好的瀏覽器擴充功能,讓你增加效率,不好的擴充功能,就只是在那佔空間,浪費記憶體,本篇分享目前還掛在我瀏覽器上的擴充功能,不完全是開發用途,適合網站開發者,對一般用途也有幫助。
一般用途擴充功能
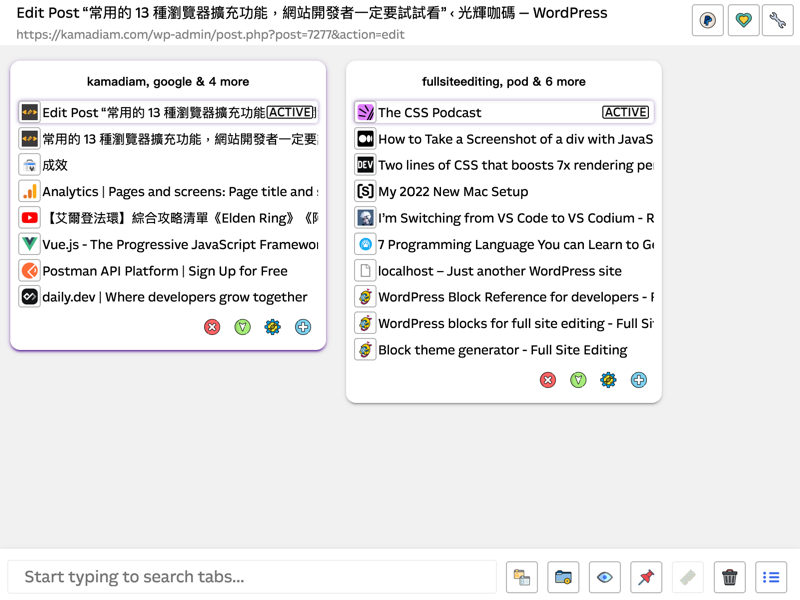
#1 Tab Manager Plus
擴充功能下載: Tab Manager Plus

有些人習慣開一大堆網頁,放著不敢關,也許哪天會看一下,不知不覺開了很多,就用另一個牌子的瀏覽器,繼續開,如果你也有這種症頭,Tab Manager Plus 可以協助你管理網頁 (愈開愈多 😂)。
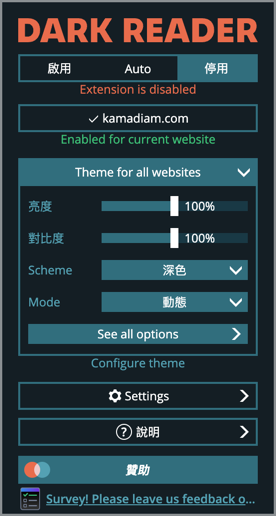
#2 Dark Reader
擴充功能下載: Dark Reader

畏光者好物,保養眼睛最佳聖品。如果你的螢幕不太好,一定要裝,如果你的螢幕非常好,還是裝一下,對你的眼睛百利而無一害。
裝完之後,看螢幕會看的更久,本來眼睛刺刺的,現在變成眼睛肌肉疲勞。
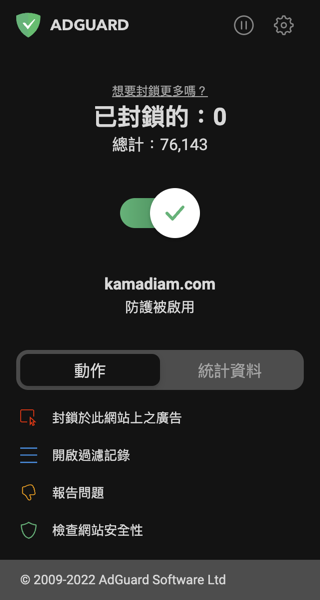
#3 AdGuard 廣告封鎖器
擴充功能下載: AdGuard 廣告封鎖器

在公司的電腦安裝 AdGuard 的原因,並不是為了阻擋廣告,而是有些廣告是成人廣告,怕被公司 IT 偵測到詭異流量,同時也避免網頁病毒和惡意軟件。
我的 MacBook 都並沒有安裝防毒軟體,只要網站不是 HTTPS 就離開,或是被瀏覽器偵測為不安全就不開,不要下載奇奇怪怪的程式,自然可以提升安全性。
如果真的很討厭廣告,試試看 Brave Browser。
xxxhub 網站還是可以正常瀏覽,沒有問題,github 啦。
#4 Google 翻譯
擴充功能下載: Google 翻譯

