WEB3 程式開發教學,如何使用 MetaMask 連結區塊鏈
沒什麼更好的方式,比寫一個小程式,更能了解區塊鏈的運作了,看完本文,你應該就能快速認識 web3 相關技術,了解區塊鏈的運作,以及網頁如何與區塊鏈互動。
目錄
MetaMask 教學
MetaMask 是什麼
MetaMask 是一種瀏覽器延伸外掛,各種主流瀏覽器都有支援,如果你想要開始學習使用比特幣或是以太幣,或是任何加密貨幣,MetaMask 是最好的選擇,不需任何身分驗證,馬上可以擁有自己的錢包。
當然可以選擇在幣安或是其它交易所申請帳號,但必須經過身分驗證,需要上傳身分證明,大頭照等等,和去銀行開戶是一樣的意思,好處是交易所可以買賣貨幣,投資理財等功能。
MetaMask 可以讓你連上各種區塊鏈,傳送或接受加密貨幣,使用加密貨幣購買商品等。
使用 MetaMask 最大的特點是不需第三方審核、匿名、抗審查,這本來就是區塊鏈的特性,但其實區塊鏈可以追蹤,所有的交易都是公開透明,要在這一筆一筆關聯的交易當中,達到完完全全的匿名,要非常了解區塊鏈運作。
最重要的,你的資產,你自己保管,沒有人審核或保護你的資產,弄丟了就是丟了。
如何安裝 MetaMask
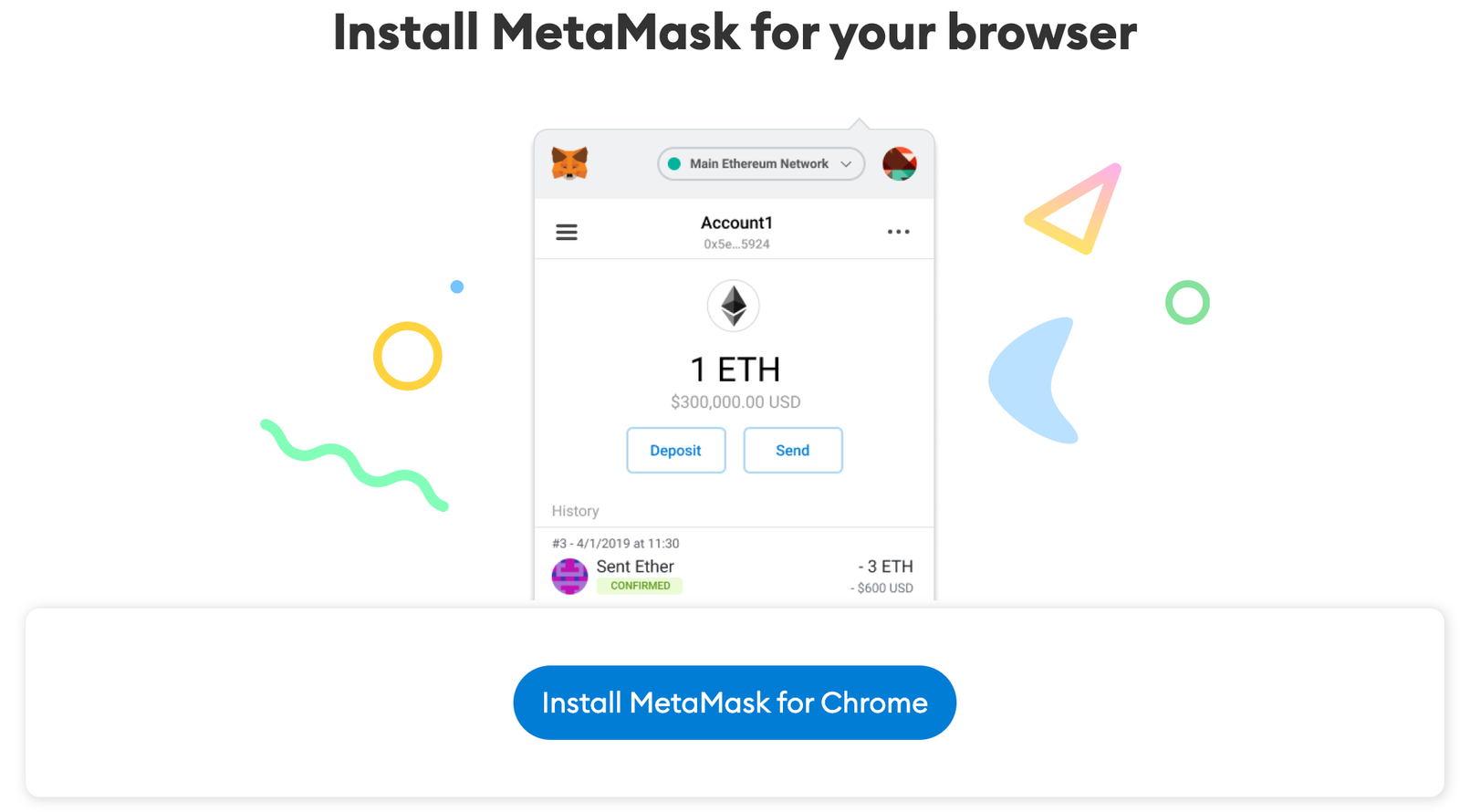
開啟 MetaMask 下載網頁 Download MetaMask | Blockchain wallet app and browser extension
點擊【Install MetaMask for (Your Browser)】。

