LiteSpeed Cache 外掛設定教學,優化網站速度
在WordPress網站運營一段時間後,網站性能的優化成為一個不可忽視的議題。特別是網站加載速度,這不僅影響用戶體驗,也是搜索引擎排名的重要因素。然而,當涉及到性能優化時,市面上有眾多的外掛選項,這可能會讓網站管理者感到困惑。
性能優化是一個多變數問題,其中一個關鍵因素是快取策略的選擇和配置。許多快取插件要不是過於簡單,缺乏有效性;就是過於複雜,需要專業的技術背景來配置。
LiteSpeed Cache Plugin 是一個平衡了易用性和功能豐富性的解決方案。其預設配置已經經過優化,對於初級用戶來說是非常友好的。同時,它也提供了豐富的高級設定選項,以滿足專業用戶的特定需求。
因此,無論您是新手還是經驗豐富的網站管理者,LiteSpeed Cache 都能提供一個高度可定制和有效的性能優化方案。
外掛版本提示
以下文章主要以版本 5.x 為主,各種不同版本都有少許差異,最新版本說明可在這查詢:LiteSpeed 官方文件
什麼是 LiteSpeed Cache
LSCache 是 LiteSpeed Web Server 內建的高效能快取模組,可以加速靜態資料和動態資料存取。
LSCache WordPress Plugin 可以和 LiteSpeed Web Server 的 LSCache 模組溝通,提供更聰明和更有效率的快取機制。
為什麼選擇 LiteSpeed Cache 外掛
如果 WordPress 是架設在 LiteSpeed Web Server 上,那毫無疑問搭配 LiteSpeed Cache 外掛是最佳選擇。
LSCache Plugin 的預設設定就足夠適用大多數的網站,基本上安裝好就可以大幅加快網頁讀取速度。
LSCache 特色
- 伺服器階層的全網頁快取 (Server-Level Full-Page Cache)
- 私人快取 (Private Cache)
- 注入技術 (Edge Side Includes)
- 圖像優化 (Image optimization)
- 爬蟲 (Crawler)
- CSS, JavaScript, or HTML Minification (檔案壓縮)
- CSS and JavaScript Combination (檔案合併)
- HTTP/2 Push (減少開啟網頁時,所需的請求數 – HTTP Request)
- Content Delivery Network Support (Eliminates the need for a separate CDN plugin.)
- Browser Cache Support(瀏覽器快取)
- Lazy Load Images(延遲載入圖檔)
- Database Optimization (資料庫優化)
什麼是 HTTP REQUEST
在網站性能優化的領域中,HTTP 請求(HTTP Request)是一個關鍵因素,它直接影響網頁的加載速度和整體用戶體驗。HTTP 請求是指瀏覽器向服務器發出的請求,以獲取特定資源,這些資源可以是CSS樣式表、JavaScript 文件、圖像、視頻等。
每一個 HTTP 請求都會消耗一定的服務器和網絡資源。當一個網頁包含大量的外部資源時,這將導致多次的 HTTP 請求,從而增加網頁加載時間。這不僅影響用戶體驗,也可能對搜索引擎排名造成不利影響。
為了優化性能,開發者通常會採用多種策略來減少 HTTP 請求的數量和大小,例如:
資源合併:將多個 CSS 或 JavaScript 文件合併為單一文件,以減少請求次數。
圖像優化:使用 CSS 精靈(Sprites)或SVG圖像來合併多個小圖像。
延遲加載(Lazy Loading):僅當用戶滾動到視口範圍內時,才加載相應的資源。
使用 CDN(內容分發網絡):將資源分散到多個地理位置,以加快資源的獲取速度。
通過這些策略,開發者可以顯著減少 HTTP 請求的數量和大小,從而提高網站的性能和用戶體驗。
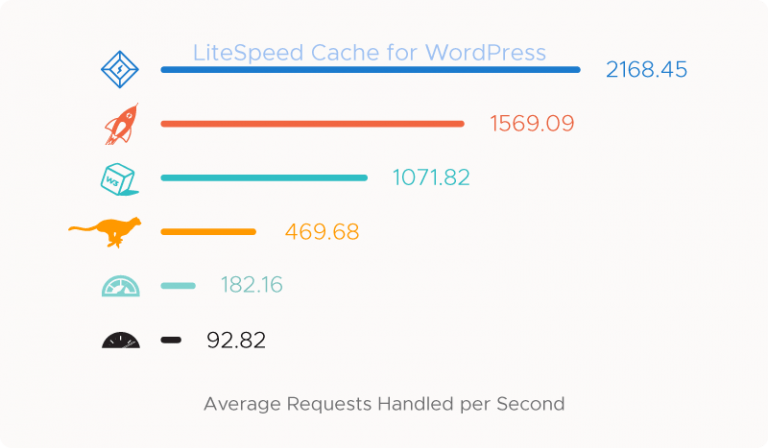
Cache 外掛速度與特色比較

每秒平均處理要求數量比較 (圖片來源為 LiteSpeed 官網)
如何安裝啟用
- 首先需注意的是,WordPress 必須運行在 LiteSpeed Web Server。
- 如果主機是租用的,要確定他們也是運行在 LiteSpeed Web Server。
- 如果是自行架設 LiteSpeed Web Server,確定設定好 Cache 功能,開啟爬蟲(crawler)功能。
什麼是 LSCache 的爬蟲功能?
LSCache(LiteSpeed Cache)的爬蟲功能是一個高度專業化的自動化工具,旨在提升網站性能和用戶體驗。這個功能的主要作用是定期自動遍歷(爬取)網站上的各個網頁,並預先生成相應的快取版本。
cPanel 設定
step 1
一般主機如果運行 LiteSpeed Web Sever + cPanel,在 cPanel 進階區塊可以找到 LiteSpeed Web Cache Manager 功能

