在這篇教學中,我們將介紹如何結合 Svelte 和 OpenAI 的 API,製作一個互動式的網頁應用,讓使用者可以生成 ChatGPT AI 所產生的圖片。
從零開始:使用 Svelte 和 OpenAI API 快速生成圖片。
什麼是 Svelte
Svelte 是一種創新的前端框架,與其他前端框架有所不同。它不是在運行時進行解析,而是在構建時將組件轉換成高效的 Vanilla JavaScript,這使得應用程序運行得更快且更小。
- 特點:
- 無運行時:Svelte 的組件在構建時被轉換,而不是像其他框架那樣在運行時進行解析。
- 簡單性:語法簡單明了,使得學習和開發變得快速而簡單。
- 效能高:生成的應用程序小且速度快。
- 簡潔的語法:不用擔心混亂的生命周期方法或難以追踪的狀態管理。Svelte 將一切簡化。
- 輕量:它僅生成你真正需要的代碼,讓你的應用運行速度飛快,不論是載入或運行。
想像你正在逛一間五金店,希望買一把螺絲起子。你可以選擇一個大型工具箱(它裡面有你想要的螺絲起子以及其他你可能永遠不會用到的工具),或者你可以選擇一把簡單、直接的螺絲起子。Svelte 就像那把直接的螺絲起子,沒有太多的額外設定,但仍能完美地完成工作。
什麼是 OpenAI
OpenAI 是一家專注於開發人工智慧的組織,除了研究,OpenAI 還提供了多種 API 供開發人員使用,使他們可以輕鬆地在自己的應用中整合 OpenAI 的能力。
- 特點:
- 多功能:從文本生成到視覺生成等多種功能。
- 易於使用:提供了友好的 API 供開發人員使用。
- 強大的性能:基於最新的 AI 研究,能夠生成高質量的輸出。
- 直觀的 API:你不需要是 AI 專家。只要照著說明做,你就能生成出色的圖片。
- 描述轉圖片:你曾經試著解釋給某人你腦中的圖片概念,但找不到正確的詞語來描述嗎?不再是問題了!
如果 Svelte 是你的螺絲起子,那 OpenAI API 就是你的激光切割機(好吧,這個比喻有點超過了 😜)。它不僅僅是另一個 AI,它可以根據描述生成圖片,這…這太神奇了!
雖然沒有 Midjourney 那種專門產圖的工具強,但重點還是在如何提示,了解工具特性,一樣可以產出高品質的圖片。
程式範例教學
1. 程式結構說明
在這部分,我們將結合 Svelte 和 OpenAI 的 API,製作一個互動式的網頁應用。
- 設置 Svelte 應用程序:解釋如何創建和設置一個新的 Svelte 應用程序。
- 整合 OpenAI:解釋如何安裝和配置
openai套件,以及如何使用您提供的代碼片段與 API 互動。 - 互動界面:說明如何使用 Svelte 的數據綁定功能創建一個互動式的使用者界面。
- 生成和顯示圖片:展示如何使用 OpenAI API 生成圖片並在 Svelte 應用中顯示。
2. 建立 Svelte 專案
開始之前,我們先需要一個基本的 Svelte 專案。如果你已經有了,棒棒👍!如果還沒有,不怕,我們從頭開始。
請先安裝 pnpm,為什麼要用 pnpm 呢,就是一種選擇,你也可以選者 npm 或者 yarn。
如果你使用 macOS 系統,非常好,直接使用 Homebrew。
brew install pnpm沒有 Homebrew 就裝,沒有 macOS 就買,不是啦,用 windows 也可以,請參考 https://pnpm.io/installation
再來是建立專案~
- 首先,打開你的終端機,並執行以下指令:
pnpm create svelte@latest svelte-openai-image- 切換到你的新專案目錄:
cd svelte-openai-image- 現在,安裝依賴:
pnpm install🎉 恭喜,你現在有一個全新的 Svelte 專案!
