第一次使用WordPress建立網站時,常常會被五花八門的佈景主題所吸引。然而在建立網站的初期,選擇一個快速、穩定且具彈性的佈景主題是很重要的,這樣您可以先熟悉基本的設定操作,再逐步學習進階功能。
當開始熟悉並能熟練操作這個主題時,自然就能辨別不同佈景主題的優點和特色。在未來選擇其他主題時,也將能輕鬆上手。
Astra不僅適合初次使用WordPress建立網站的新手,同時也提供了許多進階功能。無論是極簡風格還是複雜華麗的設計,Astra都能勝任。
本篇文章內容包含 Astra Free 和 Astra 3.0 Pro 以上版本,有些功能需購買 Pro 版本才有。
- Astra Pro 3.x 進階功能
- 1. 全新 Header & Footer 編輯器
- 2. 客製佈局模組 (Custom Layouts Module)
- 3. 使用掛勾 (Hooks)
- 4. 子佈景主題產生器 (Astra Child Theme Generator)
- 5. 漸層顏色 (Gradient Color)
- 6. 選單加上圖示
- 7. 搜尋短碼 (Search Short Code)
- 8. Header 維持在網頁上部 (Sticky Header)
- 9. Footer 維持在網頁底部 (Stick Footer)
- 10 .圖示字型 ( Icon Fonts)
- 11. 禁用留言
- 12. 不顯示 Header & Footer
- 13. 頁尾動態文字
- 14. 修改自適應斷點 (Responsive Breakpoints)
- 15. 取消結構化資料標記 (Schema Markup)
- 16. 凸顯選單
- 17. 顯示最後更新日期
- 18. 強調選單
- 19. 變更主題預設文字
- 20. 產生獨立 CSS 檔案
- 21. 加快 Google 字型載入
- 延伸外掛
- 常見問題
- 最後
Astra Pro 3.x 進階功能
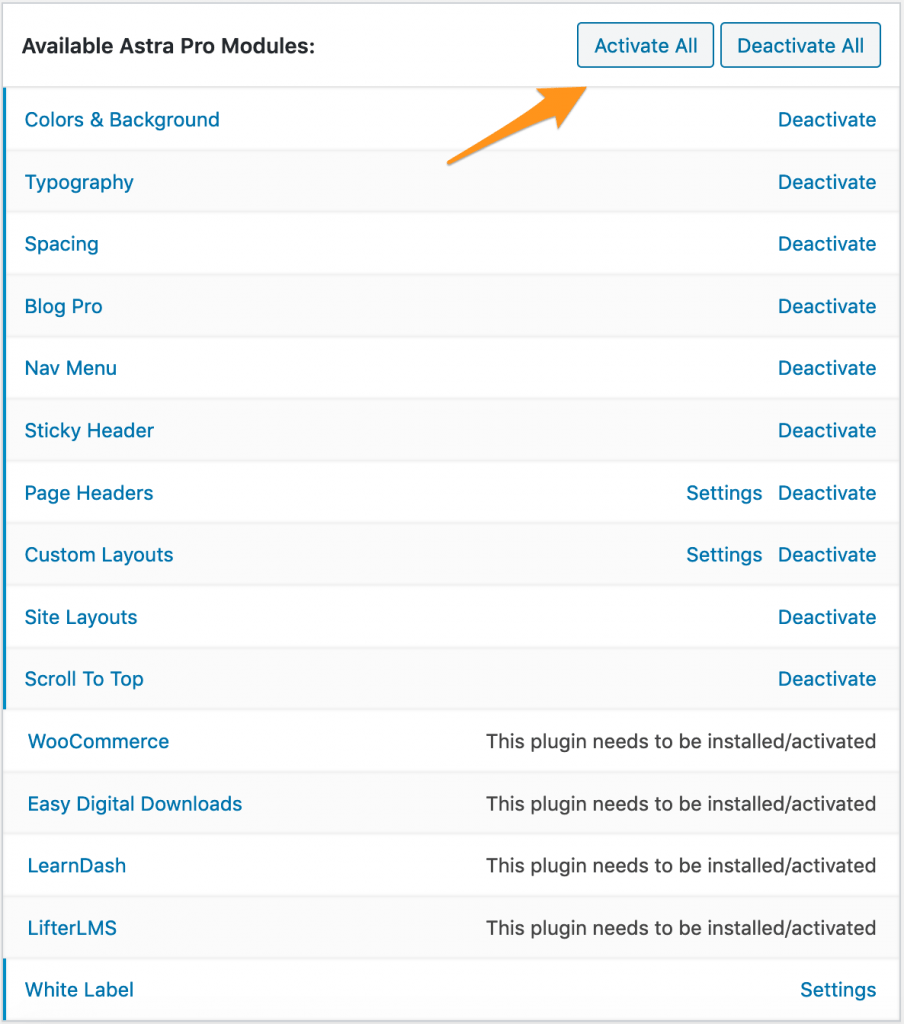
安裝好 Astra Pro 之後,請先啟用所有專業版模組【Activate All】