step 2
進入功能後,可以看到 WordPress Cache。

step 3
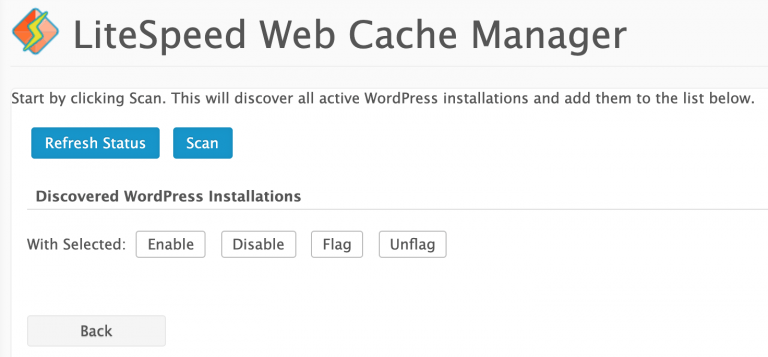
點擊 Scan 後即開始尋找 WordPress 的安裝目錄,並加入下面清單。

step 4
確定這裏的 Cache Status 是啟用狀態(enabled),如果不是就啟用它。

LSCache WordPress 外掛安裝
step 1
在安裝外掛介面搜尋 LiteSpeed Cache 就能找到外掛安裝,安裝之後記得啟用。

step 2
啟用後在左邊會出現 LiteSpeed Cache 選單,點擊【Cache】進入快取設定。

如果看到以下訊息,表示你並不是使用 LiteSpeed web server,無法正常使用這個外掛。

step 3
將 Enable Cache 設定為【ON】狀態,這樣就完成了。

預先安裝
有些虛擬主機商,例如 Hostinger 除了本身就是使用 LiteSpeed Web Server 當作網站伺服器,還會預先幫您的 WordPress 安裝 LiteSpeed Cache Plugin,所以您基本上就是直接開始設定外掛就行,如果您的網站是其它主機商搬家過來的,後台管理介面也會提示請您安裝。

LiteSpeed Cache 設定說明
LSCache 提供了一系列豐富的配置選項,專為實現網站性能優化而設計。在進行任何配置調整之前,建議首先使用預設設定,並進行網站功能測試,以確保基本的網頁渲染和功能完整性。
值得注意的是,不同外掛可能存在功能重疊或相互衝突的情況。因此,避免安裝具有相似功能的多個插件是至關重要的。
在確認 LSCache 成功安裝並且網站正常運行後,您可以根據特定需求進行進一步的優化設定調整。
最關鍵的操作步驟是,在每次修改配置選項後,必須先執行「清除快取」操作,然後再進行網站功能和性能測試。這樣做的目的是為了確保所做的調整不會對網站造成不可預見的影響。如果一次性調整多個選項,可能會增加故障排查的複雜性。
以下是常用的設定說明 ~
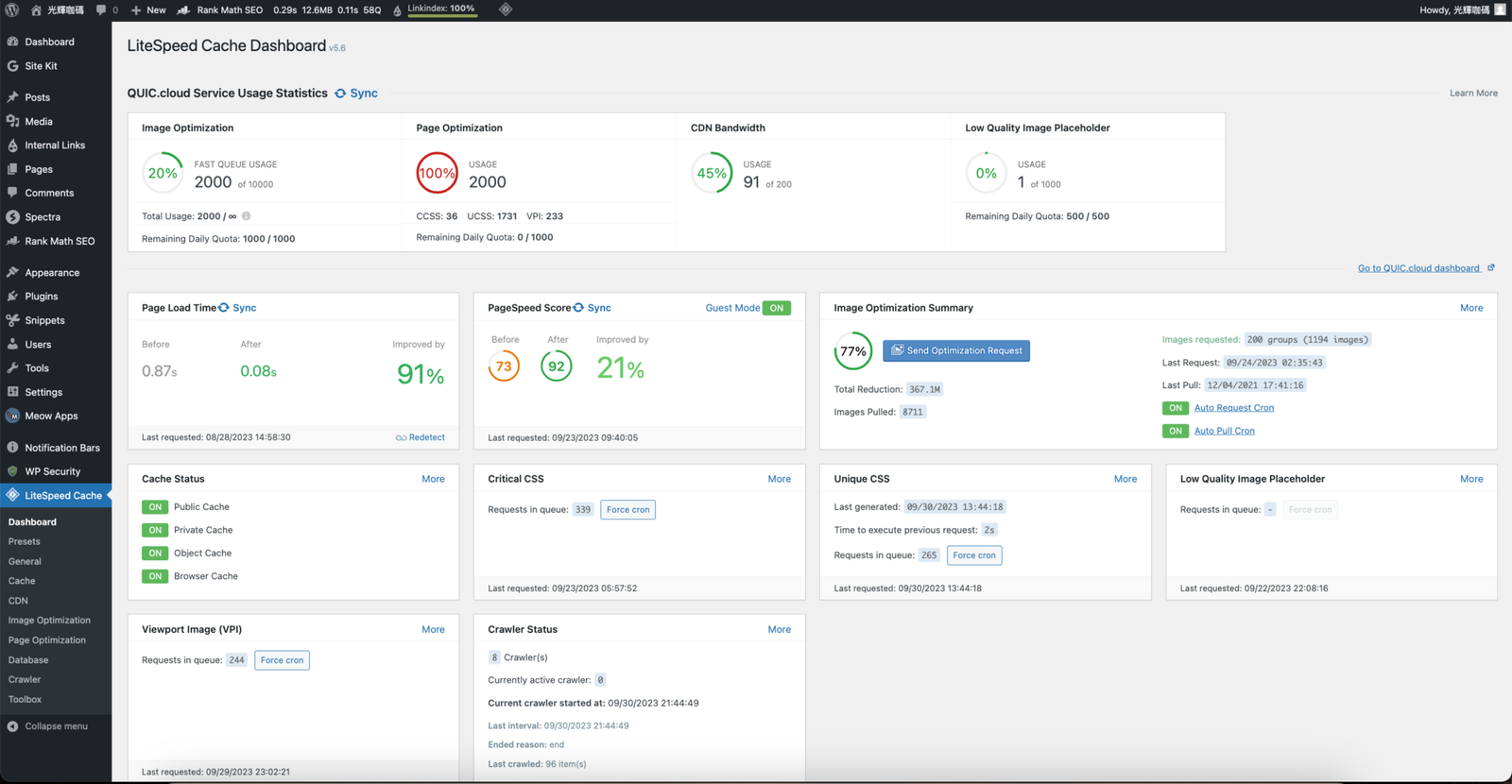
Dashboard
這裡可以看到 QUIC.cloud 的服務狀況,例如影像優化等等,這個服務基本上是免費,但在超過一定限額之後就需要付費。

