Table of Contents
為什麼要將 Footer 固定在底部呢?對於內容較少的網頁,如果不將頁腳固定在底部,頁腳可能會上浮,佔據中間的空間,這會讓網頁看起來不平衡,不專業。
在所有網頁上都將頁腳保持在底部也可以帶來一致的用戶體驗。這種一致性使網站看起來更專業,更容易導航。
本篇文章說明使用網頁技術 javascipt 和 css 完成 sticky footer, 如果你使用 WordPress 架設網站,有些主題也有設定達到相同效果,例如 Astra 或 OceanWP 佈景主題,可以參考以下方式可將 footer 自動定位在網頁底部。
使用 CSS Flexbox
這邊示範如何使用 CSS 的 Flexbox 佈局來確保網頁的頁腳始終停留在底部,即使網頁內容不夠長時也是如此。
HTML 結構
首先,在 HTML 文件中,我們將網頁主要分成三個部分:頭部(Header)、主要內容(Main Content)、和頁腳(Footer)。
<body class="Site">
<header>這裡是頭部內容</header>
<main class="Site-content">這裡是主要內容</main>
<footer>這裡是頁腳內容</footer>
</body>這是個非常基本的網頁架構,標記也相對簡單。
CSS 樣式
接著,我們使用 CSS 來設定這三個區塊的佈局。
/* 對整個網站(Site)的主體進行設定 */
.Site {
display: flex; /* 使用 Flexbox 佈局 */
min-height: 100vh; /* 最小高度為視窗高度 */
flex-direction: column; /* 子元素由上到下排列 */
}
/* 對主要內容(Site-content)的設定 */
.Site-content {
flex: 1; /* 這讓主要內容區域可以自動填滿剩餘空間 */
}.Site:這個類別對應到整個網頁主體。這裡,我們設定了最小高度為視窗高度(100vh),確保整個網頁至少和視窗一樣高。flex-direction: column;:這個屬性讓.Site的子元素(即頭部、主要內容和頁腳)從上到下垂直排列。.Site-content:這個類別對應到主要內容區域。設定flex: 1;使主要內容區域能自動填滿除了頭部和頁腳之外的剩餘空間。
另一個方式,使用 auto margin ~
/* 對整個網站(Site)的主體進行設定 */
.Site {
display: flex; /* 使用 Flexbox 佈局 */
min-height: 100vh; /* 最小高度為視窗高度 */
flex-direction: column; /* 子元素由上到下排列 */
}
footer {
margin-top: auto; /* 這會讓 footer 自動推到最下面*/
}綜合以上,這個 CSS 佈局確保了頁腳會始終停留在網頁底部,即使網頁內容不夠長也不會有問題。這就是使用 Flexbox 來實現 “Sticky Footer” 的方式。
使用 Grid 佈局
CSS Grid 也提供了一種簡單的方式來實現 Sticky Footer。
body {
display: grid;
grid-template-rows: 1fr auto;
min-height: 100vh;
}
footer {
grid-row-start: 2;
grid-row-end: 3;
}在這個例子中,我們使用 CSS Grid 的 grid-template-rows 屬性將整個頁面分為兩個部分:一個為主要內容,另一個為頁腳。1fr 和 auto 確保主要內容區域會填滿除了頁腳以外的所有空間。
使用絕對定位(Absolute Positioning)
這種方法較舊,但仍然有效。你可以將頁腳設定為絕對定位,並放在底部。
/* 設定 body 以相對定位,為之後的絕對定位頁腳做準備 */
body {
position: relative;
/* 設定最小高度為視窗的高度,確保頁面高度至少為一個視窗 */
min-height: 100vh;
/* 設定底部外邊距為負值,與頁腳的高度相同。
這樣做是為了讓頁腳可以"吸附"在 body 的底部 */
margin-bottom: -50px;
}
/* 設定頁腳以絕對定位 */
footer {
/* 使用絕對定位,將頁腳固定在其相對定位的父元素(在這個例子中是 body)底部 */
position: absolute;
/* 設定頁腳到底部的距離為 0,確保它緊貼著底部 */
bottom: 0;
/* 設定頁腳的高度。這個值應與 body 的 margin-bottom 的負值相同 */
height: 50px;