自認為英文還不錯,只是想知道人工智慧翻譯的功力好不好,基於技術研究的前提,所以安裝 Google 翻譯,(還有更蝦的理由嗎)。
英文技術文件,是最正確的參考,但一定有很多不好理解的句子,有個人幫忙解釋最好,只是翻譯過的技術,沒有比較好懂。
#5 Lastpass
擴充功能下載: Download LastPass | LastPass

雖然開發環境用的密碼多是 1234,123456,或是團隊習慣用的固定號碼,多是常見且容易被破解的那幾組,不知為何就是會忘記,老是出現密碼錯誤,這個原因有時想想滿詭異。
安裝 LastPass 比較心安,減少靈異事件,但不知為何,還是一樣會密碼錯誤,應該是人的問題。
開發用途擴充功能
#6 daily.dev
擴充功能下載: daily.dev | Where developers grow together
有點像是 Google 新聞,內容全是關於技術知識,軟體開發需要對於技術發展有點敏感度 (哈糗),可以很輕鬆的獲取技術新知 (只看標題技術學習法),以免和工程師聊天時沒有話題。
另一個也不錯的輕鬆技術知識網站 DEV Community 👩💻👨💻
#7 cors
擴充功能下載: Chrome 線上應用程式商店 – cors (google.com)


開發網站到一定程度後,鐵定會遇到 CORS 問題,要搞懂可能需要花一點時間,在還沒懂之前,先裝上這個,跳過問題繼續開發。
我們開發的 REST API,基於安全的理由,預設就是不給非相同網域的其他網站使用,為了要讓 localhost 網站可以正常呼叫其他網域 API,這個外掛是快速解法。
相關參考: CORS 完全手冊(一):為什麼會發生 CORS 錯誤?
#8 Vue.js devtools
擴充功能下載: Vue.js devtools – Chrome 線上應用程式商店 (google.com)
沒什麼好多說明,Vue.js 已經來到第三版,經常和 React.js 放在一起比較,如果你想要轉職成為前端開發工程師,請關注一下 Vue.js,如果只是興趣,可以多比較一下 Svelte,也許就會放棄 Vuejs (賣亂共)。
#9 Talend API Tester
擴充功能下載: Talend API Tester – Free Edition – Chrome 線上應用程式商店 (google.com)
Rest API 測試工具,從前最有名應該是 Postman,後來開始功能愈來愈強 (不好嗎?),想要簡單點改用 Talend API Tester。
Notice Title
Rest API 是一個通用的 HTTP API 說法,並不是技術規格,是一種設計模式,改善 API 的設計,也讓前端更容易使用。
#10 內建開發人員工具
古早時代,Firefox 上的 [Web Developer 擴充套件](Web Developer – 下載 🦊 Firefox 擴充套件(zh-TW) (mozilla.org)) 是網頁開發最需要的配備,現在各種瀏覽器都有各式各樣開發擴充,但最好用的是內建開發人員工具。
Microsoft Edge

