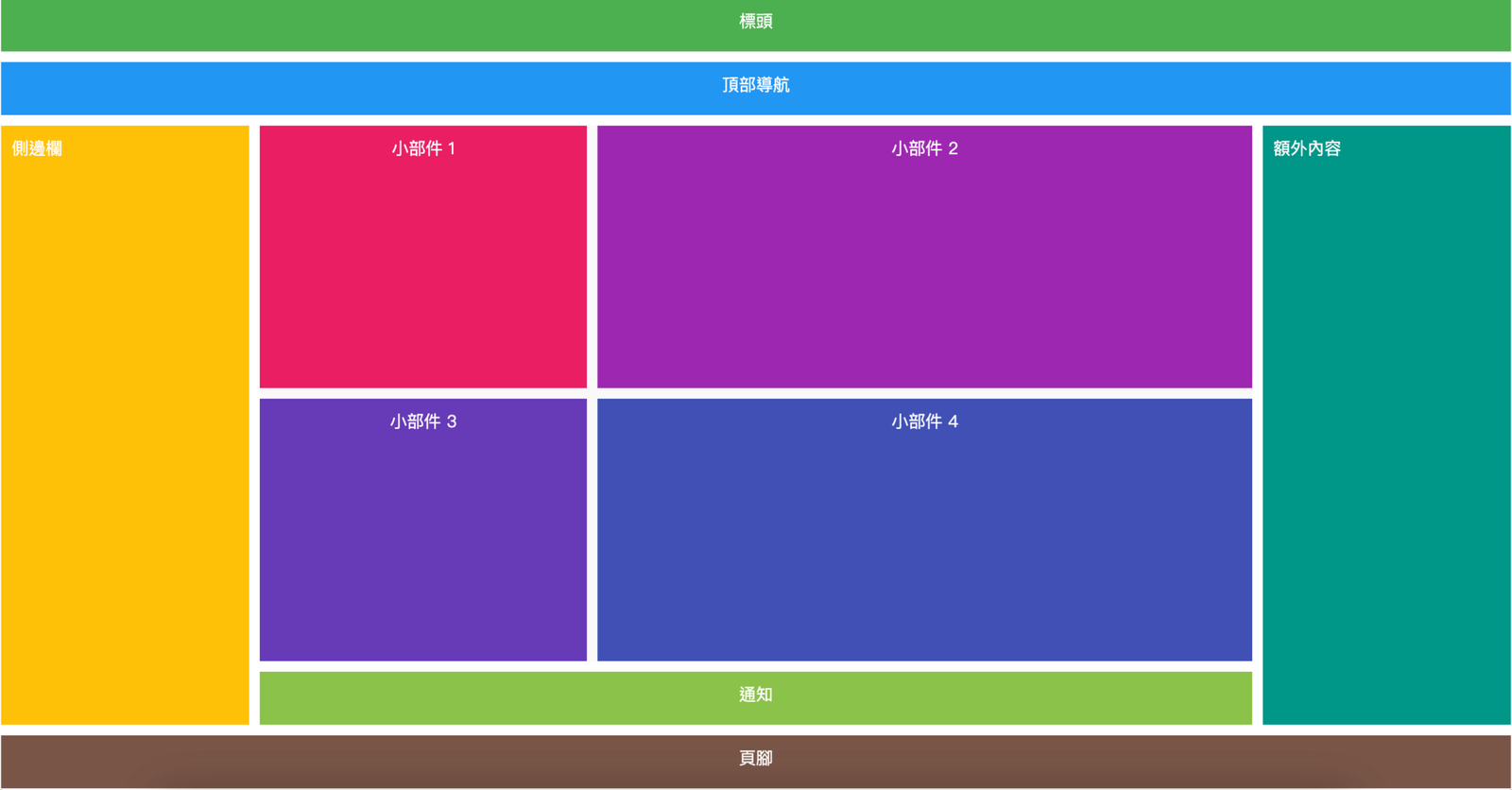
在接下來的內容中,我們將透過一個完整的儀表板網頁範例,示範如何只使用 CSS Grid 來打造專業的網頁佈局。
建立 HTML 結構
首先,建立一個新的 HTML 檔案,並添加基本的 HTML 結構。這將包括一個帶有 grid-container class 的 div,作為主要網格容器。在這個 div 內部,將放置所有其他的區塊,如標頭、側邊欄、主要內容等。
這個結構設計讓整個頁面成為一個統一的網格系統,每個區塊都可以透過 CSS Grid 精確定位。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高級管理儀表板示例</title>
<!-- 連接外部 CSS 檔案 -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- 整個佈局的主要網格容器 -->
<div class="grid-container">
<!-- 標頭部分 -->
<header class="header">標頭</header>
<!-- 頂部導航部分 -->
<nav class="top-nav">頂部導航</nav>
<!-- 側邊欄部分 -->
<aside class="sidebar">側邊欄</aside>
<!-- 主要內容部分 -->
<main class="main-content">
<!-- 主要內容內的單個小部件 -->
<div class="widget1">小部件 1</div>
<div class="widget2">小部件 2</div>
<div class="widget3">小部件 3</div>
<div class="widget4">小部件 4</div>
</main>
<!-- 額外內容部分 -->
<section class="extra-content">額外內容</section>
<!-- 通知部分 -->
<section class="notifications">通知</section>
<!-- 頁腳部分 -->
<footer class="footer">頁腳</footer>
</div>
</body>
</html>建立 CSS 檔案
接下來,我們需要建立一個 CSS 檔案來存放所有的樣式規則。
建立一個名為 styles.css 的新 CSS 檔案,這是我們添加所有樣式的地方。
整個專案的檔案結構很簡單,只需要兩個檔案:
index.html:包含 HTML 結構styles.css:包含所有 CSS 樣式規則

