Instant Images,無敵方便的 WordPress 圖片外掛
技術迭代速度讓舊文很快過時
為什麼需要快速圖片外掛
在今天快節奏的數字化環境中,圖像在使您的網站具有吸引力和視覺上令人信服方面起著至關重要的作用。但是,找到與您的內容相符的高質量圖像往往是一項繁瑣的任務。這就是 Instant Images plugin 派上用場的地方。
這款插件旨在簡化您的工作流程,允許您從多個庫存照片社區立即將照片上傳到您的 WordPress 媒體庫中—而且您無需離開 WordPress 介面!
什麼是 Instant Images plugin
Instant Images plugin 是任何需要 WordPress 網站高質量圖像的人的強大解決方案。其威力在於它提供的多種功能:
- 圖像搜索:告別在外部網站上搜索圖像的麻煩。即時圖像允許您直接在 WordPress 儀表板內搜索任何主題。
- 圖像方向:您是在尋找首頁滑塊的風景圖像嗎?還是正方形圖片?這款插件允許您根據它們的方向過濾圖像。
- 節省時間:時間就是金錢,這款插件為您節省大量時間。不再需要在窗口之間切換或等待下載;您可以在幾秒鐘內上傳所選的圖像。
- Gutenberg 整合:如果您正在使用 Gutenberg 編輯器,那您真是太幸運了。即時圖像作為一個插件側邊欄無縫整合。
- Page Builder 整合:無論您是使用 Elementor、Beaver Builder、Brizy 還是 Divi,這款插件都能完美地融入您的工作流程。
- Image SEO:在上傳之前,您可以輕鬆編輯圖像文件名、替代文字(alt)和標題(title)。這對於 SEO 用途特別有用,也可以設定自動添加替代文字。
如何使用 Instant Images
先安裝
搜尋 Instang Images 安裝並啟用

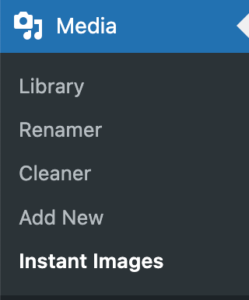
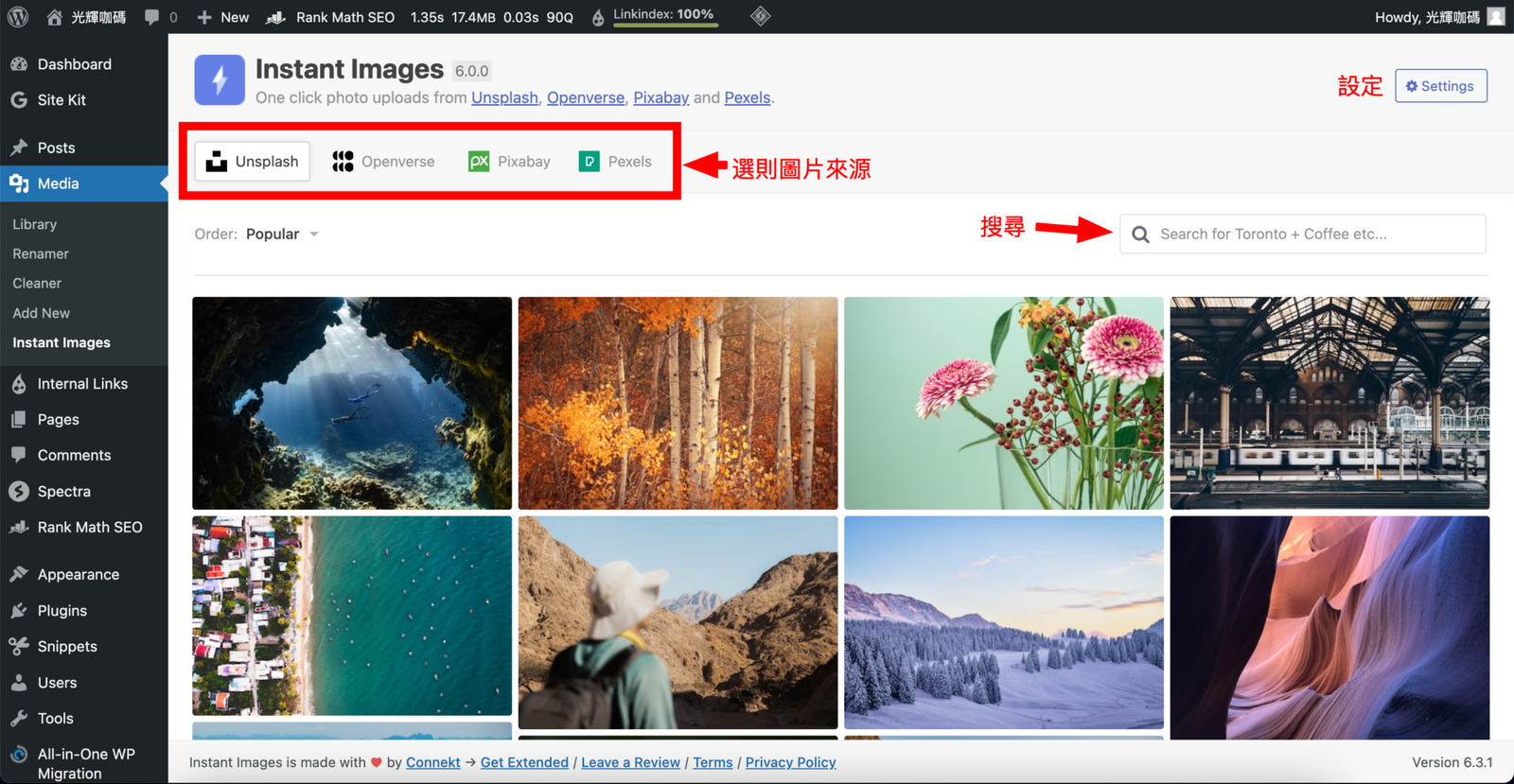
啟用後在 Media 功能下會看到新的 Instant Images 選單。