1. 安裝 MetaMask 外掛

2. 盯住它

3. 狐狸在看啥

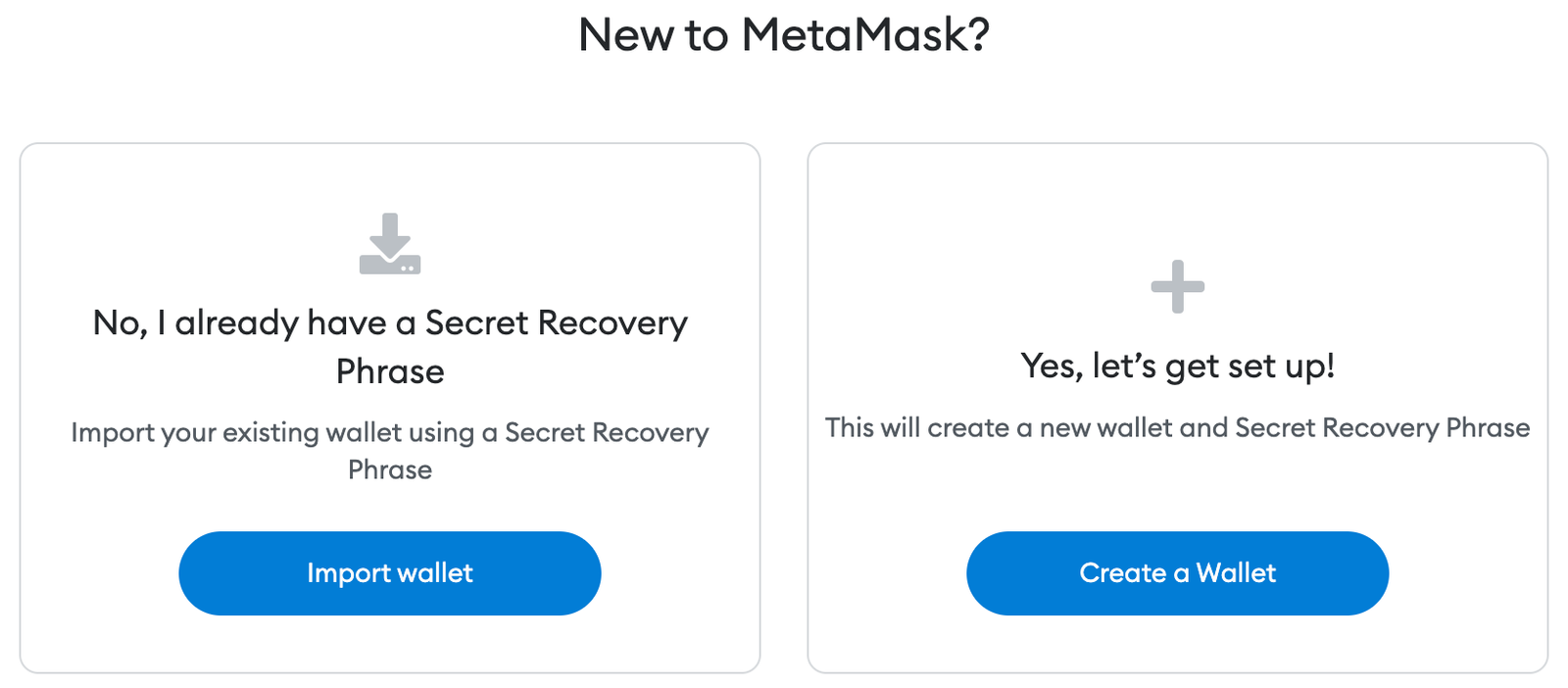
4. 第一次從右邊走,建立新錢包

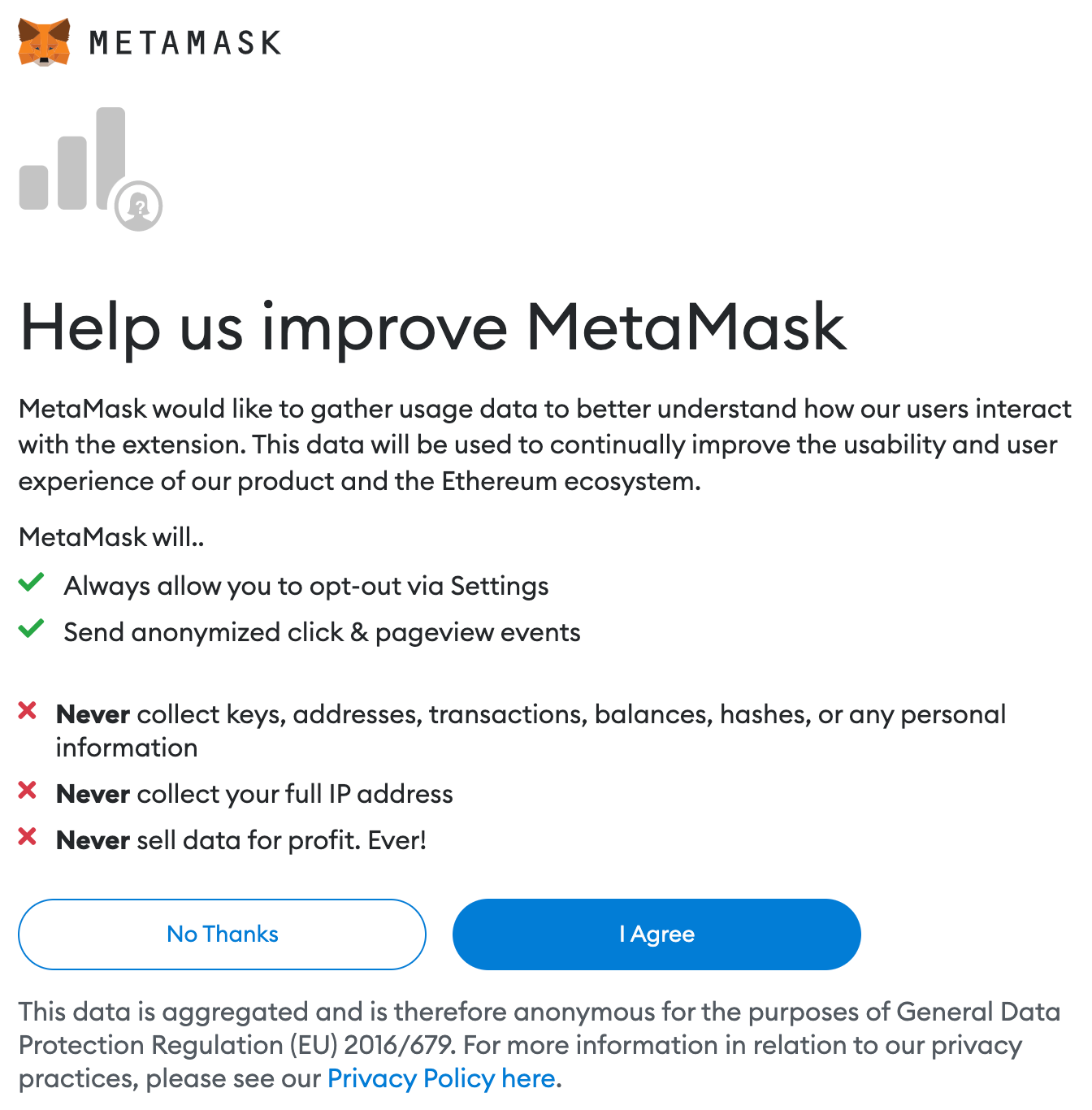
5. 要不要幫忙都可以

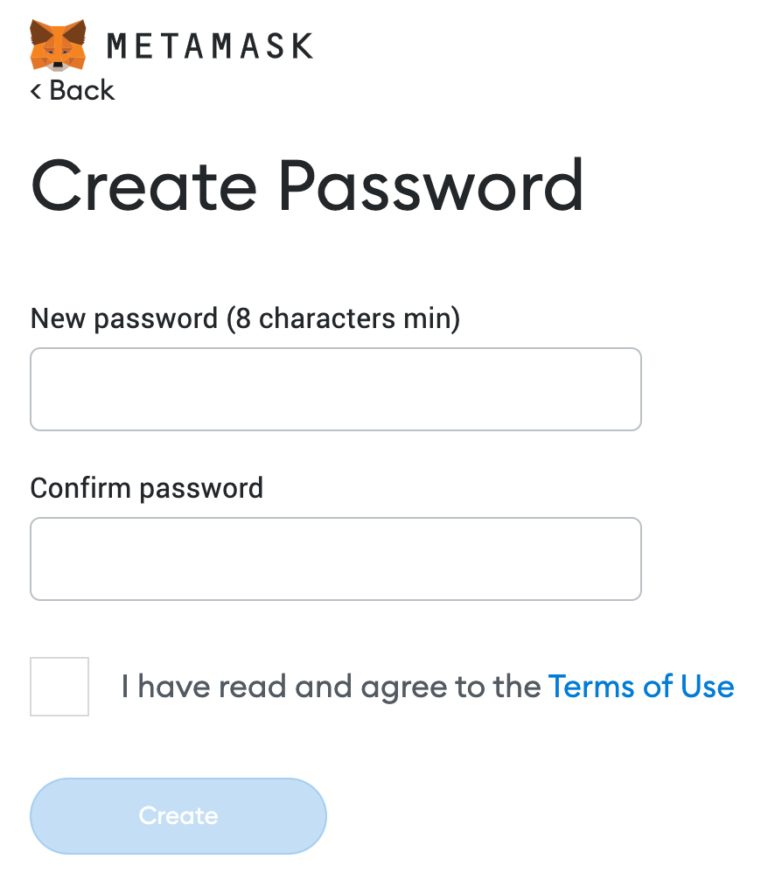
6. 密碼很重要

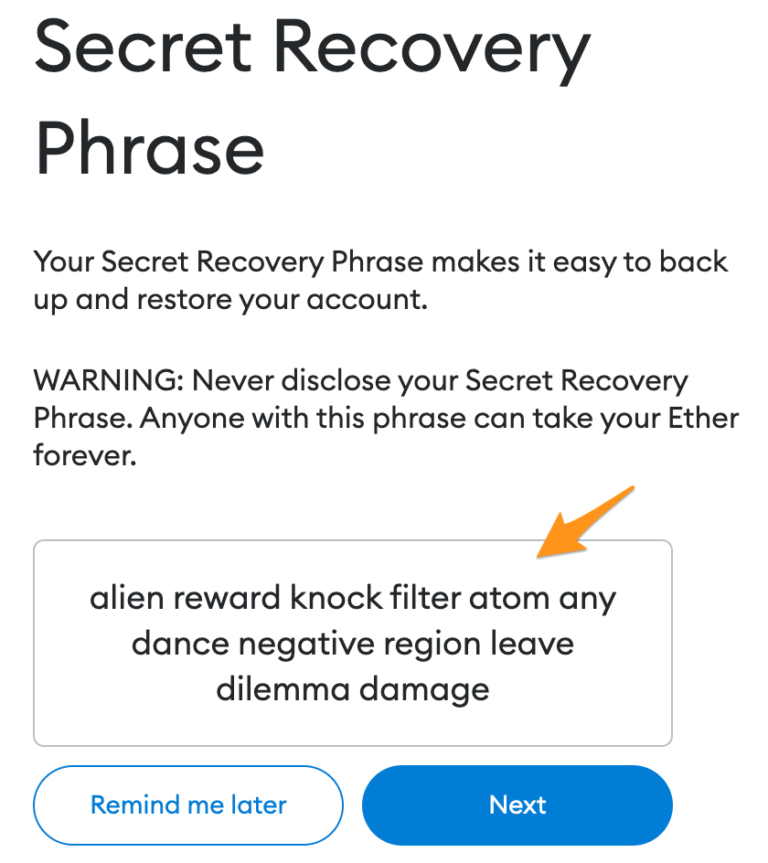
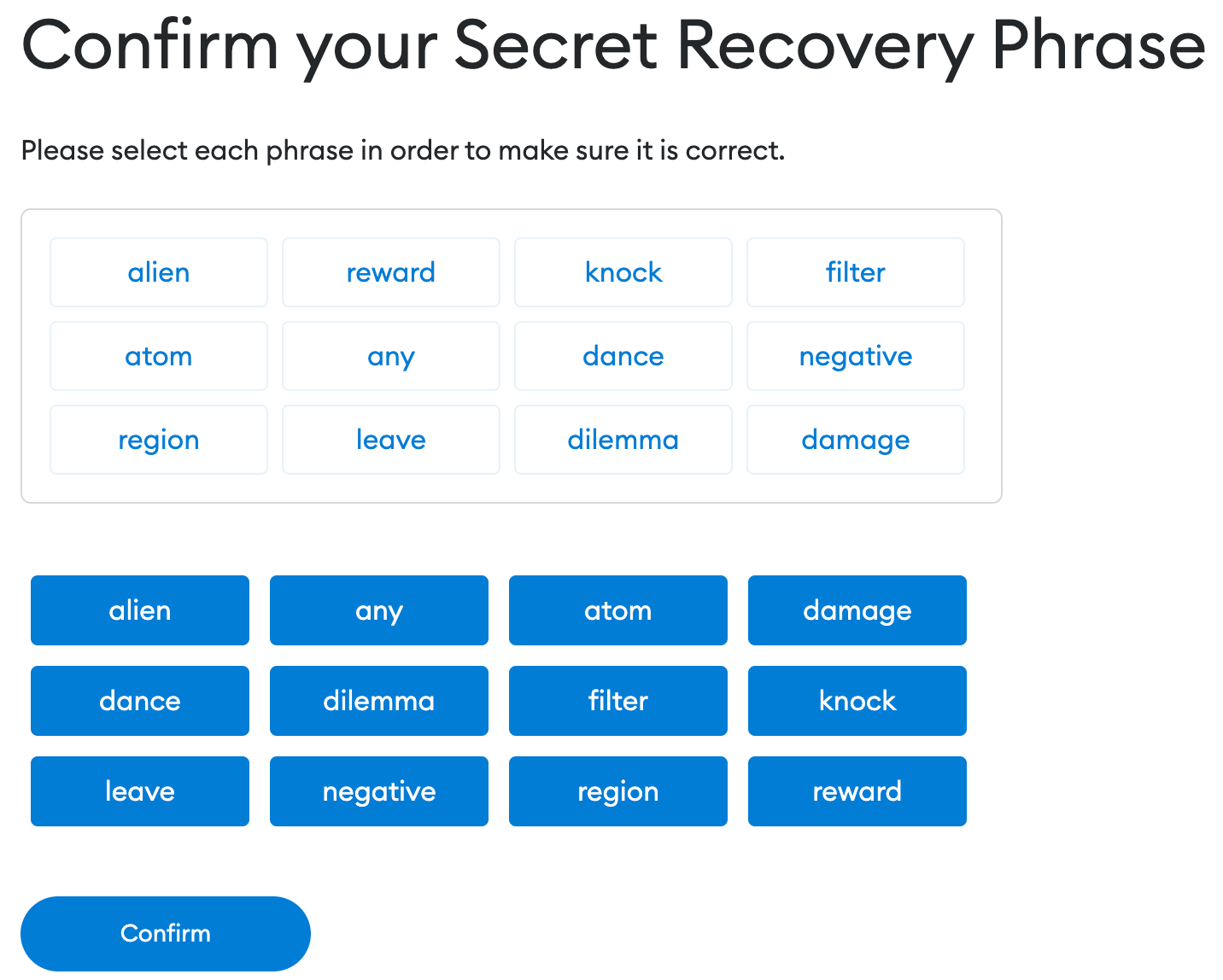
7. 更重要的,給你看 (叔叔練過,請勿洩露自己的秘密)

8. 確定順序點回來

9. 恭喜你過關啦

10. 進入以太幣的世界

