剛架設的網站,也許只設計到一半,或是內容還沒準備完成,不想給大家看到不完整的狀態,想維持 WordPress 不公開的樣子,這時可以安裝顯示【網站維護中】或是【Coming Soon】這一類訊息的外掛。
不安裝外掛,自己設計維護中畫面
最簡單的方式讓網站顯示維護中畫面,就是新增一個維護中頁面,加上網站還在建構中的訊息,請讀者密切期待。
以下步驟使用 Astra 佈景主題操作。
step 1
至後台新增頁面 Pages -> Add new

step 2
輸入標題: 網站維護中。
標題最後會隱藏,這邊輸入是為了好管理,可以輸入自己喜歡的頁面標題。
step 3
放入一張喜歡的圖,並設定顯示為全螢幕

step 4
在圖中間加入訊息: 網站即將上線。
step 5
Astra 調整不顯示頁首和頁尾,內容設定為全螢幕寬度。

step 6
發佈,並將首頁設定為這個頁面就完成。


看看自己做的維護中頁面效果如何。
使用 cPanel File Manager 設定網站維護中
開啟 File Manager ,找到 WordPress 安裝目錄。
新增一個檔案 .maintenance (注意有個小數點)
編輯內容如下:
<?php
$upgrading = time();
?>儲存之後過一會,網站就會自動顯示維護中畫面。

要取消維護中狀態,只要將檔名改為 .maintenance-disabled 即可。
使用 Coming Soon Page 外掛
SeedProd Coming Soon Page 外掛有提供顯示維護中畫面的功能,使用上也非常容易,使用預設的模板,設定一下就好了。
至外掛安裝畫面搜尋 SeedProd,請安裝啟用。

新版 SeedProd 不只是可以設計 Coming Soon Page (即將推出頁面) 和 Maintenance Mode Page (維護中頁面) 的外掛,現在也可以設計到達網頁 (Landing Page)、404 網頁、等任何用途網頁都行。
主選單說明
安裝完成可以在後台看到 SeedProd 選單

[Pages]: 外掛主要功能,這裡可以設定啟用模式,與頁面管理,使用拖拉編輯器設計頁面。
[Templates]: 使用 SeedProd 提供的網頁模板,快速建立頁面。
[Subscribers]: 整合電子郵件行銷工具,需購買專業版本,可以整合 ConvertKit、GetResponse、MailChimp 等外掛。
[Settings]: 如有購買專業版本,在這裏輸入 License Key。
[Growth Tools]: 其他推薦外掛的快速安裝。
點擊選單 SeedProd -> Pages。
功能主要分成上下兩個區塊。

上半分成四個功能分別是:
- [Coming Soon Mode]: 即將推出頁面的設定管理。
- [Maintenance Mode]: 維護模式頁面的設定管理。
- [Login Page]: 客製登入頁面,需要專業版本。
- [404 Page]: 客製 404 頁面,需要專業版本。

點擊 ACTIVE 即馬上啟用。
Coming Soon Mode 與 Maintenance Mode 不能同時啟用。
下半部是 Landing Pages 管理,可以新增任何用途的頁面,包含登入頁、404 頁面等等。

維護中模式操作範例
提示:
【即將上線】模式和【維護中模式】的操作是一樣的,但這兩者對於搜尋引擎來說意義上不同,請參考後文說明。
step 1
點擊 Edit Page 開啟拖拉式編輯器。

step 2

- 輸入 Email 可取得免費的 Page Template。
- 選擇樣板套用。
step 3

- 拖拉式編輯器設計畫面。
- 電子郵件行銷整合設定。
- 頁面設定。
- 可拖拉的設計區塊,往右邊拉過去看看。
- 網頁編輯區,可直接修改文字,調整區塊。
- 儲存或發佈。
- 結束回到 Pages 畫面。
step 4