Brave Browser

用在前端開發,或是 API 開發,已經非常足夠。

#11 JSON Viewer
擴充功能下載: JSON Viewer – Chrome 線上應用程式商店 (google.com)
落落長沒有排好的 JSON 文件,誰受得了。
額外擴充
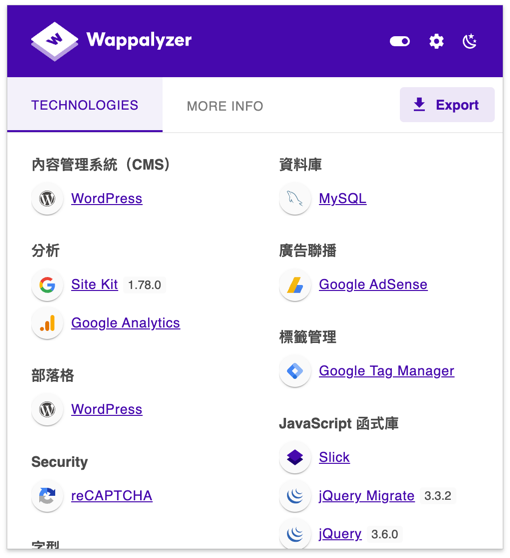
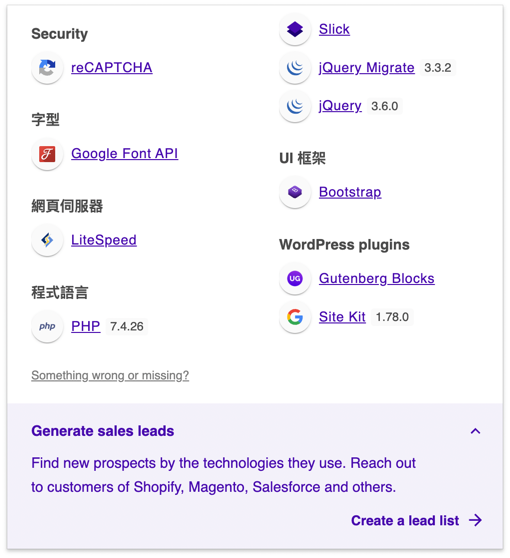
#12 Wappalyzer – Technology profiler
擴充功能下載: Chrome 線上應用程式商店 – 擴充功能 (google.com)
研究 (偷看) 別人的網站是用什麼技術開發的,


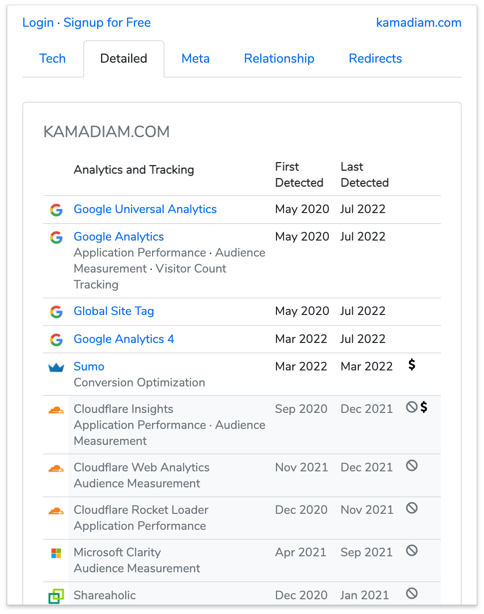
#13 BuiltWith Technology Profiler
擴充功能下載: BuiltWith Technology Profiler
另一個研究別人網站的好東西,它還會紀錄這個網站之前用了什麼技術,現在改成什麼技術,等於整個開發歷史被記錄下來。
免費版本一天只能研究細節 5 次。

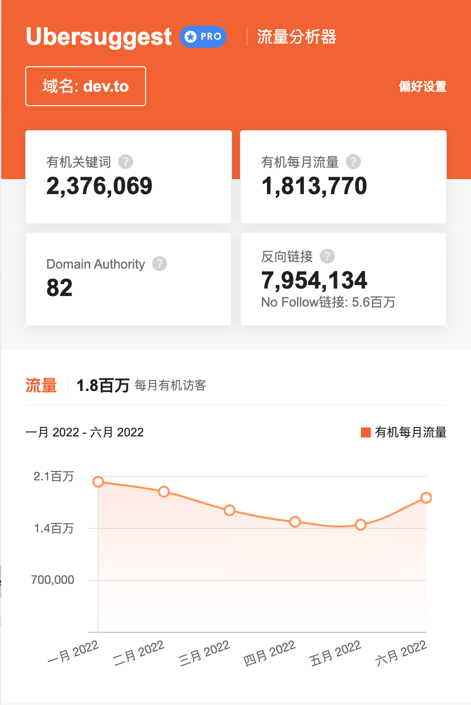
#14 Ubersuggest – SEO and Keyword Discovery
擴充功能下載: Ubersuggest – SEO and Keyword Discovery
另一個研究網站的工具,研究的方向是流量分析,這個工具會分析網站內容,關鍵字排名,想要架設利基網站的好工具。

最後
現代人一整天都對著螢幕 (發呆嗎) 一整天,如果公司沒有用好的螢幕照顧你,那就買個抗藍光照顧自己。
很快就會發覺 Dark Reader 配上抗藍光已漸漸不符所需,職業傷害愈加明顯,還是早點練成閉著眼睛寫 Code 方為大計。
(有沒有被主管說過: 你都閉著眼睛寫 Code 是嗎?原來你早就會了)