使用方式非常簡單。

點擊圖片就會自動上傳到我們的主機空間。
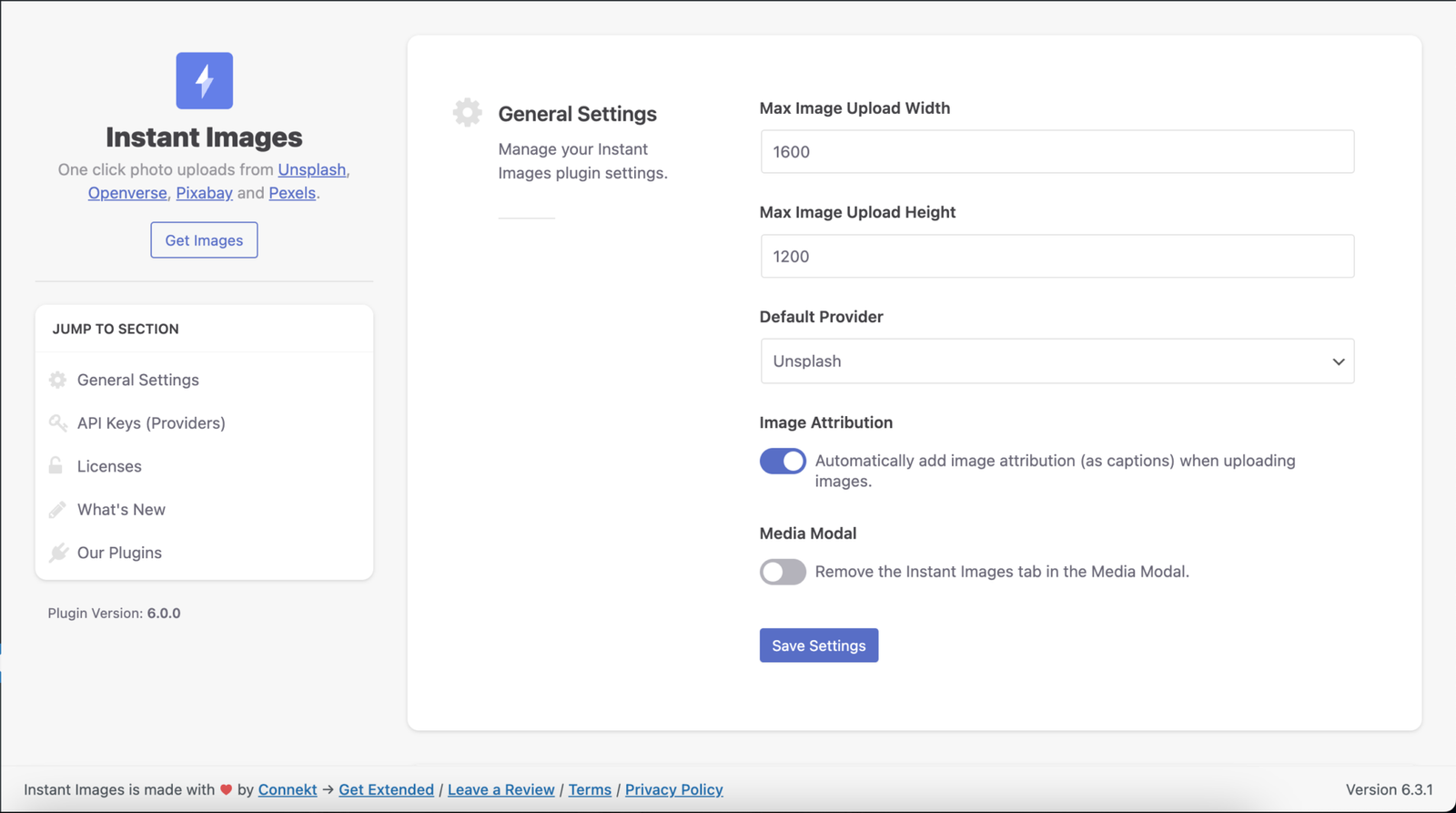
設定選項

