什麼是 Static Website,給你一個靜態網頁介紹
目錄
靜態網頁介紹
靜態網頁有時也稱為靜態網站,並不是指網頁都不會動,或者動態網頁就會一直動。
在不斷發展的網頁開發世界中,靜態和動態網站之間的戰爭就像是經典的烏龜與兔子故事。最初的網路年代,所有的網站都是靜態網站。這些簡單的網站由簡單的 HTML 文件組成,沒有任何伺服器端處理。然而,隨著 CMS 平台的出現和用戶互動需求的增加,動態網站取得了領先地位。
但是,世界總是在循環變化。近年來,我們見證了靜態網站的復興,特別是隨著 Jekyll、Hugo 和 Gatsby 等靜態網站生成器的興起。這些工具提供了老派靜態網站的速度和可靠性,但帶有現代的酷炫,提供了增強的效能、安全性和開發者體驗。
就像烏龜一樣,靜態網站可能看起來簡單而動作緩慢,但它們的韌性、簡單性和一致性使它們再次成為網頁開發競賽的領跑者。
靜態與動態的架構差異
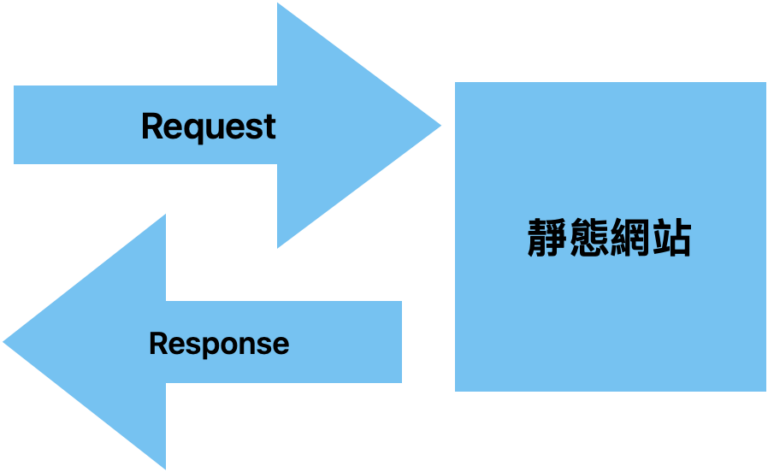
靜態網頁就是我們在開啟一個網頁時,伺服器直接回應存放在檔案中的資料,不必經過資料庫查詢,也不會經過 PHP 等程式邏輯處理,直接回應給使用者。

靜態架構
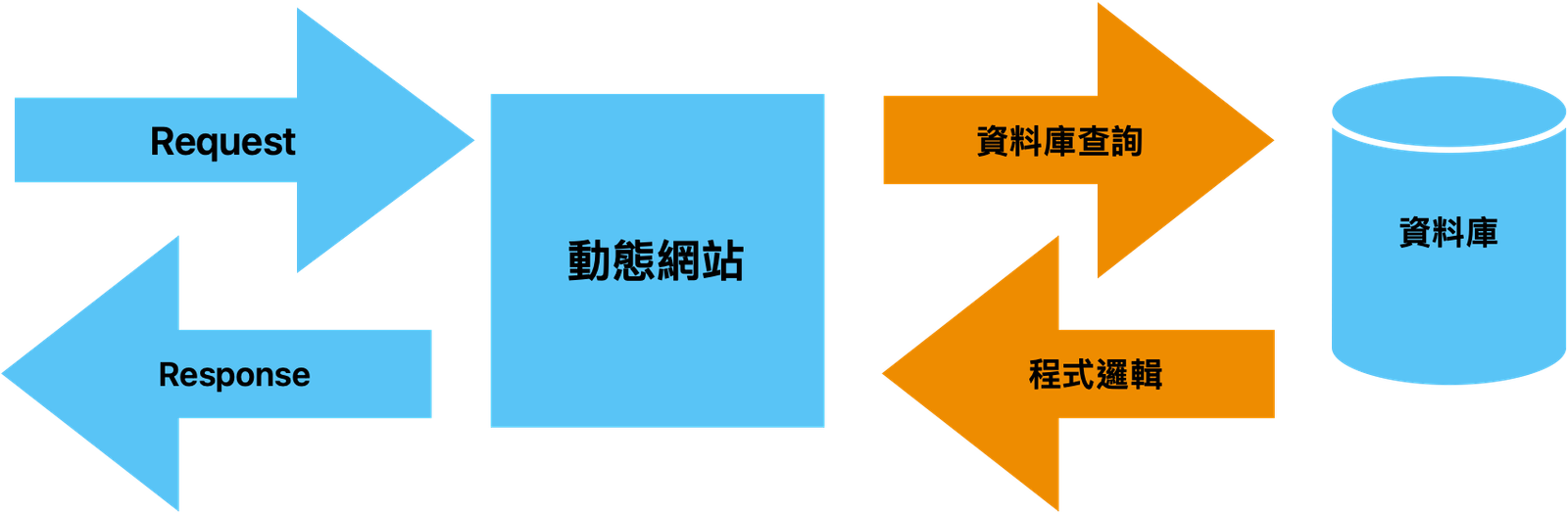
而動態網站正好相反,每一次的網頁讀取,都可能會經過一連串的資料庫查詢,再經由 PHP 程式處理組合成網頁,最後才回應給使用者,這就是動態與靜態最大的分別。

動態架構
相關參考文章:PHP 是什麼:架設網站最適合的程式語言
靜態網頁的結構
當解構一個靜態網站時,就像用樂高磚塊建造一座房子,每個元件都是預先形成的,並具有特定的目的。沒有即時製造磚塊(如動態內容);你有什麼就是什麼。
HTML – 基礎
每個靜態網站都從 HTML 開始。它結構化內容,定義了段落、標題、連結和列表等元素。
CSS – 美學
CSS 就像是油漆和裝飾。它增加了風格,確定了顏色、佈局和字體,賦予網站獨特的外觀和感覺。
JavaScript – 互動性
雖然不僅限於靜態網站,但 JavaScript 可以為原本靜態的頁面添加動態元素,如動畫或表單驗證。
使用靜態網頁的優勢
儘管靜態網站很簡單,但它們相比動態網站有著眾多優勢。讓我們深入探討許多開發者和企業為何首選它們的具體原因。
速度
靜態網站最值得注意的優點之一是其速度。由於不需要查詢資料庫或動態生成內容,這些網站的加載速度快如閃電。這種提速不僅提供了更好的用戶體驗,還可能有利於 SEO 排名。
安全性
靜態網站本質上更加安全,因為它們不涉及資料庫,而資料庫是攻擊的常見目標。缺乏動態內容意味著惡意活動(如SQL注入)沒有作用。
成本效益
一般而言,靜態網站的托管成本更低。由於不需要伺服器端處理或資料庫托管,伺服器壓力和基礎設施相關的成本大大降低。
可靠性
由於伺服器元件較少,所以可能出錯的情況也較少。與動態網站相比,靜態網站往往有著更高的正常運作時間,因為它們沒有可能失效或超載的資料庫。
可擴展性
擴展靜態網站就像添加更多文件一樣簡單。不需要複雜的擴展解決方案或增加資料庫容量。