您可能有興趣:QUIC.cloud,更快速的 WordPress CDN
Presets
Standard Presets

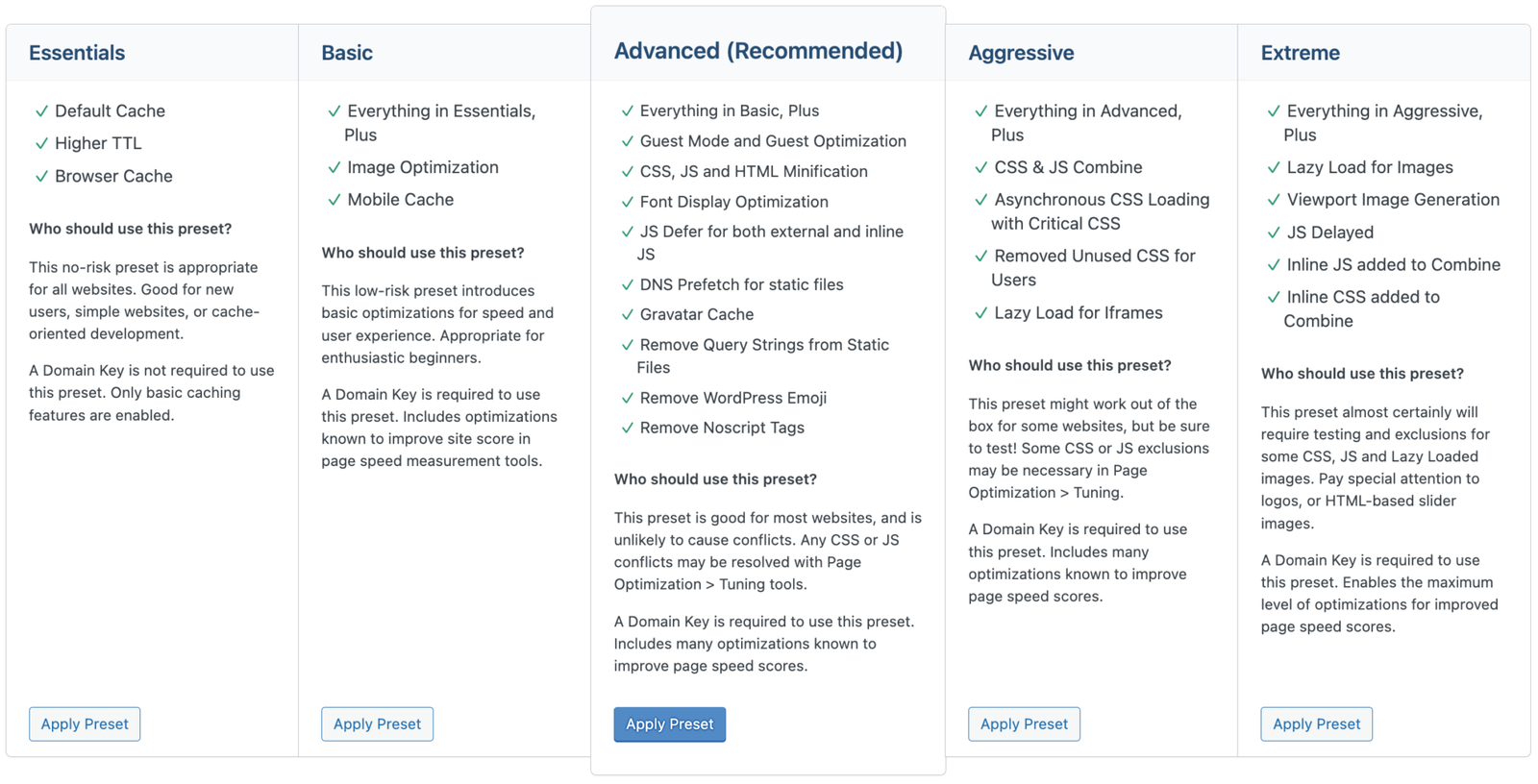
因為這個外掛的設定細項非常繁多,為了簡化管理,外掛提供了幾個預設選項組合,讓我們可以依據需求一鍵完成設定。
Essentials: 只開啟必要設定,將風險減到最低,穩定最重要。
Basic: 必要設定外,加上圖片優化,手機快取。
Advanced: 進階設定,除了 Basic 的部分,加上 CSS、JS、HTML 優化等等。
Aggressive: 除了進階設定,再加上檔案合併,非同步加載等功能,速度會更快,但會有網站載入錯誤的風險,需要更多測試。
Extreme: 極致設定,將 LiteSpeed Cache 發揮最大作用,本站就是使用這個預先設定,然後逐步將會造成錯誤,或比較不穩定的設定關閉。
不管是用哪一種預先設定,都必須測試。
Import / Export
備份或回復設定,怕忘記設定了什麼,趕快備份。
General
General Settings
這裡是關於 QUIC.cloud 服務的設定,需要至 QUIC.cloud 註冊才可使用。