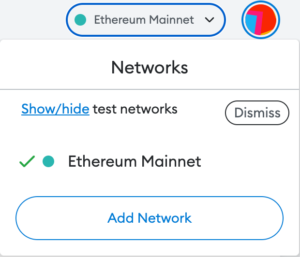
11. 顯示測試鏈

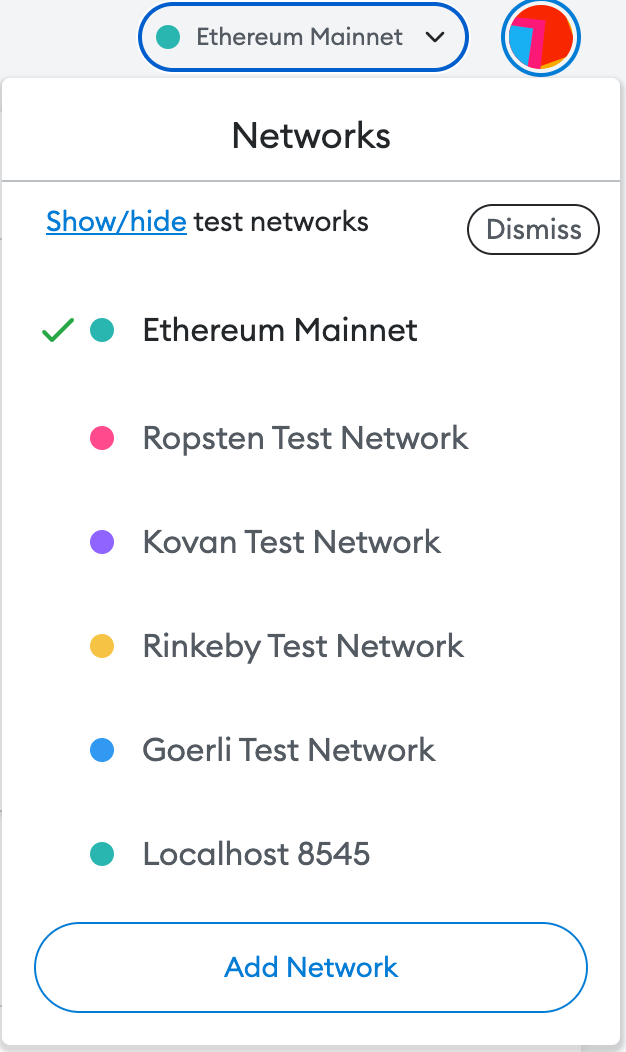
12. 有沒有區塊鏈的感覺
選擇 Localhost 8545,後面會用到。
同樣的錢包地址,可以在不同的鏈上使用,這個錢包擁有的貨幣,就是這條鏈上的資料,需要時時注意不要搞混了。
Ganache 教學
Ganache 是什麼呢?這是一個區塊鏈工具,可以在本機建立開發用途的區塊鏈,在不是很瞭解區塊鏈的時候,裝上這個工具,寫個小小的互動程式,讓你原本從一片迷霧中觀看區塊鏈,突然看清了區塊鏈是如何運作。
如何安裝 Ganache
如果你剛好使用 MacBook,恭喜你,使用 Homebrew 只需一行指令。
brew install --cask ganacheGanache 基本操作