可以設定上傳的圖片大小,或使用我們自己的 API Keys(不需要設定就可以使用)。
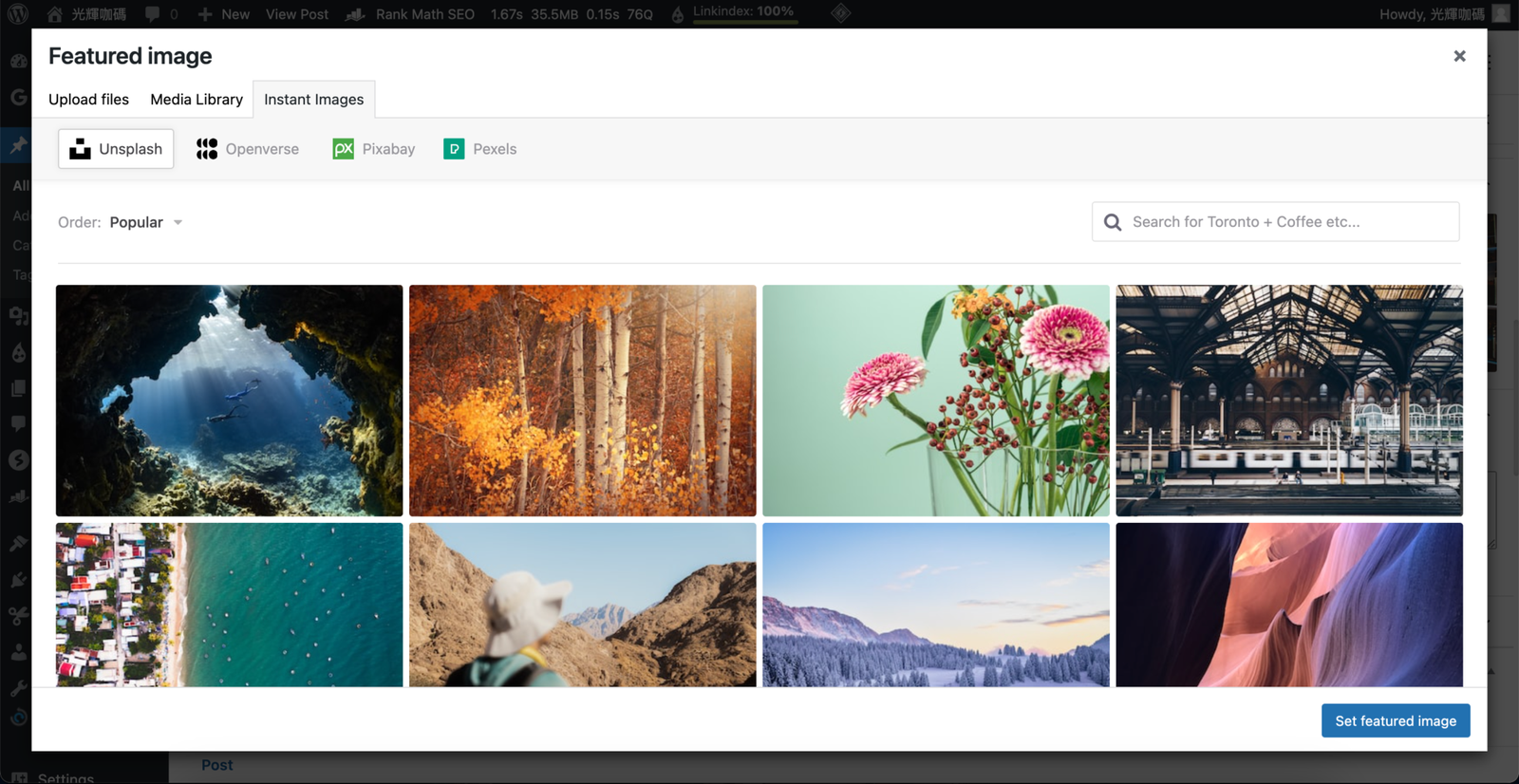
如何新增精選圖片