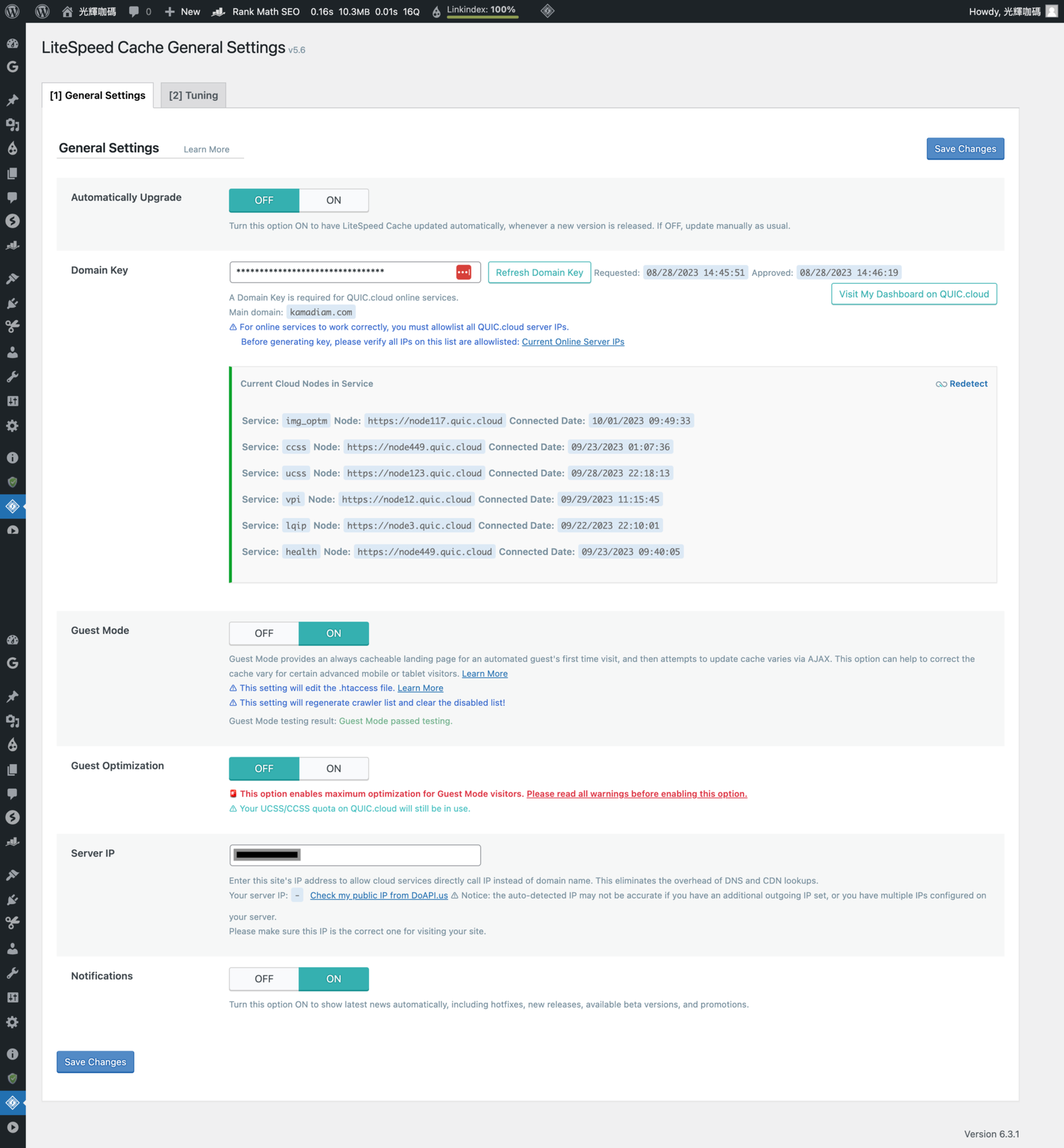
[1] General Settings
[Automatically Upgrade] – 【開啟】這個選項之後,外掛有新版本發佈就會自動更新,喜歡嘗試新玩意就開啟,想要網站穩定性高一點就【關閉】。
[Domain Key] – 想要使用 QUIC.cloud 服務,例如影像優化,CDN 等服務就必須先 【Request Domain Key】
[Guest Mode] – 可以加速頁面第一次被訪問時的速度,
Guest Optimization – 4.x 版本開始的新選項,預設是 ON,但需要啟用 Guest Mode,如果 Guest Mode 未啟用,這個選項會被忽略;啟用這個選項會極大加速網頁載入,但也有高機率讓網頁爆炸。
相關文章
Guest Optimization 啟用後,可以提高 PageSpeed Insights 的分數。
請參考文章:Google PageSpeed Insights 教學,優化網站使用者體驗,一定要瞭解的指標
啟用 Guest Mode 有一些事項需要注意:
- Guest Mode 必須配合使用 QUIC.cloud CDN 服務,啟用 Guest Mode 之後,也會自動啟用 Critical CSS 和 Unique CSS。
- 如果沒有使用 QUIC.cloud CDN 服務,就不會有 Critical CSS 和 Unique CSS 功能,一樣有加速效果,但不會是最佳效果。
- Guest Mode 會額外消耗 QUIC.cloud 免費頻寬。
- Guest Mode 也會額外消耗虛擬主機空間,因為會產生很多優化的 CSS 檔案。
- Guest Mode 會隱藏網站實際遇到的效能問題,如果你想知道真正的網站使用體驗,就必須關閉 Guest Mode。
- Guest Mode 啟用後,可能會造成 Google Analytics 的數據不準確。
- 一定要測試、測試、測試。
[Server IP] – 填入 Server IP 可以讓雲端服務直接使用 IP 呼叫,跳過 DNS 查詢,速度會快一些,經過本站測試,必須填入虛擬主機的真正 IP,才能維持 QUIC CDN 正常運作。
[Notifications] – 開啟這個選項會自動顯示最新消息,最新的更新資訊,或優惠資訊,本站一直都是開啟,但沒收過任何消息。
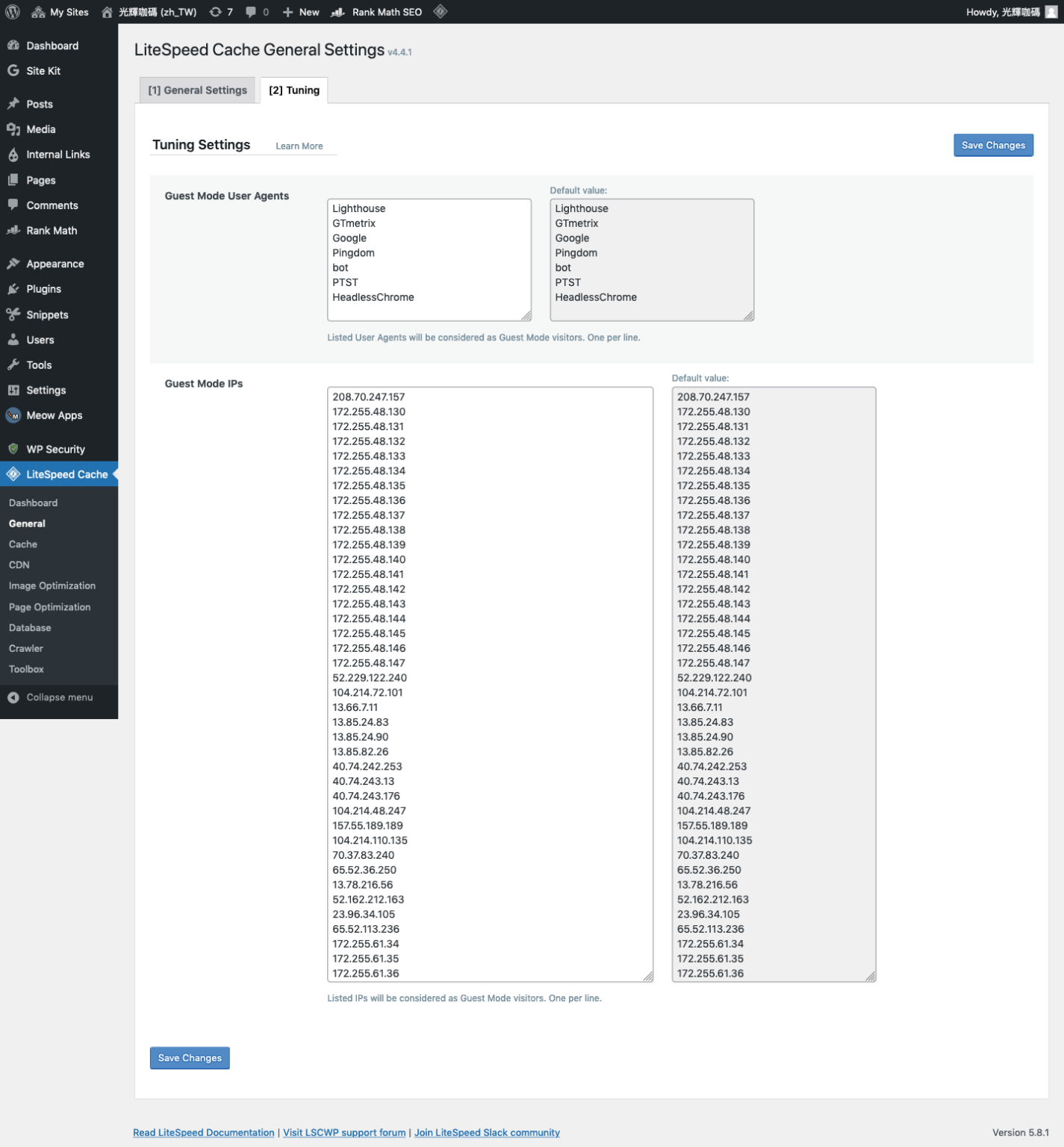
[2] Tuning