靜態網頁 vs WordPress
靜態網站和由 WordPress 驅動的網站,是假設網站的兩個極端。了解二者之間的差異有助於做出明智的決策。
WordPress 概述
WordPress 是一個內容管理系統(CMS),允許使用者不需要大量編碼就可以建立、管理和自訂他們的網站。它是動態的,由 PHP 支援的伺服器端處理。
靈活性與定制性
- 靜態網站:除非你有編碼技能,否則通常只用於模板(網頁外觀)的設計。非常適合那些希望擁有簡單、不變佈局的人。
- WordPress:提供了數千種主題和插件。這種廣泛的選擇提供了更大的靈活性,但有時可能會導致網站膨脹和加載速度變慢。
維護與更新
- 靜態網站:維護最少。一旦網站上線,除非需要更新,否則幾乎不需要更改。
- WordPress:核心、主題和插件經常需要更新。需要持續的維護以確保安全性和性能。
性能和速度
- 靜態網站:通常比較快,因為不需要伺服器端處理。每個頁面都是預渲染的,隨時可以服務。
- WordPress:性能可能受到主機環境、插件數量和整體網站配置的影響。
安全性
- 靜態網站:通常更安全,因為它們缺乏可以被利用的動態元素。沒有資料庫和 PHP 程式意味著更少的漏洞。
- WordPress:由於它的流行,它是駭客的更大目標。但是,通過定期更新和安全預防措施,它可以得到很好的保護。
成本
- 靜態網站:由於使用較少的伺服器資源而有較低的主機成本。
- WordPress:可能會因高級主題、插件和專門的主機而產生成本。
靜態網站與 SEO
對於希望獲得自然流量的任何網站,搜索引擎優化 (SEO) 都是至關重要的。讓我們深入探討靜態網站在SEO 的表現。
為什麼 SEO 很重要,每個網站所有者的夢想,都是在搜索引擎結果的第一頁上排名,主要是 Google。要達到這一目標需要高品質的內容、結構良好的網站、快速的加載速度和其他幾個因素的結合。SEO 是優化網站的實踐,使其對搜索引擎更具吸引力。
速度與性能
- 靜態網站: 如前所述,由於沒有伺服器端處理,靜態網站通常加載得更快。搜索引擎優先考慮速度,使靜態網站具有優勢。
- 動態網站:這些可能會較慢,尤其是如果沒有優化,因為它們需要資料庫呼叫、伺服器端處理等。
移動裝置優化
- 靜態網站: 由於其簡單的結構,靜態網站自然更容易適應各種屏幕大小。這種適應性是搜索引擎的一個主要排名因素。
- 動態網站: 使用正確的主題和優化,動態網站也可以是 Responsive。只是主題已經決定了你可以控制什麼。
結構化數據和模式標記
- 靜態網站: 可以手動集成結構化數據,給搜索引擎明確的內容線索。
- 動態網站: 插件可以用來添加結構化數據,但它們帶來了另一個插件的開銷。
URL 結構
- 靜態網站: 通常具有更乾淨、直接的URL結構,這更適合SEO。
- 動態網站: 根據 CMS,動態網站可能有更複雜的 URL,通常可以定制。
另外前面提到的安全性,搜索引擎會優先考慮用戶的安全。一個安全的、免於惡意軟件的、帶有 SSL 憑證的網站在排名中可能會佔上風,靜態網站通常更安全,從而可能獲得 SEO 優勢。動態網站因為有資料庫,有各種程式元件,需要採取適當的安全措施才能保有安全性。