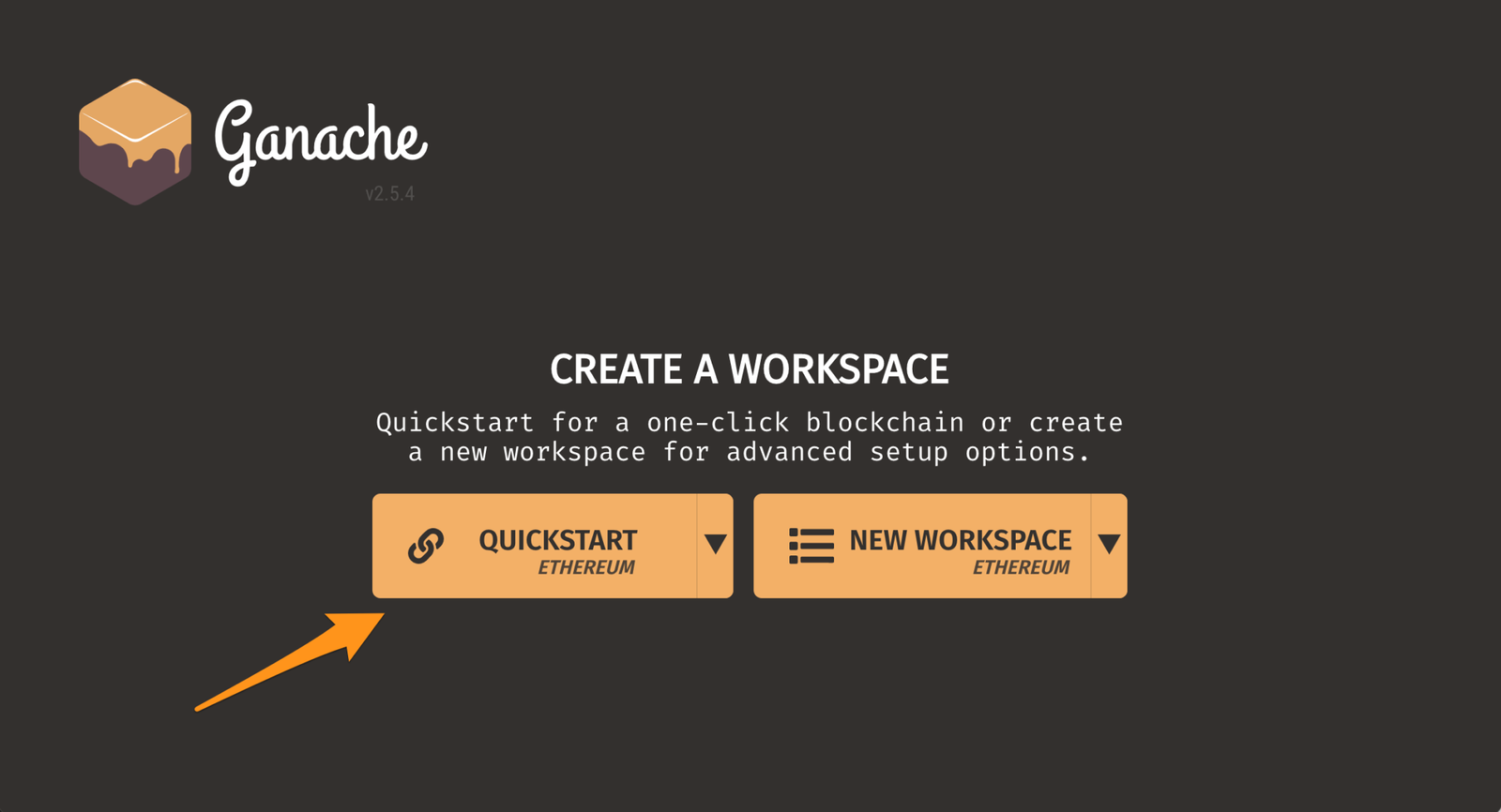
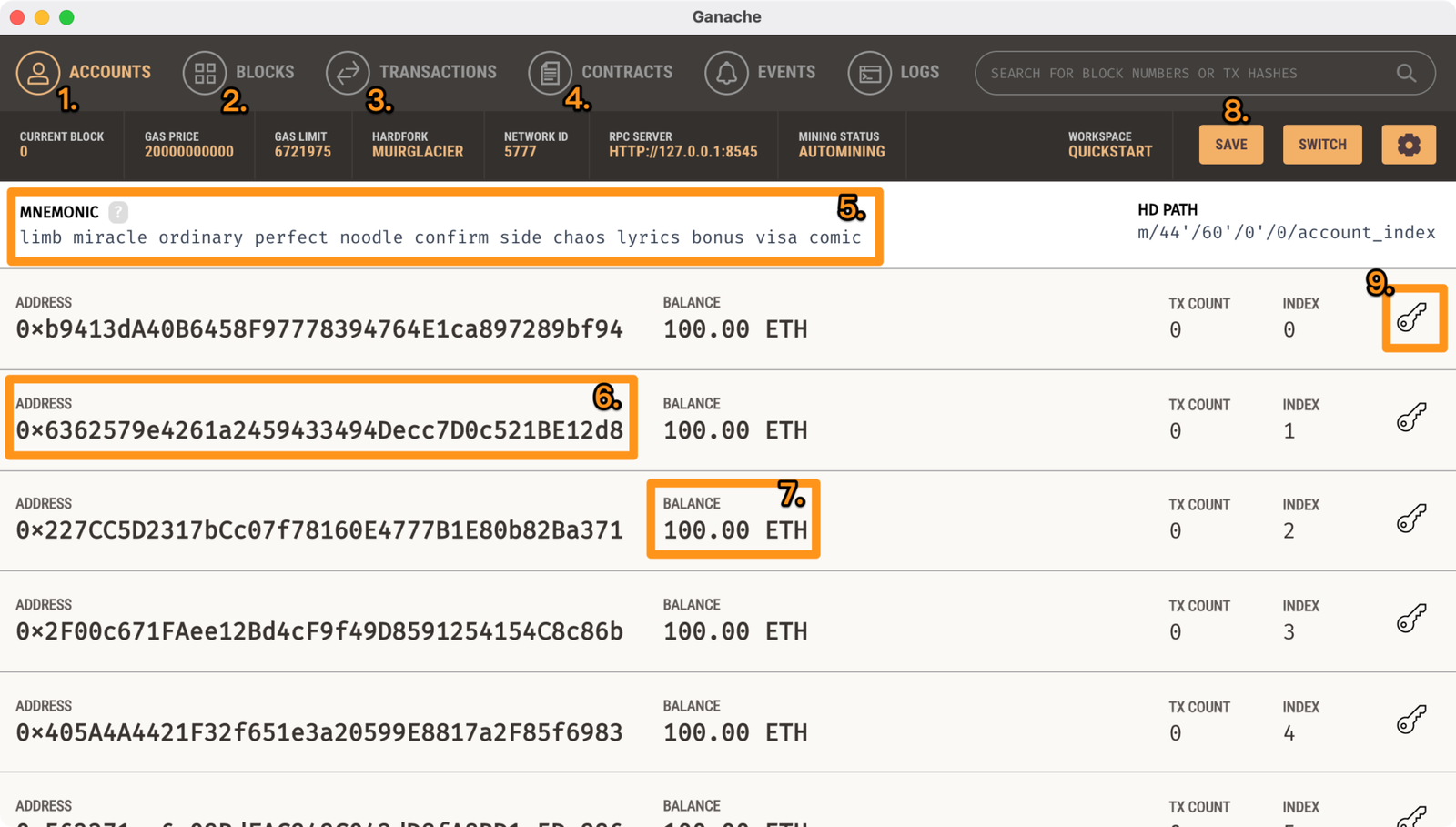
點擊 QUICKSTART,Ganache 會產生 10 個以太幣錢包地址給我們,每個錢包都有 100 顆真正的以太幣 (可惜不能在 Ethereum Mainnet 使用),

主畫面
- 帳號
- 區塊瀏覽器
- 交易
- 智能合約
- 助憶詞
- 錢包地址
- 以太幣數量
- 儲存區塊鏈狀態
- 密鑰 (Private Key)
這 10 個錢包地址可以匯入到 MetaMask,首先點擊鑰匙,將 PRIVATE KEY 複製起來。