[Guest Mode User Agents]: 這裡列出的是測試網頁效能分數的常見BOT。
預設值即可不需修改。
Cache
這裡是快取設定最主要的地方,有各式各樣大概數十種快取機制可供調整。

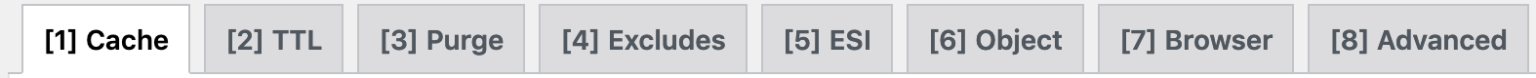
[1] Cache
[Enable Cache] – 這是外掛最重要的設定,必須 【開啟】才能啟用快取功能。
[Cache Logged-in Users] – 如果你的網站有很多登入使用者,將會產生很多帳號專用的快取;需要依據網站的使用狀況測試才能得知是否有優化效果。
[Cache Commenters] – 一般狀況下並不會明顯的優化效果,預設值即可。
[Cache REST API] – 一般狀況下並不會明顯的優化效果,預設值即可;關閉可以避免 REST API 功能異常。
[Cache Login Page] – 開啟可以優化速度,如果有變更登入 URL 就不要開啟。
[Cache favicon.ico] – 建議開啟。
[Cache PHP Resources] – 建議開啟。
[Cache Mobile] – 如果您的網站有開啟 Guest Mode + Guest Optimization,請開啟。
以上本站全部開啟。
[2] TTL
這個區塊是設定快取的有效時間,大部分狀況使用預設值即可,如果網站真的很少在更新內容,可以讓快取的有效時間設定更久一點;如果網站內容經常更新,就讓快取有效時間設定短一點。
[3] Purge
[Purge All On Upgrade] – 啟用這項設定後,有任何外掛、佈景主題或 WordPress 核心程式完成升級後,便會自動清除快取。
[Auto Purge Rules For Publish/Update] – 設定自動快取清除範圍,預設值即可,有些範圍不需經常更新,例如靜態首頁,可以考慮取消。
[Serve Stale] – 建議預設值。
[Scheduled Purge URLs] – 將會定期清除指定網址的快取。
[Scheduled Purge Time] – 設定在什麼時間自動清除快取。
[4] Excludes
這個區塊是設定有哪些內容不需要快取,例如不需快取的網址,不需快取的查詢參數,不需快取的標籤或登入角色等等。
[5] ESI
啟用 ESI – 本站關閉。
[6] Object
[Object Cache]- 如果主機提供 Memcached 或 Redis 擴充模組,建議開啟;可以優化動態資料和資料庫查詢。
必須設定 Memcached 或 Redis 的 server host,帳號和密碼等等才有效果,其它設定值預設即可。
[7] Browser
[Browser Cache] – 建議開啟,將快取儲存在使用者的瀏覽器,降低重複的靜態檔案存取。
[8] Advanced
[Improve HTTP/HTTPS Compatibility] – 建議關閉,但如果網站同時使用 HTTP 和 HTTPS 且發現快取不一致時再開啟;但最好的方式是只使用 HTTPS,HTTP 使用轉導方式(Redirect) 到 HTTPS 頁面會是比較好的。
[Instant Click] – 這個功能開啟後,當使用者滑鼠移到網頁連結就會開始預先載入頁面,實際上的優化效果不一定有效,但會增加伺服器負擔,需要實際測試。
CDN
這裡可以設定 WordPress 搭配 CDN,可以搭配使用 QUIC.cloud 或是 Cloudflare CDN,CDN 功能預設是關閉的。