點擊 Active 即開啟網頁維護中模式。

嗯,看起來就和編輯器一模一樣。
提示!
在登入後台的狀況下,無法看到效果,請使用無痕視窗測試。

什麼是 Coming Soon (即將推出模式)?
當你的網站還在建造的當中,可以使用 Coming Soon Page,提示使用者網站目前正在開發當中,敬請期待。
同時也讓 Google 或其它搜尋引擎知道這個網站開始運作,可以開始建立搜尋結果頁面(SERP),這樣使用者在網頁開發當中就可以搜尋到。
什麼是 Maintenance Mode (維護模式)?
當你的網站只是暫時的下線維護,或是需要一點時間更改主題樣式,或是管理者想測試新功能,但還不能給外界使用,這時可以設定 Maintenance Mode,提示使用者目前只是暫時下線,很快就回來。
Maintenance Mode 同時也向 Google 或其它搜尋引擎說明網站目前暫時不公開,請 Google 暫時不用爬你的網站,等維護結束後再繼續。
這兩種模式的差異是什麼?
- Coming Soon 模式:新網站上線前,還在開發中,需要久一點的時間準備,但還是要讓使用者可以搜尋的到。
- Maintenance 模式:網站已經上線營運了,有時需要短時間的暫時下線,提示訪客很快就會重新上線。
兩種模式對訪客來說可能沒有太大的差異,但對於 SEO 來說還是有差別。
常見問題
這個外掛免費嗎?
是,如果需要更進階的功能再升級專業版。
免費版本的功能有什麼?
免費版本即可以設定【即將上線模式】,和【維護中模式】,也可以使用拖拉式視覺編輯器,無限制設計 Landing Pages。
專業版本提供什麼功能?
1. 100 種以上專業 Templates
2. 20 種以上專業網頁區塊
3. 電子郵件行銷整合
還有更多請參考 價格比較
需要會寫程式嗎?
不用,網頁設計使用拖拉式視覺編輯器,所見即所得。
如何設定 (舊版本)?
新版 SeedProd 是一個從頭開始全新打造的外掛,和舊版本完全不同,如果已經在使用舊版,並已經更新至新版,確又想繼續使用舊版的功能怎麼辦?
- 只要不儲存原來的設計頁面,就會維持原來的樣子。
- 如果曾經購買專業版本,可以在會員區下載舊版本。
大部分這一類的外掛,通常可以設定 Coming Soon 模式,或是 Maintenance Mode 維護模式,或是兩種都有。
這兩種模式各有不同的用處,如果錯誤的使用會影響搜尋引擎優化。
了解模式的不同特點可以幫助選擇外掛,幫助正確的設定。
step 1
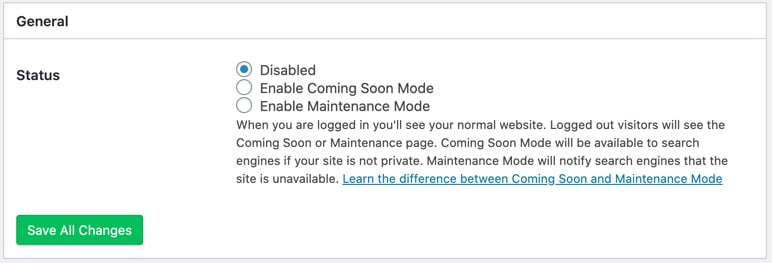
進入設定畫面:SeedProd -> Settings -> Content


- Disabled: 預設值,無作用。
- Enable Coming Soon Mode: 開啟即將推出模式。
- Enable Maintenance Mode: 開啟維護中模式。
點擊【Save All Changes】儲存。
一開始請先設定 Disabled,在頁面設計好之後,再來這裏開啟模式。
step 2
至 Page Settings 設定頁面。

Logo: 顯示網站 LOGO。
Headline: 編輯維護中或即將推出的文字說明。
點擊【Save All Changes】儲存。
step 3
進入 Design 設定。

Live Preview: 隨時可以點擊右側的 Live Preview Tab,預覽目前設計。

Background Color: 設定背景顏色。
Background Image: 設定背景圖片。
Responsive Background: 建議開啟,讓圖片自動適應裝置大小。
Responsive Size: 建議 Contain,顯示完整圖片。
Dim Background: 背景圖變暗效果,突出文字。

Background Repeat: 圖片重複顯示。
Background Position: 建議 Center Center。
Background Attachment: 預設即可。
大部分的設定預設值即可,選者自訂背景圖片與要顯示的文字就設定完成。