}這個 CSS 程式碼使用絕對定位的方式來實現 Sticky Footer。首先,我們設定 body 的 position 為 relative,這樣 footer 可以相對於 body 進行絕對定位。然後,我們給 body 一個負的底部外邊距,這個值應該與 footer 的高度相等。最後,我們將 footer 的 position 設為 absolute 並使其緊貼著底部,達到 Sticky Footer 的效果。
使用 JavaScript
// 監聽瀏覽器窗口的 "load" 事件,確保頁面完全加載後再執行函數
window.addEventListener("load", function() {
// 使用 querySelector 方法找到頁腳元素並儲存到變數 'footer'
const footer = document.querySelector("footer");
// 獲取 body 元素的實際高度並儲存到變數 'body'
const body = document.body.clientHeight;
// 獲取瀏覽器窗口的高度並儲存到變數 'windowHeight'
const windowHeight = window.innerHeight;
// 判斷 body 的高度是否小於窗口的高度
if (body < windowHeight) {
// 如果是,將頁腳的定位設為 "absolute"
footer.style.position = "absolute";
// 並將其固定在窗口底部
footer.style.bottom = "0";
}
});這個 JavaScript 程式碼片段會在頁面完全加載後運行。它首先找到頁腳元素,然後比較頁面主體(body)和窗口(window)的高度。如果頁面主體的高度小於窗口高度,則會將頁腳定位到窗口底部。這樣可以確保在內容較少的頁面上,頁腳會停留在窗口底部,達到 Sticky Footer 的效果。
如何讓 Astra Footer 保持在網頁底部
Astra 佈景主題沒有方便的地方設定,必須要在 functions.php 加上一段程式。
下這段程式碼用於設置一個動作(action),當網頁載入到 wp_footer 這個 hook 時,它會執行名為 astra_footer_align_bottom 的函數。這個函數主要是用 JavaScript 來調整頁面內容的高度,使其填滿除了頭部和尾部之外的整個視窗。
// 加入一個動作到 'wp_footer' 鉤子,執行 'astra_footer_align_bottom' 函數
add_action( 'wp_footer', 'astra_footer_align_bottom' );
// 定義 'astra_footer_align_bottom' 函數
function astra_footer_align_bottom () {
?>
<!-- 在這裡嵌入 JavaScript 程式碼 -->
<script type="text/javascript">
// 當文檔內容全部載入完畢後,觸發 'fullHeight' 函數
document.addEventListener(
"DOMContentLoaded",
function() {
fullHeight();
},
false
);
// 定義 'fullHeight' 函數
function fullHeight() {
// 獲取 header 和 footer 的高度
var headerHeight = document.querySelector("header").clientHeight;
var footerHeight = document.querySelector("footer").clientHeight;
// 計算 header 和 footer 的總高度
var headerFooter = headerHeight + footerHeight;
// 選擇 #content 元素
var content = document.querySelector("#content");
// 動態設定 #content 的最小高度,以便它能填滿整個視窗除了 header 和 footer
content.style.minHeight = "calc( 100vh - " + headerFooter + "px )";
}
</script>
<?php // 結束 PHP 嵌入
}
儲存即可看看效果。
如果你有使用 Astra Pro 專業版主題,可以改為設定 Custom Layout 的方式 。
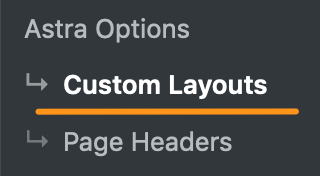
step 1
進入 Astra Options -> Custom Layouts