[1] CDN Settings
[QUIC.cloud CDN] – 如果有使用 QUIC.cloud 服務才可以開啟
[Cloudflare API] – 如果有使用 Cloudflare CDN 服務可以開啟,開啟後可以在 WordPress 方便管理 Cloudflare 快取。
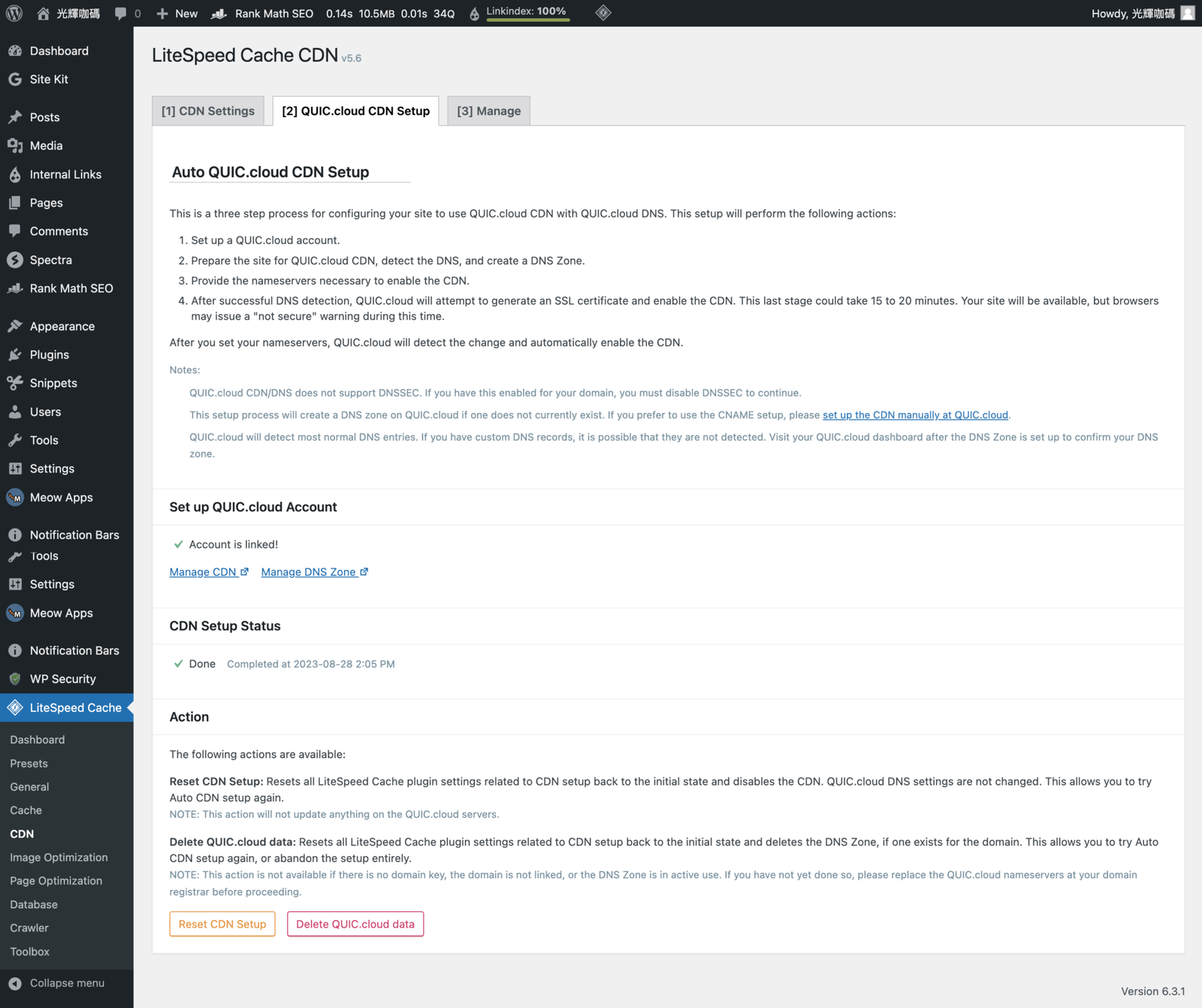
[2] QUIC.cloud CDN Setup
QUIC.cloud 提供 CDN 服務,需要註冊才能免費使用,請到 quic.cdn 註冊後,將 name server 修改成 quic 指定的 SERVER,正常狀況都會自動幫您設定好。

[3] Manage
這裏只有基本的管理功能,詳細的功能設定還是要到原 CDN 服務管理介面。
Image Optimization
QUIC.cloud 提供影像優化服務,壓縮圖檔,圖像品質控制等等,沒有使用 QUIC.cloud 服務的話就跳過這個部分。

Page Optimization
這裏可以設定頁面優化,包含 CSS,Javascirpt 檔案壓縮,非同步載入等等,要使用這些設定最好的方式是從預設值開始,一次只調整一種選項,並測試是否正常。