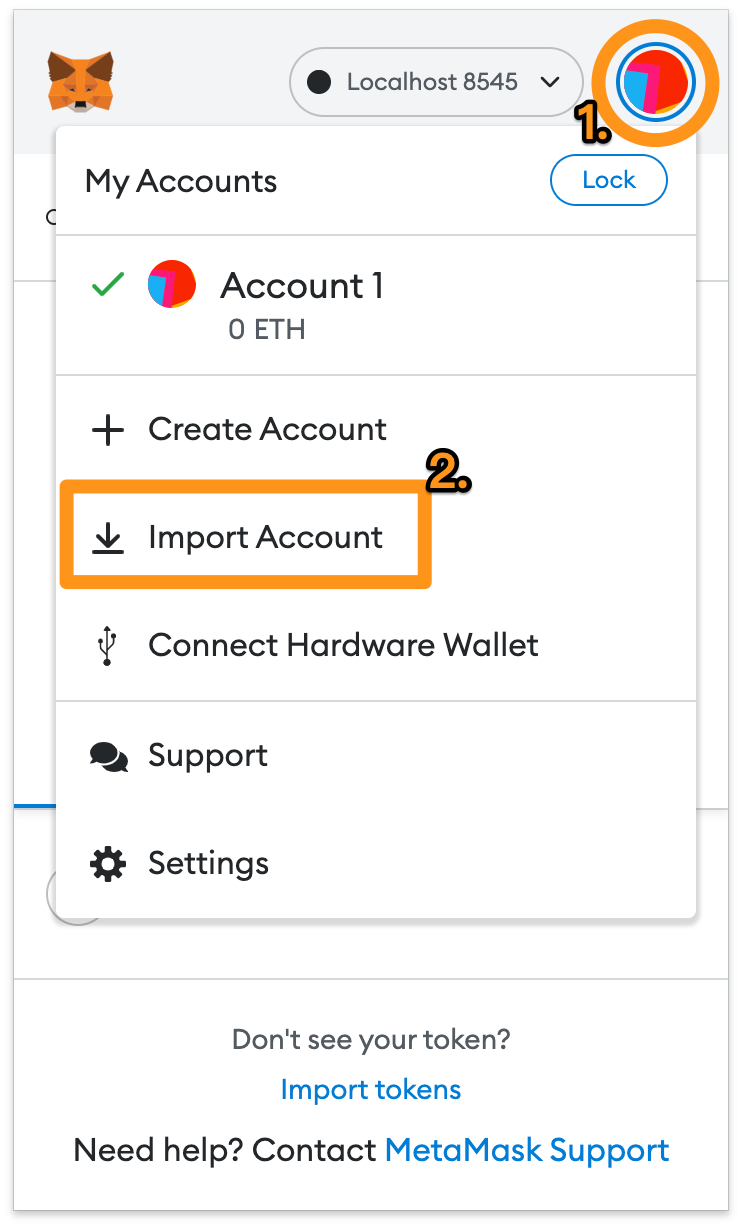
點擊瀏覽器上的 MetaMask 圖示

- 點擊右上角帳號圖示
- 點擊 Import Account
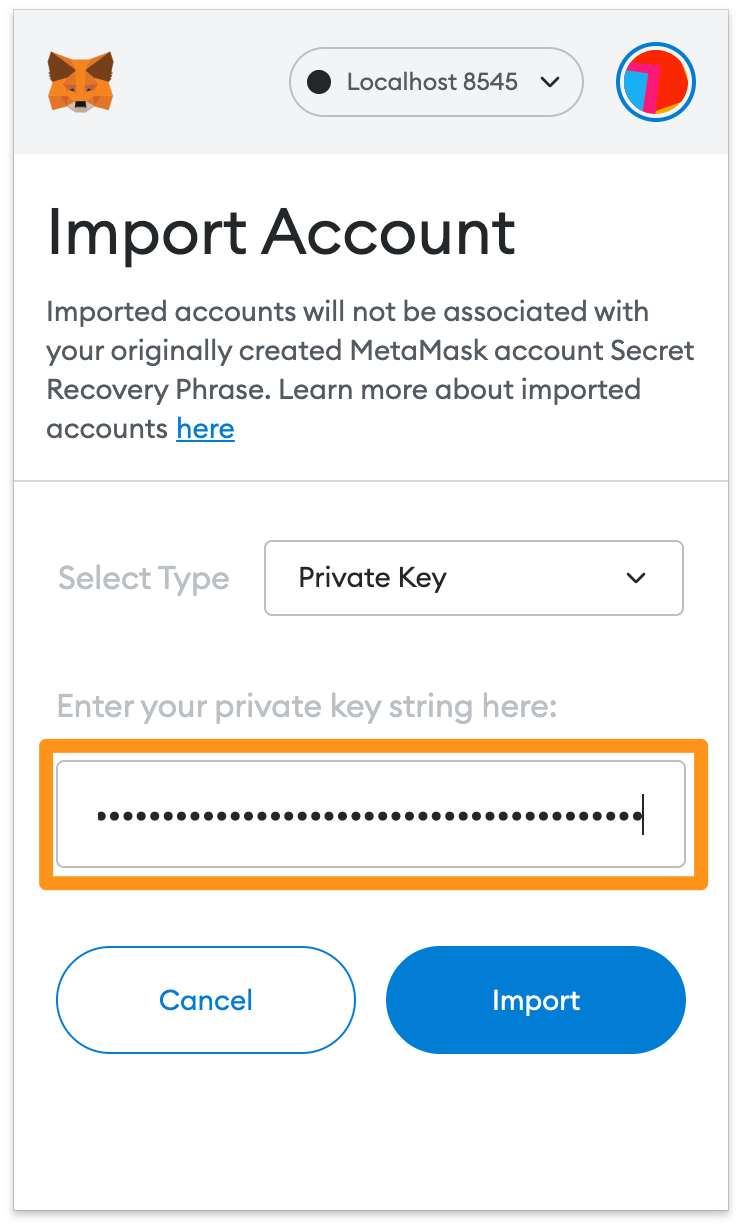
- 把剛複製的 Private Key 貼上去

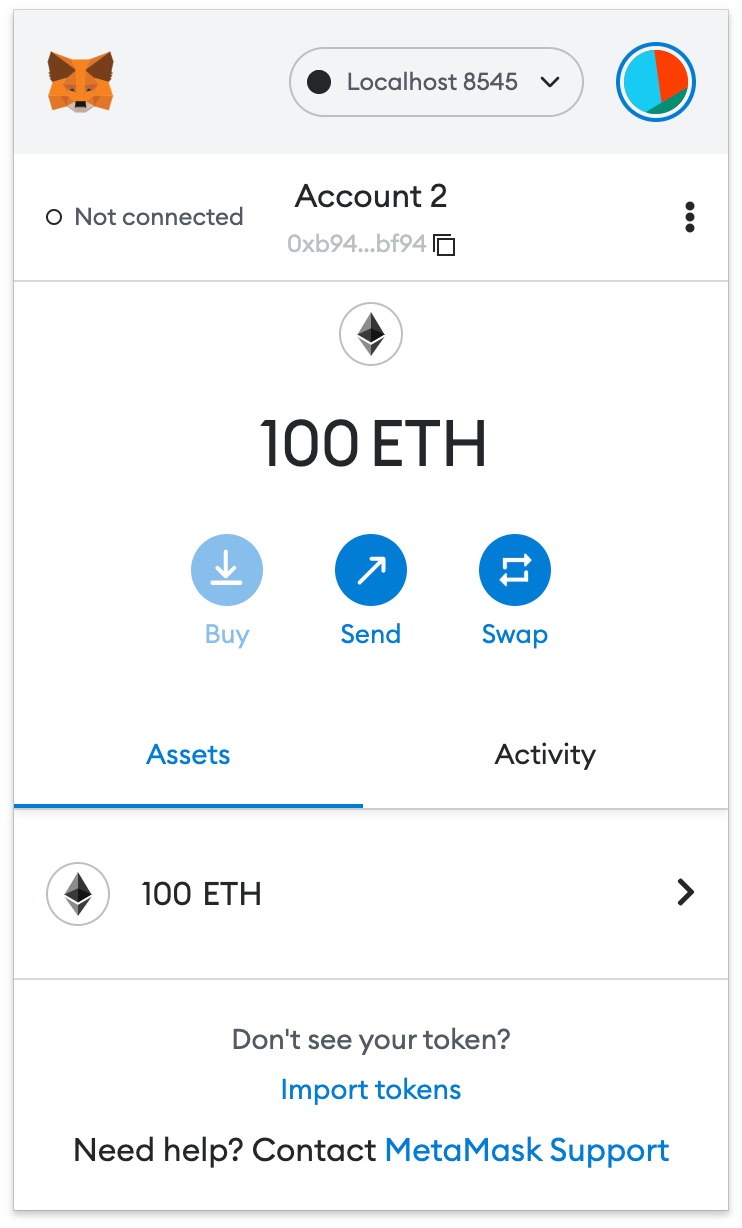
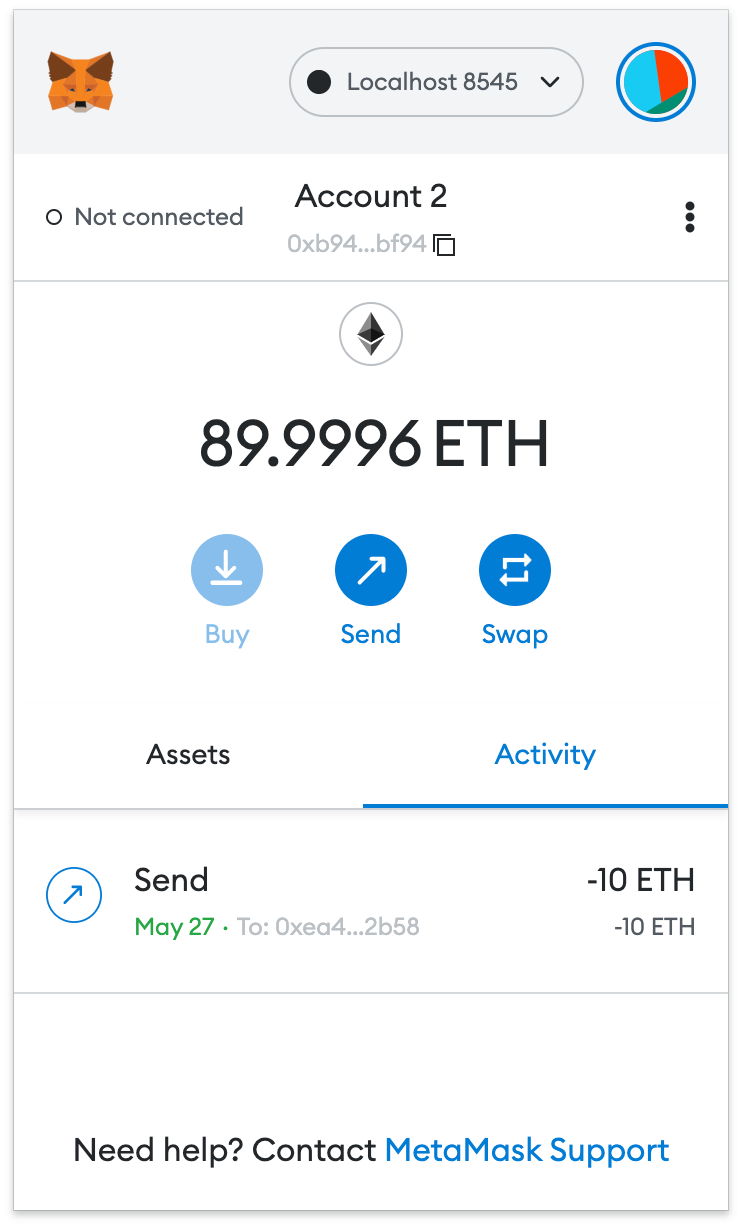
完成,已匯入 Account 2,100 ETH nice。