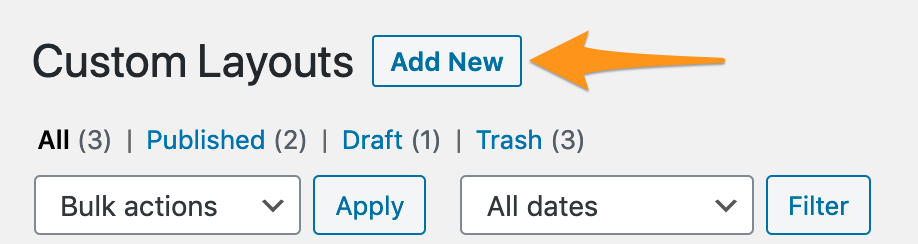
step 2
點擊【Add New】

step 3
點擊【Enable Code Editor】

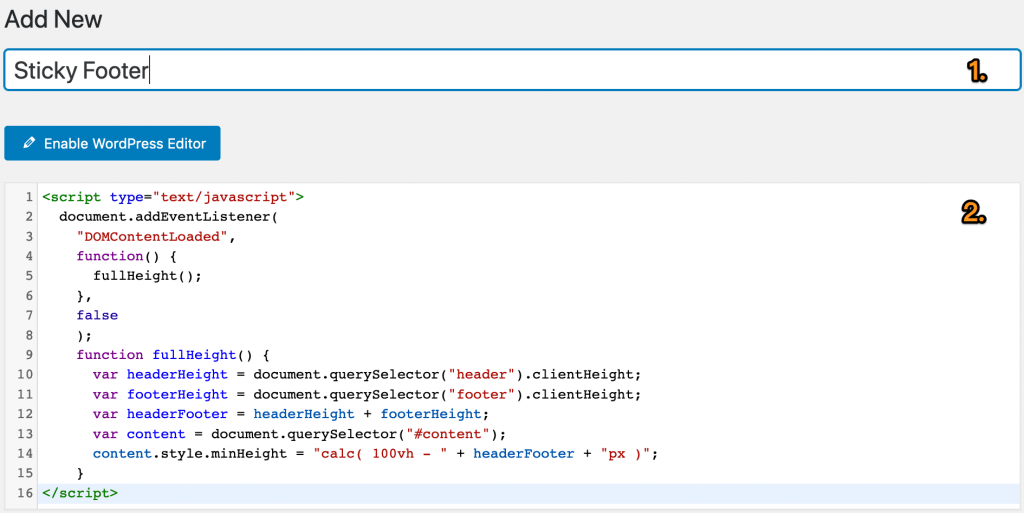
step 4

- 輸入 layout 名稱
- 貼上程式碼
<script type="text/javascript">
document.addEventListener(
"DOMContentLoaded",
function() {
fullHeight();
},
false
);
function fullHeight() {
var headerHeight = document.querySelector("header").clientHeight;
var footerHeight = document.querySelector("footer").clientHeight;
var headerFooter = headerHeight + footerHeight;
var content = document.querySelector("#content");
content.style.minHeight = "calc( 100vh - " + headerFooter + "px )";
}
</script$gt;step 5

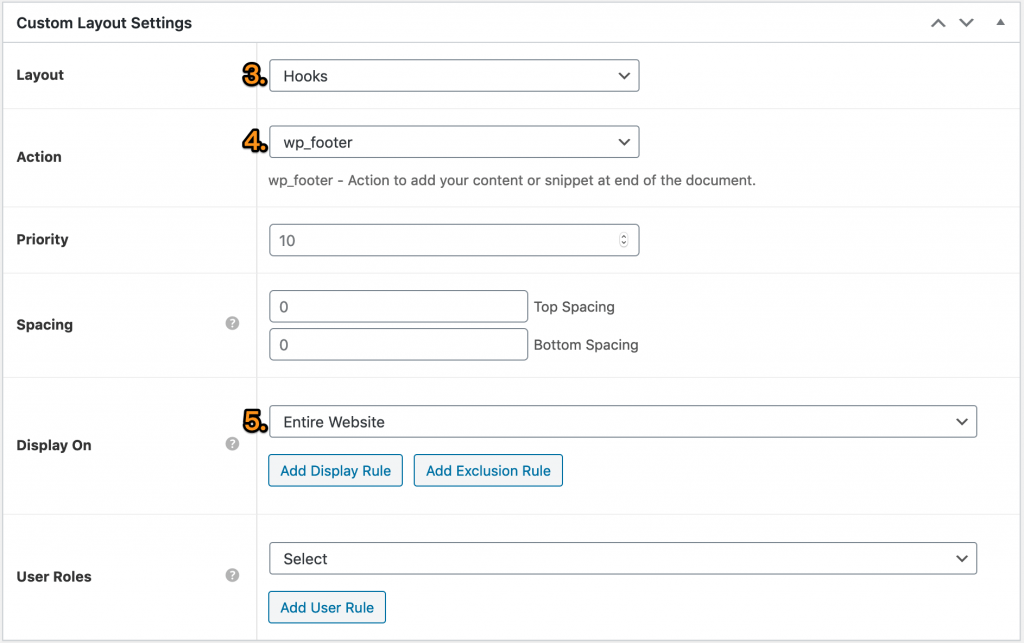
- Layout 選擇 Hooks
- Action 選擇 wp_footer
- Display On Entire Website
儲存即可看看效果。
如何讓 OceanWP Footer 保持在網頁底部
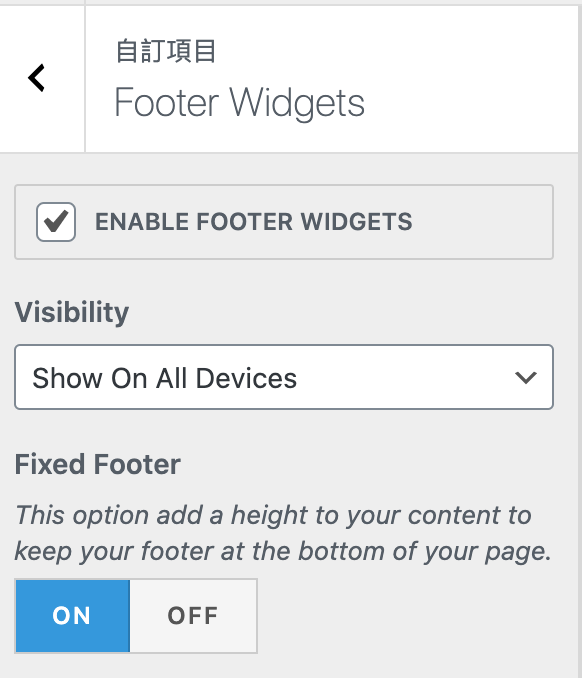
進入選單 – Appearance -> Customize -> Footer Widgets
將選項【Fixed Footer】改成 ON,footer 就會自動移到網頁底部。

參考來源:Sticky Footer