1. 全新 Header & Footer 編輯器
一樣請在 Astra Options 畫面中,點擊【Use New Header/Footer Builder】。

這樣就可以開始使用全新的 Header & Footer 編輯器。

2. 客製佈局模組 (Custom Layouts Module)
Custom Layouts 是非常強大的模組,可以進行完全客製化網頁Header、Footer、404 頁面和使用掛勾。

- Layout: 選擇新增 Header、Footer、404 Page 或 Hooks。
- Stick: 如果勾選,Header 會固定在網頁上方。
- Display On: 選擇要在哪裡顯示。整個網站、頁面、文章等等。
- User Roles: 選擇什麼角色有權限看到。
3. 使用掛勾 (Hooks)
Hooks 可以在佈景主題中的一些特定位置,動態放置程式或網頁內容。
Astra 使用 WordPress Hooks API 在佈景中新增掛勾。
Astra 提供的掛勾可參考這個網頁:theme-visual-hooks
使用掛勾的方式是在 functions.php 新增如下面程式範例,
add_action('astra_header_before', 'add_script_before_header');
function add_script_before_header() {
// 你的 PHP 程式
}
- Layout 選擇 Hooks
- Action 參考 Theme Visual Hooks
4. 子佈景主題產生器 (Astra Child Theme Generator)
開啟這個網頁 Generate Your Personalized Child Theme for Astra in Just a Click!
點擊 Generate 產生子佈景主題。

使用 Child Theme 的好處是,可以隨意修改佈景程式,又不影響原佈景的更新。
等於是繼承了原佈景的所有功能,同時可自由的擴充自己的功能。
5. 漸層顏色 (Gradient Color)

- 在所有可設定顏色的地方選擇 Gradient
- 【+號】設定顏色的交界點
- 選擇 Linear 線性漸層或 Radial 放射漸層
- 漸層角度
6. 選單加上圖示
嗯,這個不算 Astra 的功能,但加上這個外掛,漂亮不少。
- Menu Icons by ThemeIsle – WordPress plugin | WordPress.org
- Better Font Awesome – WordPress plugin | WordPress.org
7. 搜尋短碼 (Search Short Code)
使用短碼在網頁任何地方加入搜尋功能。
- 測滑搜尋框 (The Slide search)
Left:[[astra_search]]
Right:[[astra_search direction="right"]] - 全螢幕搜尋框 (The Full-screen search)
[[astra_search style="full-screen"]] - 標頭搜尋框 (The Header cover search)
[[astra_search style="cover"]]
Note: This short code will display a search box with respect to its parent class. - 一般搜尋框 (The Search box)
[[astra_search style="inline"]]
8. Header 維持在網頁上部 (Sticky Header)
開啟 Appearance -> Customize