[1] CSS Settings
[CSS Minify] – 壓縮 CSS 檔案
[CSS Combine] – 將各個 CSS 檔案合併,可能會造成網頁顯示異常。
[Load CSS Asynchronously] – 以非同步方式載入 CSS,開啟後可以增加載入速度分數像是: Pingdom, GTmetrix, PageSpeed,但也可能造成網頁顯示異常。
[Font Display Optimization] – 建議 Swap,這樣網頁在顯示時會先使用預設字型,在字型檔載入後直接替換顯示。
[2] JS Settings
[JS Minify] – 壓縮 JS 檔案。
[JS Combine] – 將各個 JS 檔案合併,可能會造成 JS 程式錯誤,需要注意。
[JS HTTP/2 Push] – 預先載入 JS 檔案。
[Load JS Deferred] – 延遲載入 JS,延後載入可以在 JS 載入瀏覽器前繼續載入頁面其它部分,避免被 JS 檔案卡住。
[3] HTML Settings
[HTML Minify] – 壓縮 HTML 檔案。
[DNS Prefetch Control] – 建議開啟
[Load Google Fonts Asynchronously] – 非同步載入 Google Fonts,開啟後可以讓載入 Google 字型快一點。
[Remove Google Fonts] – 移除 Google Fonts 後可能會大大改變網頁的顯示。
[Remove WordPress Emoji] – 移除 WordPress Emoji,移除 WordPress Emoji JS 檔案。
[Remove Noscript Tags] – noscript tag 可以增加老舊瀏覽器的相容性,但會增加網頁大小,如果不需要舊型瀏覽器相容性,就開啟。
[4] Media Settings
[Lazy Load Images] – 開啟後,網頁的圖片只有在顯示範圍內才會載入,其它圖片不會馬上載入。
[5] VPI
需要搭配 QUIC.cdn 服務。
[6] Media Excludes
Media Settings 中設定的規則,這裏可以設定例外的狀況。
[7] Localization
[Gravatar Cache] – 設定是否啟用 Gravatar 快取。
[8] Tuning
[JS Excludes] – 設定哪些 JS 檔案不要壓縮或合併,建議填入 jQuery。
[JS Deferred Excludes] – 設定哪些 JS 檔案不要延遲載入,建議填入 jQuery。
[9] Tuning – CSS
[CSS Excludes] – 設定哪些 CSS 檔案不要壓縮或合併。
Database Optimization
這裏提供簡單的方式來優化資料庫。

[1] Manage
資料庫管理 – 幫助清理多餘的資料,草稿,或是回收筒中的文章。
[2] DB Optimization Settings
管理 Database 資料版本。
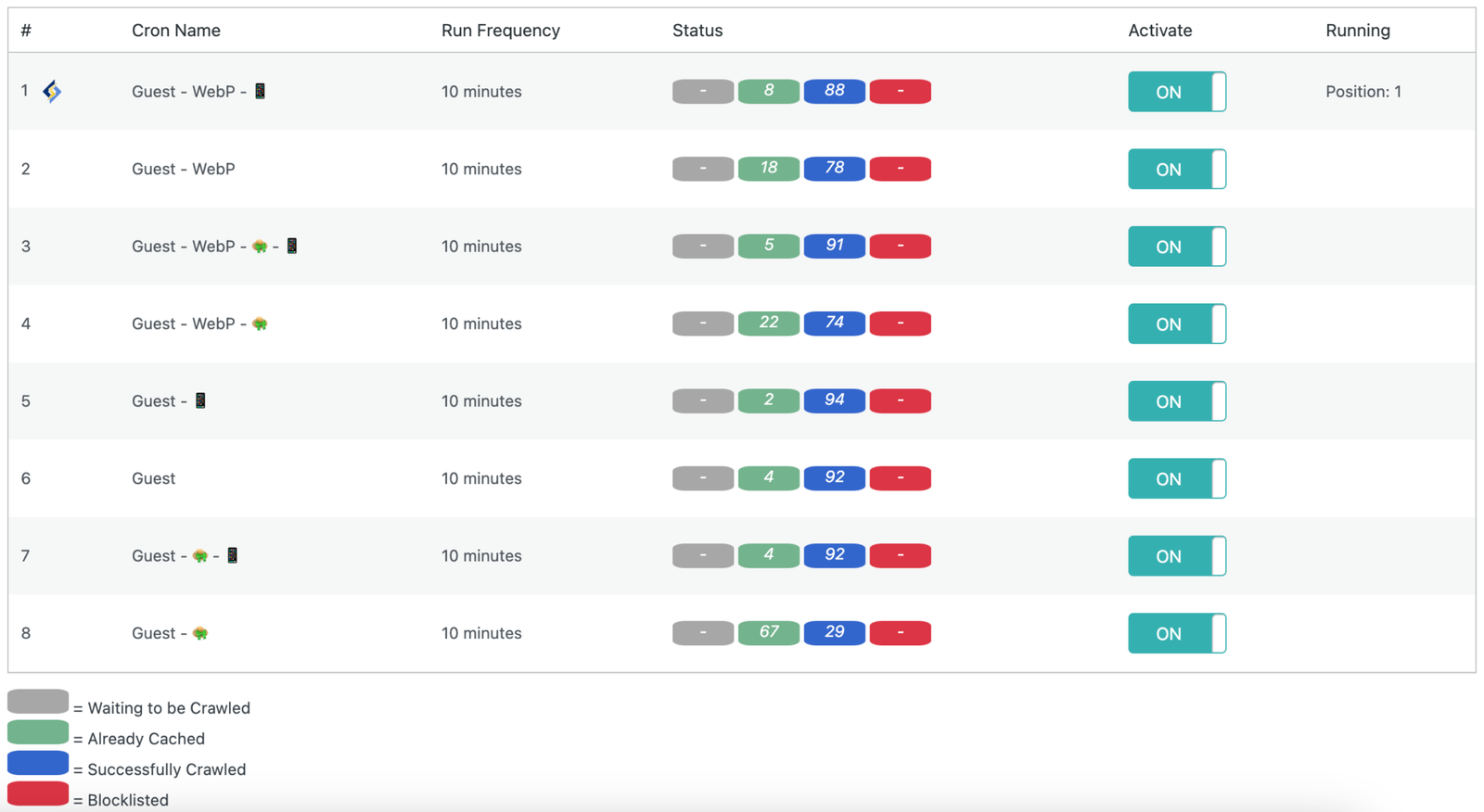
Crawler
檢索程式(爬蟲),爬蟲預設是關閉狀態,當啟用後,爬蟲會自動更新快取到期的網頁,讓快取保持在最新狀態,這個功能很消耗系統資源,且需要在 Web Server 上啟用爬蟲,有的主機商不會提供這個功能。