那如果我想要轉以太幣給 Account 1 呢?該如何操作?
先取得 Account 1 的錢包地址,複製起來。
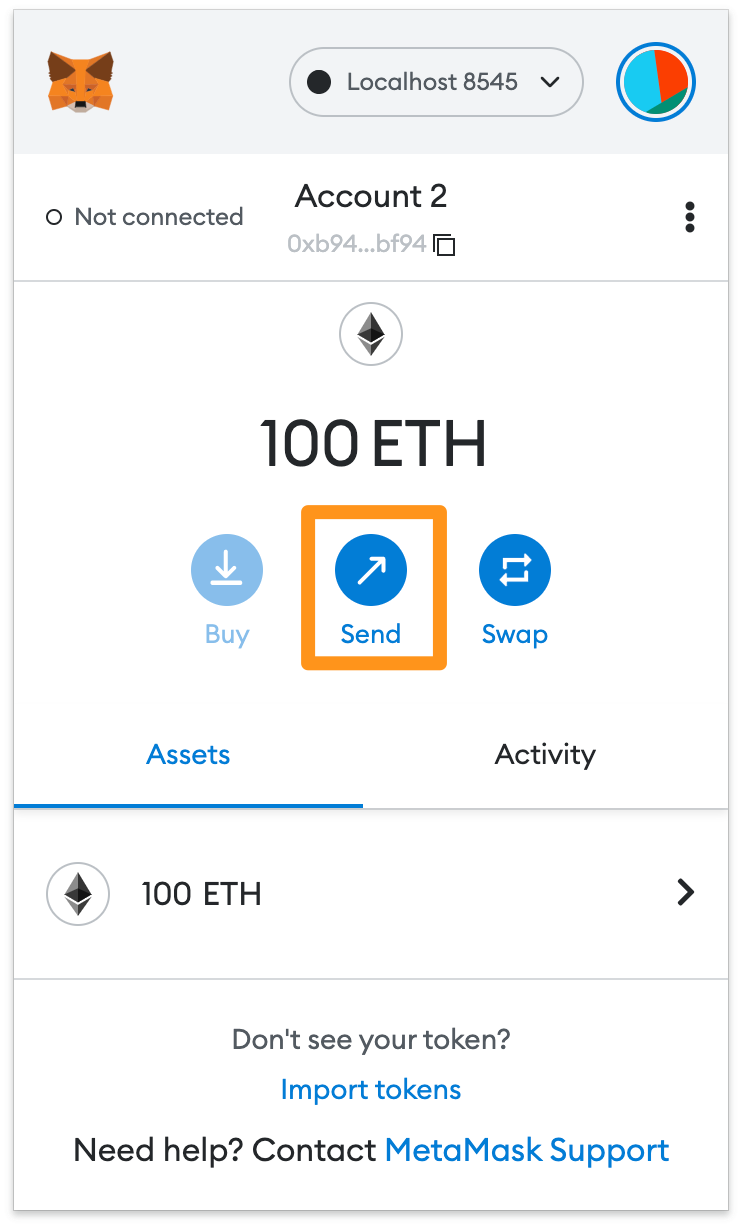
切換到 Account 2,點擊 Send。