- 安裝 openai
再來,需要確保你已經擁有一個 OpenAI 的 API 密鑰,並在你的 Svelte 項目中安裝 openai 套件。
pnpm install openai --save這裡請注意一下,我們使用的 openai 版本是 3.x 版本,請修改 package.json: "openai": "^3.3.0",並再執行一次 pnpm install。
前往 OpenAI 官方網站 註冊並取得你的 API 金鑰。
API 密鑰請到這裡產生 [API keys – OpenAI API]
產生密鑰不用錢,用多少付多少。
- 啟動本機開發網站
pnpm run dev

依據指示開啟 http://localhost:5173, 成功。3. 代碼解析
主要程式碼只有一支,打開 /src/routes/+page.svelte,依據下列範例 copy 過去執行看看。
3.1 Script 部分
- 我們首先匯入必要的類別和設定 OpenAI API 的配置。
prompt用於存儲使用者輸入的提示。size、n和urls用於設定和儲存圖片的參數和 URL。chat函數是我們與 OpenAI API 交互的核心,用於生成圖片。
<script lang="ts">
// 匯入必要的類別
import { Configuration, OpenAIApi } from "openai";
// 定義變數
let prompt = ""; // 使用者輸入的提示
let size = "256x256";// 圖片大小
let n:number = 1; // 要產生的圖片數量
let imageUrl: string|undefined = ""; // 圖片的URL(暫時未使用)
let apiKey = ''; // OpenAI的API密鑰
let urls: string[] = []; // 儲存產生的圖片URLs
let openai:any = undefined;
const initOpenAI = () => {
// alert(apiKey);
// 設定OpenAI的配置
const configuration = new Configuration({
apiKey: apiKey,
});
// 設定請求的headers
configuration.baseOptions.headers = {
Authorization: "Bearer " + apiKey,
};
// 建立OpenAI API實例
openai = new OpenAIApi(configuration);
}
// 與OpenAI API互動,產生圖片
const chat = async () => {
if(openai === undefined)
initOpenAI();
let response;
try {
response = await openai.createImage({ prompt, n, size });
response.data.data.forEach((image: { url: string; }) => {
urls.push(image.url!);
urls = urls; // 觸發Svelte的reactivity
});
} catch (error) {
alert(error)
// alert(response.error.message);
}
};
</script>3.2 HTML 部分
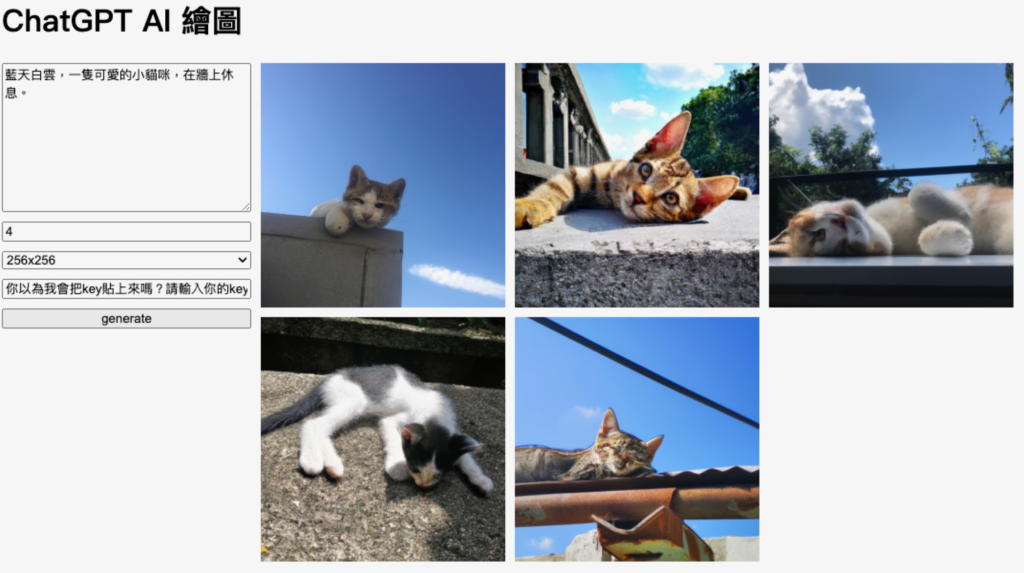
- 使用者可以輸入提示、選擇圖片大小、輸入 API 密鑰並產生圖片。
- 使用
{#each urls as url}在 Svelte 中動態渲染每個生成的圖片。
<h1>ChatGPT AI 繪圖</h1>
<main>
<!-- 使用者輸入介面 -->
<div class="container">
<textarea bind:value={prompt} cols="30" rows="10"></textarea> <!-- 輸入提示 -->
<input type="number" bind:value={n} /> <!-- 選擇產生圖片的數量 -->
<select bind:value={size}>
<!-- 選擇圖片大小 -->
<option value="256x256">256x256</option>
<option value="512x512">512x512</option>
<option value="1024x1024">1024x1024</option>
</select>
<input bind:value={apiKey} /> <!-- 輸入API密鑰 -->
<button on:click={chat}>generate</button> <!-- 點擊後產生圖片 -->
<br>
</div>
<!-- 顯示產生的圖片 -->
<div class="images">
{#each urls as url}
<a href="{url}" target="_blank"><img src={url} alt=""/></a>
{/each}
</div>
</main>3.3 Style 部分
- 我們使用 flexbox 為應用提供簡單的排版和間距。
<style>
main {
display: flex;
flex-direction: row;
gap: 10px;
}
.container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
gap: 10px;
}
.images {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 10px;
}
.images img{
width: 256px;
height: 256px;
}
</style>完整程式碼請參考: diktats promo / svelte-openai-image · GitLab

小結
透過 Svelte 和 OpenAI 的 API,我們可以輕鬆地建立一個互動式的網頁應用。此教學提供了基礎的結合方法,您也能根據需求進行各種創意開發。
“技術是實現夢想的工具,但創意和決心才是真正的動力。”