點擊 Header Builder

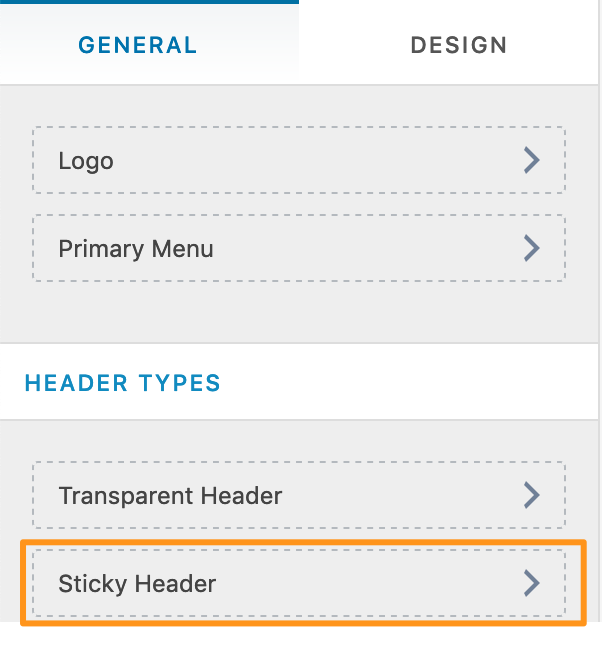
點擊 Sticky Header

- 固定上層 Header
- 固定主 Header
- 固定下層 Header
- 啟用縮小效果
- 向下滾動時隱藏

Select Animation: Header 出現動畫。
Enable On: 選擇啟用裝置。
9. Footer 維持在網頁底部 (Stick Footer)
有時頁面內容太少,高度不夠。為了網頁美觀可以讓頁尾保持在底部。
這裡需要使用 Custom Layouts Module
- 新增 Custom New Layout
- 啟用 Code Editor
- 貼上下列程式
- Layout: 選擇 Hooks
- Action: 選擇 wp_footer
- Display On: 選擇 Entire WebSite
<script type="text/javascript">
document.addEventListener(
"DOMContentLoaded",
function() {
fullHeight();
},
false
);
function fullHeight() {
var headerHeight = document.querySelector("header").clientHeight;
var footerHeight = document.querySelector("footer").clientHeight;
var headerFooter = headerHeight + footerHeight;
var content = document.querySelector("#content");
content.style.minHeight = "calc( 100vh - " + headerFooter + "px )";
}
</script>10 .圖示字型 ( Icon Fonts)
Astra 本身有自帶客製化的圖示字型,在 HTML 加上特定 css class 即可。
<span class=“astra-icon-down_arrow”>Home</span>可用圖示請參考 https://wpastra.com/docs/default-font-icon-list-in-astra/
11. 禁用留言
文章最後不顯示留言輸入區塊。
開啟 Setting -> Discussion Settings。

取消勾選 “Allow people to submit comments on new posts”。
或者在文章編輯中,

在 Discussion 設定區中,取消勾選 Allow comments。
12. 不顯示 Header & Footer
有些頁面是特別設計的,不想要顯示一般頁面的標頭和頁尾。
在文章或頁面編輯中。

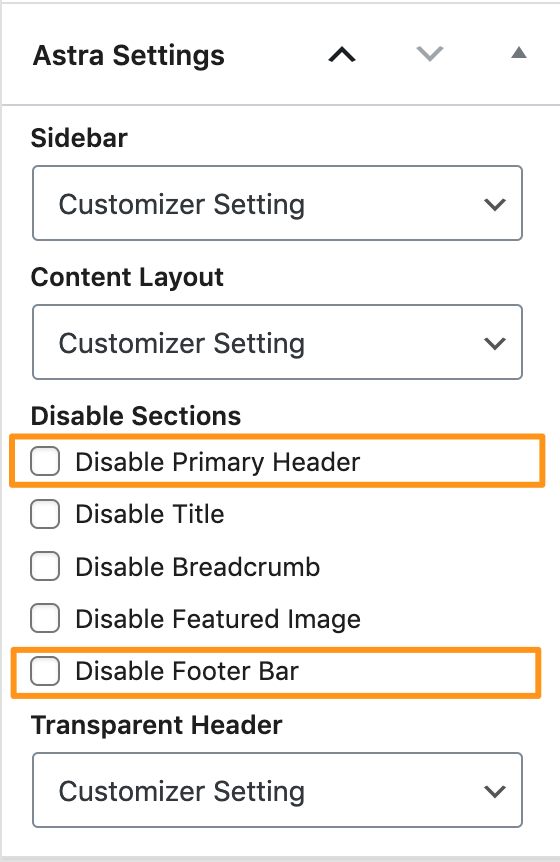
在右邊 Astra Settings 中取消勾選 Disable Primary Header 和 Disable Footer Bar。
13. 頁尾動態文字
網頁頁尾通常會顯示年份版權、網站名稱和使用佈景等文字,Astra 提供簡單的短碼可以動態讀取顯示這些文字。
[current_year] -> 目前年份.
[site_title] -> 網站名稱.
[theme_author] -> 佈景主題作者和連結.14. 修改自適應斷點 (Responsive Breakpoints)
自適應斷點是設定網頁在經過過多少寬度後,會自動適應改變顯示樣式。
Astra 預設自適應斷點
手機:544px
平板:768px
修改手機自適應斷點範例:
add_filter( ‘astra_mobile_breakpoint’, function() {
return 544;
});修改平板自適應斷點範例:
add_filter( 'astra_tablet_breakpoint', function() {
return 921;
});15. 取消結構化資料標記 (Schema Markup)
Astra 預設會自動產生結構化資料標記,但你可能不喜歡或不是你要的,或者已使用其他外掛產生標記。
下列程式可以避免 Astra 自動產生 Schema Markup。
add_filter( 'astra_schema_enabled', '__return_false' );16. 凸顯選單
滑鼠移到主選單時,模糊主內容,凸顯選單。

輸入自訂 CSS 如下:
#masthead:hover~#content {
opacity: 0.1;
transition: all 0.5s linear 0.1s;
}
#content {
transition: all 0.5s linear 0.1s;
}17. 顯示最後更新日期
平常文章會顯示建立日期,但顯示最後更新日期會更好。因為:
- 提升 Google 搜尋排名。
- 讀者喜歡閱讀較新的文章。
編輯 functions.php 如下:
function your_prefix_post_date( $output ) {
$output = '';
$format = apply_filters( 'astra_post_date_format', '' );
$modified_date = esc_html( get_the_modified_date( $format ) );
$modified_on = sprintf(
esc_html( '%s' ),
$modified_date
);
$output .= '';
$output .= ' ' . $modified_on . '';
$output .= '';
return $output;
}
add_filter( 'astra_post_date', 'your_prefix_post_date' );18. 強調選單
- 需啟用 Nav Menu 模組
- 進入 Menu 編輯畫面