crawler status
Toolbox
手動清除快取,匯出備份設定,Debug 功能等等。。

[1] Purge
手動清除頁面快取。
[2] Import/Export
匯出目前所有的快取設定,儲存成檔案供備份,這份檔案可以在之後重新匯入。也可以在這邊重設全部選項為預設值。
[3] View .htaccess
這個頁面僅供進階使用者使用。任何對 .htaccess 檔案的修改都有可能造成這個網站停止運作。 請在進行任何變更前,先備份檔案。
[4] Heartbeat Control
[Frontend Heartbeat Control] – 關閉可以降低 Server 負擔,但可能會使 AJAX 觸發的工作失效。
[5] Report
有問題時請 LiteSpeed 協助,點擊【Send to LiteSpeed】,會有一份目前的 Server 環境報告寄給 LiteSpeed。
[6] Debug Settings
[Disable All Features]- 暫時停止 LSCache 的所有快取功能,這樣可以確認是不是快取造成網頁的顯示錯誤。
[7] Log View
如果在 Debug View 開啟偵錯記錄,可在這裡查詢記錄。
[8] Beta Test
選擇其它外掛版本,Litespeed 快取外掛功能更新頻繁,這裏可以切換開發版本,在還沒有 Release 新版本前就先試用。
補充:如何設定 Object Cache
在深入了解 Object Cache 之前,我們首先需要明白 WordPress 網站是如何生成網頁的。
具體來說,每當一個網頁被請求時,WordPress 會執行 PHP 程式碼並向資料庫發出查詢以獲取所需的資料。隨後,這些資料會被動態地組合成網頁,然後返回給用戶的瀏覽器。
值得注意的是,每次網頁載入都會觸發一次資料庫查詢,這樣的過程會消耗相當多的主機資源。
Object Cache 是一種專門設計來優化這一過程的快取機制。它的工作原理是將資料庫查詢的結果暫存到快取中。因此,當相同的網頁資料再次被請求時,系統可以直接從快取中讀取資料,而無需重新查詢資料庫。這不僅減少了主機資源的消耗,也顯著提升了網頁載入速度。
啟用主機 Memcached 模組
您的虛擬主機例如 Hostinger 可能預設就開啟 Memcached 或者 Redis 模組,可以跳過本節說明。
Step 1.
在 cPanel 管理介面找到 Select PHP Version
什麼是 cPanel?
是一種網站主機的控制面板,可以用來管理網站、WordPress 安裝、DNS 設定、 EMail 設定等等。
Step 2.
勾選 memcached 模組,注意是 memcached,不是 memcache。
設定 Object Cache
安裝好 LiteSpeed Cache 外掛後,進入 LiteSpeed Cache 設定頁面。

LiteSpeed Cache -> Cache -> [6] Object

Object Cache: 開啟 ON
Method: 選擇 Memcached

Persistent Connection: ON,保持連線開啟,可以提升快取速度。
Cache Wp-Admin: ON,提升 WordPress 後台速度。
其它選項維持預設值。
如何測試
進入 LiteSpeed Cache Toolbox 設定畫面

LiteSpeed Cache -> Toolbox -> [6] Debug Settings
Debug Log 設定為 ON
手動清除快取後開啟網頁,檢視檢視原始碼,在最後面會出現如下文字,表示設定正確。
<!– Object Cache [total] 5000 [hit_incall] 4849 [hit] 85 [miss_incall] 25 [miss] 41 [set] 39 –>
相關參考文章:PHP 是什麼:架設網站最適合的程式語言
常見問題
LiteSpeed Cache 外掛免費使用嗎?
是的,免費使用所有功能,沒有專業版本或付費版本。
LSCache 和 LiteSpeed Cache 的差別是什麼?
LSCache 就只是 LiteSpeed Cache 的縮寫。
LSCache 有沒有支援 woocommerce ?
是的,它具有專門針對 WooCommerce 的優化設定。
外掛設定很繁雜,有沒有簡單的設定方式?
在安裝外掛後,啟用開取就可以了,預設設定已足以符合大部分網站使用。
什麼是 QUIC.cloud?
QUIC.cloud 和 Cloudflare 一樣是一種 CDN 服務,且和 LSCache 外掛高度整合。
什麼是 QUIC?
HTTP 是一種網路通訊協定,QUIC 也是另一種很快速的網路通訊協定,比 TCP 快速,比 UDP 可靠。
LiteSpeed Cache 外掛與其他快取外掛有什麼不同?
LiteSpeed Cache 是專為 LiteSpeed Web Server 設計的,並提供了一系列高度優化的快取和性能提升功能。
我需要手動清除快取嗎?
通常不需要,因為 LiteSpeed Cache 會自動管理快取。但在某些情況下,如網站佈局或內容變更後,可能需要手動清除。
我的網站速度沒有明顯提升,怎麼辦?
這可能是由於設定不當或與其他外掛衝突。建議查看錯誤日誌和進行排錯。
如何解決 LiteSpeed Cache 與其他外掛或主題的衝突?
首先,嘗試停用其他外掛以找出衝突源,然後查看 LiteSpeed 的文檔或尋求專業支持。
LiteSpeed Cache 是否支持 HTTP/2 和 HTTP/3?
是的,它支持這些新的 HTTP 協議,以進一步提升網站性能。
我可以只使用 LiteSpeed Cache 的某些功能嗎?
是的,外掛提供了高度靈活的設定選項,允許您根據需要啟用或停用特定功能。
最後
LSCache 的功能非常強大且選項非常多,在不了解其中的運作機制前,使用預設值就可以得到很好的優化效果,如果想要再進一步的優化,最好先了解快取機制,再來調整選項。
最重要的是在調整每一個選項後,一定要測試網頁是否顯示正常,一步一步的調整,才不會突然整個網頁壞了,這時再來尋找是哪個設定有問題就不容易了。
小步前進,隨時測試。