定義主要的 CSS Grid
這一步是設置網格佈局的核心,我們將在這裡定義主要的網格容器。在 styles.css 檔案中,定義 .grid-container 類別,這樣就能設定好整個儀表板的網格佈局。
這個網格容器將使用 grid-template-areas 屬性來定義各個區域的位置,讓佈局更加清晰易懂。
/* 主要的網格容器 */
.grid-container {
display: grid;
grid-template-columns: 0.5fr 2fr 0.5fr;
grid-template-rows: 50px 50px 1fr 50px 50px;
grid-template-areas:
"header header header"
"top-nav top-nav top-nav"
"sidebar main-content extra-content"
"sidebar notifications extra-content"
"footer footer footer";
gap: 10px; /* 網格項目之間的間隙 */
height: 100vh; /* 容器的高度設為視窗的100% */
}添加標頭與頂部導航樣式
標頭和頂部導航是網站的重要組成部分,通常包含網站標題、Logo 和主要導航選單。這一部分將示範如何為它們添加樣式,並透過 grid-area 屬性將它們放置在正確的網格區域中。
/* 標頭部分 */
.header {
grid-area: header; /* 網格區域名稱 */
background-color: #4CAF50; /* 背景顏色 */
text-align: center; /* 文字置中 */
padding: 10px; /* 內邊距 */
}
/* 頂部導航部分 */
.top-nav {
grid-area: top-nav;
background-color: #2196F3;
text-align: center;
padding: 10px;
}添加左右側邊欄樣式
側邊欄通常用於導航選單或顯示額外資訊。在這個範例中,左側邊欄(sidebar)和右側邊欄(extra-content)分別佔據不同的網格區域,可以根據需求放置不同的內容。
/* 側邊欄部分 */
.sidebar {
grid-area: sidebar;
background-color: #FFC107;
padding: 10px;
}
/* 額外內容部分 */
.extra-content {
grid-area: extra-content;
background-color: #009688;
padding: 10px;
}添加主要內容樣式
主要內容是網站的核心部分,這裡我們將展示 CSS Grid 的嵌套功能。在主要內容區域內,我們可以建立另一個網格系統,用來排列內部的小部件。
/* 主要內容部分 */
.main-content {
grid-area: main-content;
background-color: #f9f9f9;
display: grid; /* 設置為網格容器 */
grid-template-columns: 1fr 2fr; /* 子網格的列設計 */
grid-template-rows: repeat(2, 1fr); /* 子網格的行設計 */
gap: 10px; /* 子網格項目之間的間隙 */
}添加小部件樣式
小部件可以是任何額外的元素,如統計卡片、圖表或功能按鈕。在這個範例中,我們使用不同的背景顏色來區分各個小部件,讓佈局更加清晰。
/* 小部件 */
.widget1, .widget2, .widget3, .widget4 {
padding: 10px;
text-align: center;
}
.widget1 { background-color: #E91E63; }
.widget2 { background-color: #9C27B0; }
.widget3 { background-color: #673AB7; }
.widget4 { background-color: #3F51B5; }添加通知頁腳部分樣式
頁腳通常包含版權信息或其他重要連結。
/* 通知部分 */
.notifications {
grid-area: notifications;
background-color: #8BC34A;
text-align: center;
padding: 10px;
}
/* 頁腳部分 */
.footer {
grid-area: footer;
background-color: #795548;
text-align: center;
padding: 10px;
}加上響應式設計
隨著各種裝置和螢幕大小的普及,響應式設計變得越來越重要。這裡我們將示範如何使用媒體查詢(media queries)讓佈局適應不同的螢幕大小,確保在手機、平板和桌面裝置上都能有良好的顯示效果。
/* 響應式設計 */
@media (max-width: 768px) {
.grid-container {
/* 調整移動設備的網格佈局 */
grid-template-columns: 1fr;
grid-template-rows: 50px 50px auto auto auto auto 50px;
grid-template-areas:
"header"
"top-nav"
"sidebar"
"main-content"
"extra-content"
"notifications"
"footer";
}
/* 調整側邊欄、額外內容和通知為全寬 */
.sidebar, .extra-content, .notifications {
grid-column: 1 / -1;
}
}測試佈局

Desktop Style

Mobile Style
總結
透過本範例,您可以學到以下幾個重點:
網格容器的設置:了解如何設置主要的網格容器,包括如何定義列和行的大小,以及如何使用 fr 單位來建立彈性的佈局。
網格區域的應用:範例展示了如何使用 grid-template-areas 屬性來創建網格區域,這對於佈局的組織非常有用,也讓程式碼更容易閱讀和維護。
元素的定位:了解如何使用 grid-area 屬性來定位網格項目,使它們出現在您想要的網格區域內,無需使用複雜的定位技巧。
嵌套網格:在主要內容區域中,我們建立了一個嵌套的網格,這展示了如何在一個網格容器內創建另一個網格,讓佈局更加靈活。
樣式和間距:範例還包括了如何添加背景顏色、內邊距和文字對齊等基本樣式,以及如何使用 gap 屬性來控制網格項目之間的間距。
響應式設計:透過媒體查詢(media queries),了解如何調整網格佈局以適應不同大小的螢幕,這是現代網頁設計不可或缺的技能。
全寬元素:在響應式部分,您會學到如何使某些網格項目在小螢幕上變為全寬,確保內容在各種裝置上都能正常顯示。
這個範例是一個很好的起點,讓您深入瞭解 CSS Grid 的基本功能和實際應用,並且提供了實用的技巧來創建自己的網頁佈局。掌握了這些概念後,您就能夠運用 CSS Grid 來打造各種複雜且美觀的網頁設計。
更多參考內容