在設定文章精選圖片的功能中,看到 Instant Images 點下去,然後一樣搜尋圖片,點擊圖片就會上傳這張圖當作精選圖片。
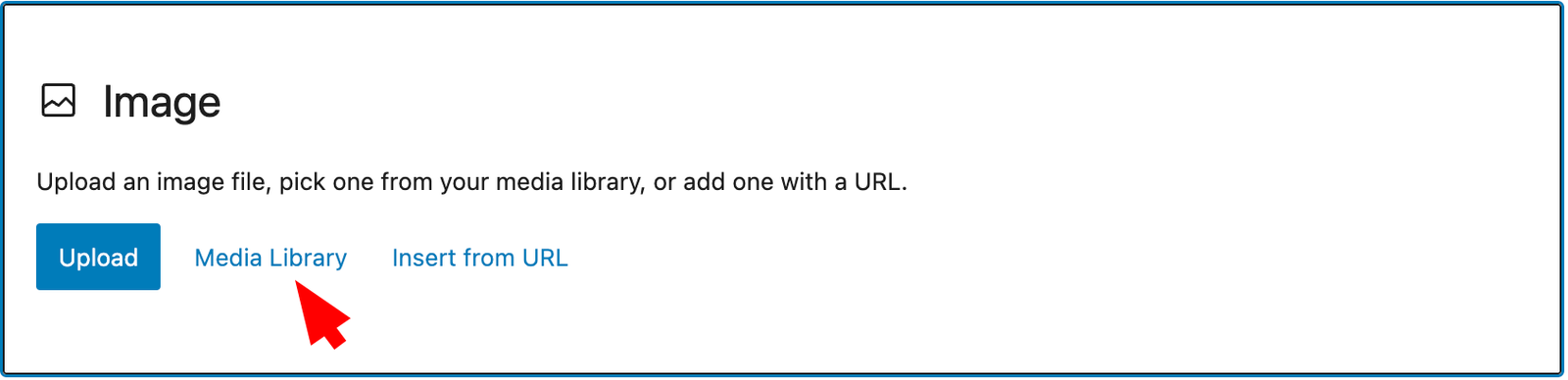
如何新增文章圖片
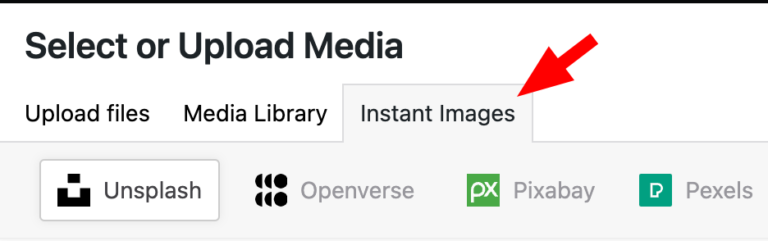
編輯文章時新增圖片,選擇 Media Library,

再來選擇 Instant Images 當作圖片來源就可以搜尋圖片上傳啦。

最後
使用即時圖像不僅簡化了您的工作流程,還提升了您網站的視覺吸引力,所有這些都無需離開您的 WordPress 管理員控制台。考慮到其功能、易用性和社群支持,即時圖像對於任何管理 WordPress 網站的人來說都是必備的插件。
總之,一個高效、易用和功能豐富的圖片外掛不僅可以簡化您的工作流程,還可以大大提升您的網站品質和用戶體驗。
- ← Previous
OneTab,一鍵擺脫分頁混亂 - Next →
使用 Netlify、OpenAI、Svelte 建立聊天機器人網站