靜態網站適合的用途
部落格
許多部落客使用 Jekyll,一個靜態網站生成器,結合 GitHub Pages 來架設網站內容。這些部落格不僅加載速度快,而且免費。
公司首頁
許多新創企業和成立的公司選擇靜態登陸頁面。這些網站因其輕量且迅速,提供了絕佳的第一印象。
文件網站
許多開源項目將其文件作為靜態網站托管。它們容易搜尋,加載快速,並且維護簡單。
個人履歷
專業人士喜歡簡潔、易於瀏覽的方式展示他們的技能、經驗和作品集。
如何建立自己的靜態網站
在結尾的章節,我們將提供一個逐步指南來設定您自己的靜態網站。
選擇靜態網站生成器
當涉及到靜態網站生成器時,選項多如牛毛。從 Jekyll 到 Hugo,選擇最符合您的技能和項目要求的生成器。
HTML 和 CSS 的基礎
理解 HTML 和 CSS 的基礎對於建構您的靜態網站至關重要。
托管您的靜態網站
您可以選擇像 GitHub Pages,Netlify 或是選擇虛擬主機方案也行,因為不需要資料庫,所以不太需要高級主機。
添加內容
學習使用 Markdown 建立和編輯檔案,開始產出內容填充您的網站。
部署和維護
自動化部署過程,並學習如何有效地維護您的網站。少了自動化,靜態網站的維護將會是一件枯燥的事。
小結
| 功能 | WordPress | 靜態網站 |
|---|---|---|
| 內容類型 | 動態內容 | 靜態內容 |
| 使用便利性 | 新手友好,有內容管理系統 | 需要編程知識 |
| 速度 | 一般較慢,因為需要伺服器端渲染 | 較快;無需伺服器端渲染 |
| 安全性 | 更容易受到攻擊 | 更安全 |
| 客製化程度 | 透過外掛和主題非常靈活 | 若無程式設計技能則客製化程度有限 |
| 成本 | 可能較高(主題、外掛、主機等) | 通常較便宜 |
| 服務器需求 | 需要資料庫和 PHP | 無特殊需求 |
| 可擴展性 | 不錯,但可能需要優化 | 優秀 |
| SEO | 不錯,但需要優化 | 不錯;更容易優化 |
| 維護 | 需要定期更新 | 較少維護需求 |
| 互動性 | 高(評論、表單等) | 低;僅限於前端腳本 |
| 內容管理 | 內建內容管理系統 | 無內建內容管理系統 |
WordPress vs Static Website
架設網站時,該如何選擇靜態網站或是 WordPress 呢?對於沒有獨立架設過網站,沒有程式開發經驗的人,WordPress 應該還是比較適合,但如果想要挑戰程式開發,使用終端機指令不排斥的話,可以學習 Jekyll、Hugo、Hexo 或者 Statamic 看看,這些靜態網站技術不需要資料庫,準備開發環境相對簡單許多。
沒有最好的技術,只有最符合需求的解決方案。
“簡單就是最終的精緻。”
— 李奧納多·達·文西
- ← Previous
npm vs yarn vs pnpm,誰是你的最佳選擇? - Next →
OneTab,一鍵擺脫分頁混亂