點擊【Astra Menu Settings】

- 設定文字
- 設定文字顏色
- 設定背景顏色

看起來還不錯。
19. 變更主題預設文字
Astra 是英文為主的佈景,許多網頁中的文字可以使用下述方式修改
function example_callback( $strings ) {
# 這邊輸入需要變更的英文字
$strings['string-search-nothing-found-message']= __( '抱歉,沒有您搜尋的資料!', 'astra' );
// 修改 search placeholder
$strings['string-search-input-placeholder']= __( '搜尋 ...', 'astra' );
return $strings;
}
add_filter( 'astra_default_strings', 'example_callback', 10 );可以修改的文字參數請參考:astra-default-strings
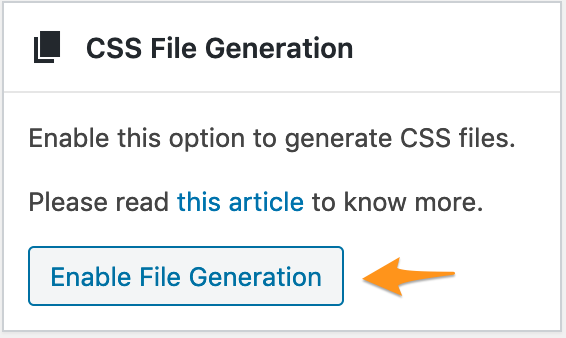
20. 產生獨立 CSS 檔案
有什麼好處呢?
- 幫助瀏覽器快取。
- HTML 程式碼更精簡。
- 加快網頁開啟速度。
開啟 Astra Options,右方可以看到 CSS File Generation 區塊。

點擊 Enable File Generation 完成。
21. 加快 Google 字型載入

#1 進入後台,點擊 Appearance -> Customize –

#2 如上圖點擊 Performance

#3 啟用字型選項
Load Google Fonts Locally
如果啟用這個選項,會將所有字型的要求合併一次發送,然後將字型儲存在伺服器,而不用每一次都去 Google 要求下載字型。
Preload Local Fonts
預加載本地字型檔案。在預設的情況下,瀏覽器會先等待字體下載完成,才開始顯示網頁內容,這可能會導致瀏覽器已經準備好顯示網頁時,卻要先等待字體下載,影響使用者體驗。啟用這個選項會告訴瀏覽器先早點載入字體,這樣瀏覽器開始顯示內容時,字體就可顯示。
延伸外掛
有些免費外掛可以延伸或輔助 Astra,提供方便的輔助功能,在 外掛管理中可以搜尋到。
在 Astra Options 選項畫面下,有一份適合和 Astra 整合的外掛清單。

點擊 Active 直接安裝啟用。
Astra Customizer Reset
有一天你可能突然想要重頭開始,重新設計一切,Astra Customizer Reset 可以將一切設定重置。
開啟 Apprearance -> Customize,在設定網頁樣式的地方,

點擊【Reset All】

最後確認,一旦選擇確定,重新開始 Astra。
Import / Export Customizer Settings
因為 Astra 的設定細項非常多,使用這個外掛可以備份目前的設定,在哪一天不小心改壞了,還有機會恢復。

一樣在相同的管理畫面, 先啟用 Import / Export Customizer Settings,就會自動安裝延伸外掛,安裝成功後重新整理畫面,可以在畫面右邊看到多出兩個功能方塊。

點擊匯出備份即可下載目前的設定檔案,選擇設定檔上傳,再點擊匯入,即可回復。
常見問題
Astra 適合新手嗎?
Astra 是一個很有彈性的佈景主題,從新手到專業,都適合。
Astra 可以永久免費使用嗎?
是的,Astra 永久免費,如果要使用進階版的功能,才需要付費。
專業版本 Astra 的價格多少?
專業版本每年是 59 美金,不定期有優惠價格,優惠可能低於 50 美金。
什麽是 Agency Bundle?
如果你有很多網站,或有很多客戶使用 Astra,就適合購買 Agency Bundle,可無限制網站安裝 Astra Pro 版本,加上 Premium Starter Template,不是設計師也可以快速打造專業網站。
最後
挑選佈景主題非常的花時間,不同主題啟用之後看起來其實都差不多。趕快決定一個有彈性的主題開始使用,避免一直換來換去。
Astra 最大的優點就是彈性,有彈性的主題才有足夠的自由度讓設計師發揮。已經使用一年了,還有很多功能尚未發現,Astra 值得。
學會如何控制 Astra,會更了解什麼是 WordPress 佈景主題,之後換其它主題可以很快就上手,了解差異性。