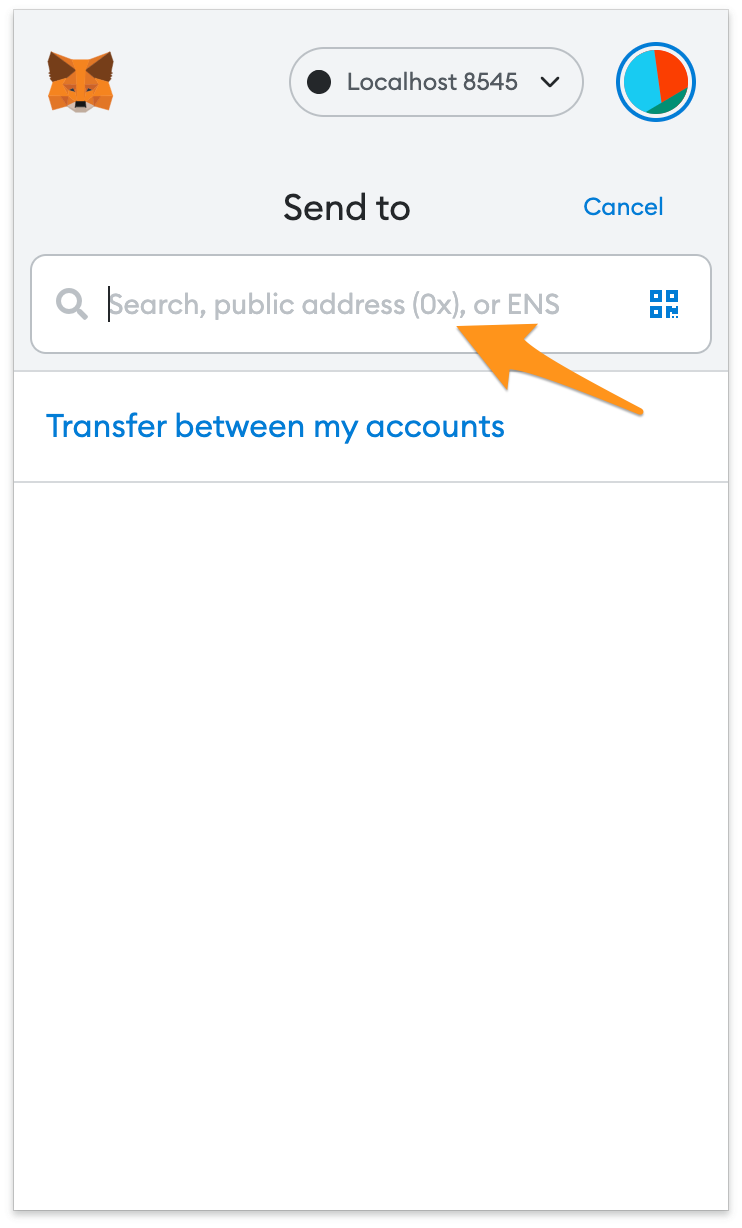
1. 以太幣很多,盡量

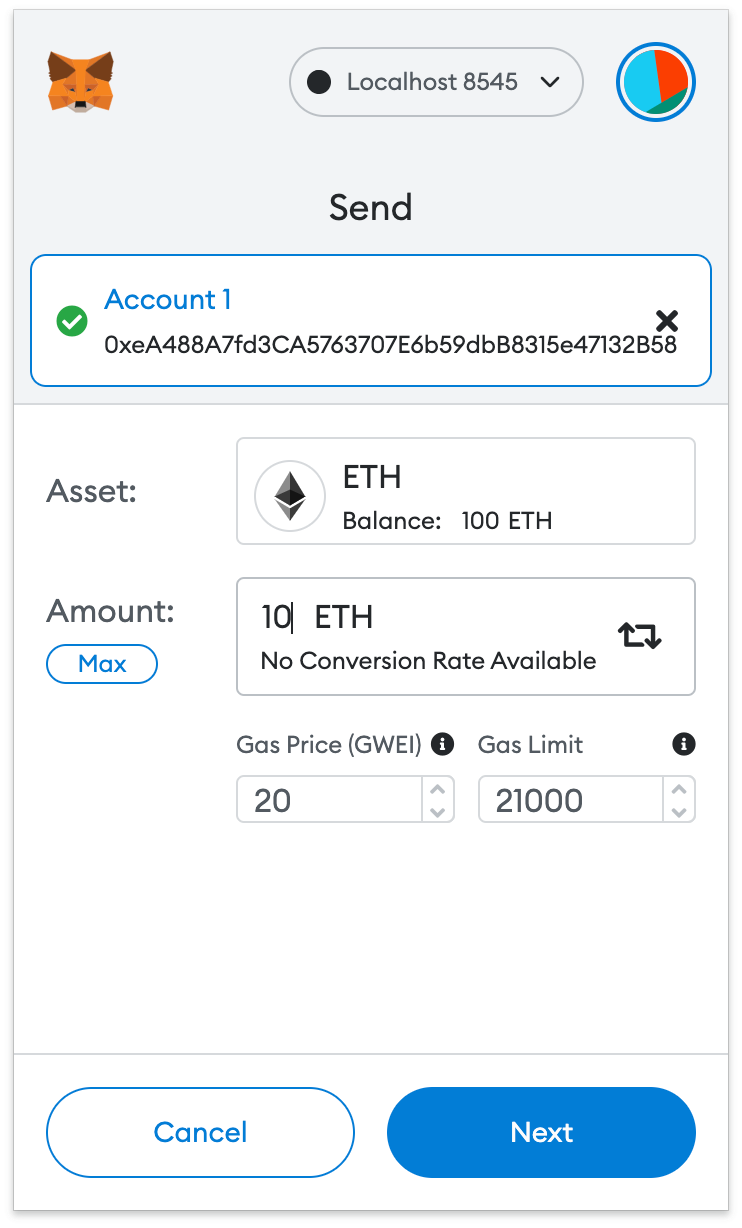
2. 都貼我的地址 OK 的

3. 輸入 10 ETH,盡量。

4. 已確認以太幣用不完。

5. 以太幣多就是任性
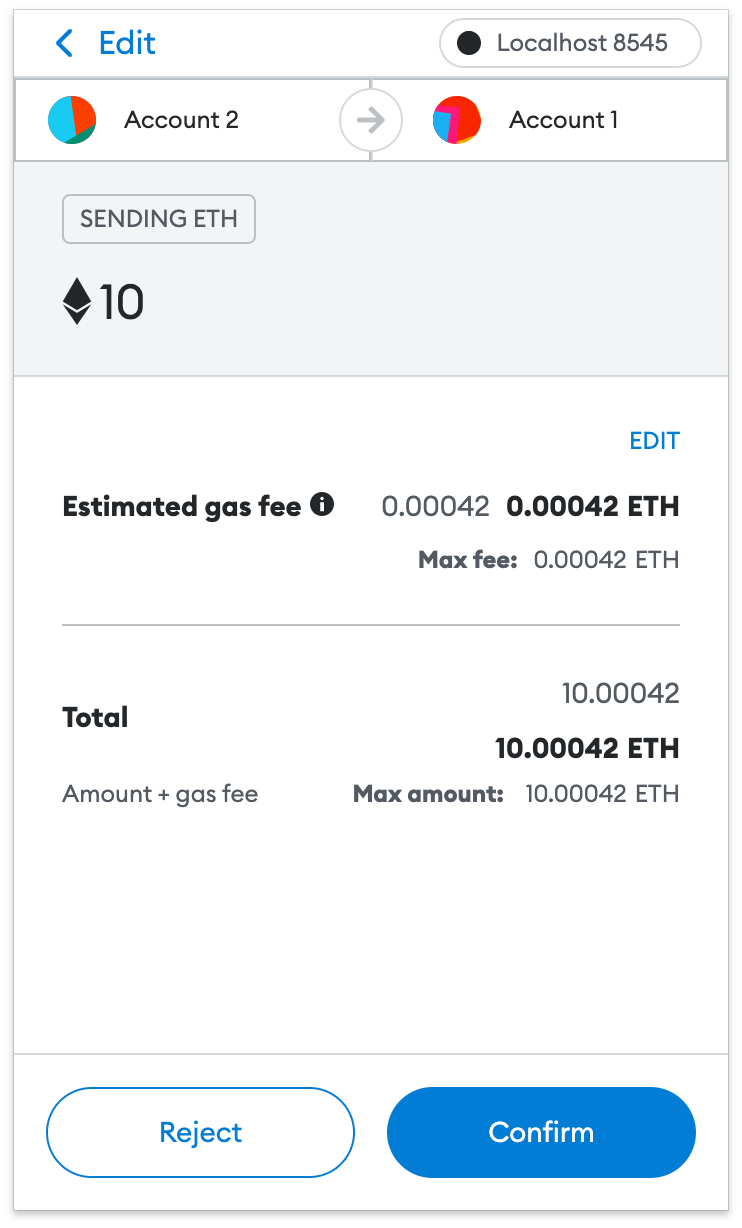
好像數字不太對,轉了 10 顆以太幣,應該還有 90 顆才對啊,礦工也需要吃飯,給點瓦斯費也是合理的。
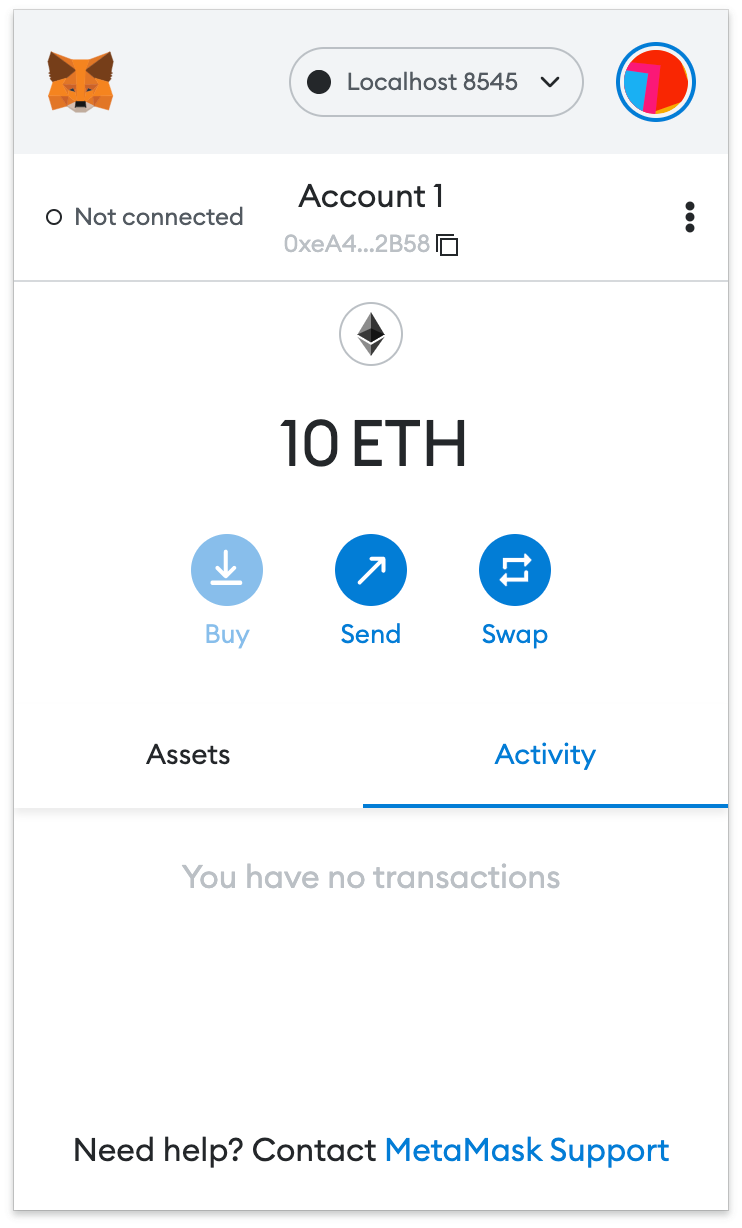
切換到 Account 1,發現多了 10 ETH,讚。

瀏覽一下區塊狀況,第一個區塊已產生,裏面有一筆交易。

所有的交易資訊都是公開的
Dapp 程式開發
什麼是 Dapp 呢?Dapp 是去中心化應用程式,並不是某種技術規範,只是整合了區塊鏈的特性而開發的 APP,我們就稱之為 Dapp。
Dapp 通常有以下特性,和一般 APP 有所區別:
- 去中心化
- 使用者擁有數據的所有權
- 程式碼開源
為了達到以上特性,會將應用程式建立在區塊鏈架構上,但使用區塊鏈開發的程式就真的去中心化嗎?讓使用者擁有資料的所有權?
這可能是一些迷思,這些特性是開發者可以決定,並不一定要使用區塊鏈,一樣可以去中心化,開源系統原始碼,讓使用者擁有資料權限。
迷思:
- 使用區塊鏈開發的程式,就是去中心化的應用程式。
- 使用區塊鏈開發的程式,就保證使用者擁有數據的所有權。
- 使用區塊鏈開發的程式,不一定保證程式碼開源。
想嚐一嚐 Dapp 的滋味,不如直接來個小小測試程式。
如何使用 MetaMask 開發程式
安裝 [MetaMask 瀏覽器延伸外掛](Download MetaMask | Blockchain wallet app and browser extension) 是一定要的。
以下是在 MacBook 中示範,你必須知道如何使用 yarn,或是 npm,會一些基礎的網頁開發技術。
開啟終端機,建立一新目錄,進入目錄後,輸入如下指令
yarn init這樣會在此目錄中初始化 node 專案。
然後輸入如下指令
yarn add lite-server目的是安裝一個輕量的 http server,方便本機網頁開發。
輸入如下指令開啟 visual code。
code .或是使用你喜歡的編輯器也行。
修改 package.json,新增 scripts 如下,之後在終端機輸入 yarn dev 就會啟動 localhost server。
{
"dependencies": {
"lite-server": "^2.6.1"
},
"scripts": {
"dev": "lite-server"
}
}新增一個 metamask.html,寫一段 javascript 程式:
if (typeof window.ethereum !== 'undefined') {
console.log('MetaMask is installed!');
}在終端機輸入指令
yarn dev開啟瀏覽器,輸入網址 http://localhost:3000/metamask.html 。
開啟網頁開發者工具的主控台,option + command + i,就會看到 log ~ MetaMask is installed!
輸入以下程式,讓網站連結 MetaMask。
ethereum.request({ method: 'eth_requestAccounts' }).then(console.log);執行這指令會跳出 MetaMask 視窗,需要允許這個網頁能夠讀取我們的錢包地址,和錢包結餘等。

1. 勾選錢包地址

2. 連下去就對了
當有多個錢包地址在切換時,使用下列事件偵測。
ethereum.on('accountsChanged', function (accounts) {
console.log(`account changed ${accounts[0]}`)
})最重要的可以傳送以太幣~
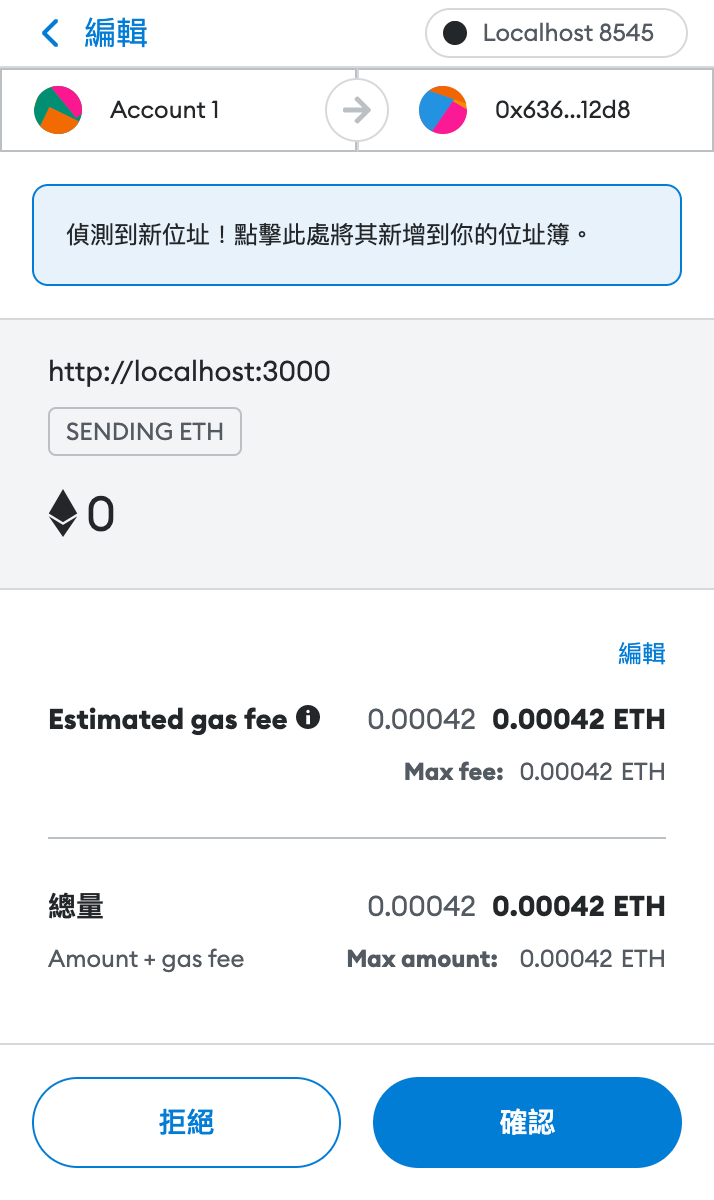
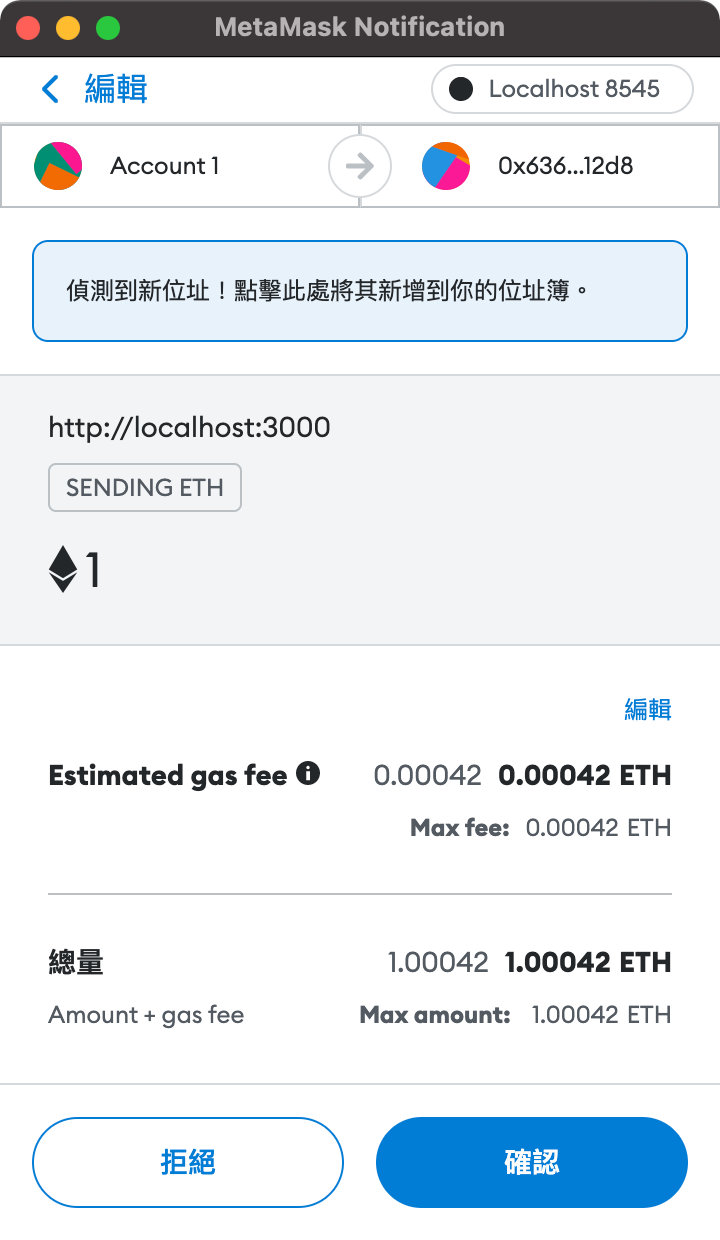
const transactionParameters = {
to: '0x6362579e4261a2459433494Decc7D0c521BE12d8', // 目的地址
from: '0x16DA5DAAf0cBD07dE5a390E1D45B644d93AAA97E', // 來源地址
value: '0x00', // 數量, 16進制
};
const txHash = ethereum.request({
method: 'eth_sendTransaction',
params: [transactionParameters],
});傳送 0 顆以太幣,一樣需要 gas fee。

只要有交易,就需要付 Gas Fee

以太幣的費用真的不便宜
MetaMask 提供的 API 雖然非常簡便,也是比較低階的 API,所以開發者通常會選用方便一點的 library,像是 ethers 或 web3.js,對於智能合約的交互會更好控制。
常見問題
MetaMask 是什麼,為什麼它對區塊鏈開發這麼重要?
MetaMask 是一個瀏覽器擴充功能,允許用戶直接在瀏覽器中與區塊鏈互動。它是區塊鏈開發和使用 Dapp 的重要工具,因為它提供了一個方便的界面來管理加密貨幣和智能合約。
Ganache 是什麼,我為什麼需要它?
Ganache 是一個用於區塊鏈開發的工具,它允許您在本地環境中模擬區塊鏈交易。這對於測試和開發智能合約非常有用。
什麼是 Dapp,它與傳統的應用程式有什麼不同?
Dapp 是去中心化應用程式,它運行在區塊鏈上而不是單一的服務器上。與傳統應用程式不同,Dapp 通常是開源的,並允許用戶擁有和控制自己的數據。
4. 如何使用 MetaMask 來開發 Dapp?
首先,您需要安裝 MetaMask 擴充功能。然後,您可以使用 JavaScript 語言和 MetaMask 提供的 API 來開發您的 Dapp。這將允許您的應用程式與區塊鏈互動。
使用區塊鏈開發的程式一定是去中心化的嗎?
不一定。雖然區塊鏈具有去中心化的特性,但開發者仍然可以選擇如何實現他們的應用程式。一個應用程式使用區塊鏈並不意味著它是完全去中心化的。
最後
只是閱讀文章得到的資訊總是似懂非懂,自己試試看比較能了解 WEB3 和區塊鏈。
以上只是純前端的 Dapp 程式,還需要智能合約程式開發,或搭配後端服務程式,才能較完整的稱為 Dapp,不過稍微淺嚐一段,對區塊鏈特性的認識,加強不少。