使用 Netlify、OpenAI、Svelte 建立聊天機器人網站

目錄
歡迎來到令人興奮的聊天機器人世界!在人工智慧逐漸滲透到我們生活方方面面的時代,聊天機器人已成為現代企業的必備工具。在本文中,我們將指導您使用 Netlify 和 OpenAI 搭配 Svelte 構建您自己的聊天機器人網站。
“The best way to predict the future is to invent it.”
為什麼選擇 Netlify 和 OpenAI?
在開始這場聊天機器人建設的冒險之前,您可能會問自己:為什麼要選擇 Netlify 和 OpenAI?答案很簡單:因為這兩個平台提供了一個非常強大且靈活的工具組合,讓您能夠快速且容易地創建先進的聊天機器人網站。
Netlify 的優勢
- 簡單性:Netlify 提供了一個極其友善的使用者介面,即使是初學者也能快速上手。
- 自動化部署:每當您更新程式碼時,Netlify 會自動部署更新,這樣您就不必手動進行任何操作。
- 高性能:Netlify 提供的全球 CDN 網路確保您的應用程式能夠高速運行。
- 免費方案:Netlify 提供免費方案,非常適合個人專案和小型應用程式。
OpenAI 的優勢
- 語言模型:GPT(Generative Pre-trained Transformer)是一種非常先進的語言模型,能夠進行複雜的自然語言處理任務。
- API 支援:OpenAI 提供了易於使用的 API,使您能夠輕鬆地將其整合到您的應用程式中。
- 社群支援:由於其廣泛的使用,您將能夠找到大量的教學和社群支援。
- 多種模型選擇:OpenAI 提供多種不同能力的模型,從經濟實惠的 GPT-3.5-turbo 到功能強大的 GPT-4,可以根據需求選擇。
為什麼使用這兩者搭配
Netlify 和 OpenAI 的結合為您提供了一個全面的解決方案,讓您可以專注於創建出色的使用者體驗,而不是擔心後端服務和機器學習模型的細節。
簡單來說,就是不用擔心如何實現人工智慧,或者擔心如何規劃架設網站,只需專心設計網頁和串接 OpenAI API 就好。這種組合讓開發者能夠快速建立功能完整的聊天機器人,而無需深入了解複雜的後端架構或機器學習技術。
設置您的開發環境
在開發任何軟體專案之前,一個合適的開發環境至關重要。一個良好的開發環境能夠讓您專心於創造,而不是解決技術問題。本節將引導您設置必要的開發工具和環境。
“好的開始是成功的一半。”
安裝 Node.js 和 NPM
Node.js 是必須的,它是執行 JavaScript 的運行環境。如果您使用的是 macOS,可以使用 Homebrew 安裝:
brew install node安裝完成後,您可以驗證安裝是否成功:
node --version
npm --versionpnpm 套件管理器
pnpm 是一個快速且節省磁碟空間的套件管理器,我們將使用它來管理專案依賴:
brew install pnpm我們將使用 Node.js 技術開發整個範例專案。
安裝 Netlify CLI
Netlify CLI 是一個命令行工具,讓您能更方便地與 Netlify 進行互動,包括本地開發、部署和管理專案。
pnpm install netlify-cli -g安裝完成後,您可以使用 netlify --version 來驗證安裝是否成功。
安裝編輯器
我們推薦使用 Visual Studio Code,它是一個功能強大且免費的程式碼編輯器:
brew install --cask visual-studio-code當然,任何程式碼編輯器都可以,例如 Sublime Text、Atom、Vim 等,選擇您習慣使用的即可。
Netlify Function 簡介
在我們開始探索如何使用 OpenAI 建造聊天機器人之前,先了解一下什麼是 Netlify Function。Netlify Function 為你提供了一個執行 Server Side JavaScript 程式的環境,讓你不需要擔心設定和管理整個後端伺服器。這是一種無伺服器(Serverless)架構,讓開發者能夠專注於業務邏輯,而不需要管理基礎設施。
“簡單性是複雜性的最終級別。”
什麼是 Netlify Function?
Netlify Function 實際上是建立在 AWS Lambda 之上的,這意味著你可以在 Netlify 中直接運行伺服器端 JavaScript 程式碼。這些 Function 可以在本地開發,也可以直接在 Netlify 平台上開發和部署。當有請求進來時,Netlify 會自動執行對應的 Function,並返回結果。
為什麼選擇 Netlify Function?
- 簡單性:無需設置和管理伺服器,Netlify 會自動處理所有基礎設施。
- 靈活性:與各種前端框架和函式庫完美整合,包括 React、Vue、Svelte、Angular 等。
- 成本效益:僅需為實際使用時間付費,無需長期費用,非常適合小型專案和個人開發者。
- 自動擴展:根據流量自動擴展,無需手動調整伺服器容量。
如何建立你的第一個 Netlify Function?
安裝 Netlify CLI:
如果你還沒有安裝,請按照前面的步驟進行安裝。
CLI 範例~創建一個新的 Netlify 函數:
在專案根目錄中新建 netlify 目錄,在 netlify 目錄中新建 functions 目錄,然後新增程式 hello-world.js 或 hello-world.ts 檔案。
import type { Handler, HandlerEvent, HandlerContext } from "@netlify/functions";
const handler: Handler = async (event: HandlerEvent, context: HandlerContext) => {
return {
statusCode: 200,
body: JSON.stringify({ message: "Hello World" }),
};
};
export { handler };這將會創建一個名為 hello-world 的 Netlify Function。檔案名稱會自動成為 Function 的名稱,所以 hello-world.ts 會對應到 /.netlify/functions/hello-world 這個端點。
CLI 範例~在本地進行測試:
在專案根目錄執行:
netlify dev這個命令會啟動本地開發伺服器,然後就可以在瀏覽器中訪問 http://localhost:8888/.netlify/functions/hello-world 並看到 "Hello, World!" 的回應。
部署到 Netlify:
netlify deploy這個命令會將你的函數部署到 Netlify 的伺服器上。如果是第一次部署,可能需要先執行 netlify login 登入你的 Netlify 帳號,然後使用 netlify init 初始化專案。
OpenAI GPT 簡介
在進一步深入到如何結合 Netlify 和 OpenAI 來建造聊天機器人之前,我們首先要了解一下 OpenAI 的 GPT(生成預訓練變換器)是什麼。
GPT,即 Generative Pre-trained Transformer,是 OpenAI 開發的語言模型。它的架構由多個層和數百萬個參數組成,使其能夠生成通常與人類編寫的文字難以區分的文字。
GPT 設計用來理解和生成自然語言,它被訓練來預測文字序列中的下一個詞,因此非常適合用於聊天機器人、自動寫作、翻譯等任務。
GPT 可以用於各種不同的應用場景,從簡單的自動回覆,到複雜的敘述生成,都能表現出色。
GPT 的版本歷史
- GPT-1: 首次推出,展示了生成模型的潛力。
- GPT-2: 提供了更好的表現和更大的模型規模。
- GPT-3: 具有 1750 億個參數,能執行多種語言任務。
- GPT-4: 目前最先進的版本,需要付費訂閱才能使用。
ChatGPT 和 OpenAI API 在某些方面有重疊,但也有明顯的不同。了解它們的差異可以幫助您選擇最適合的工具。
ChatGPT
- 使用場景:通常用於對話型的應用,適合一般使用者直接使用。
- 使用介面:使用網頁互動,不需要經過 API,對非開發者非常友善。
- 自由度:是預先設置好的,針對特定對話場景進行最佳化,但自訂選項較少。
- 多功能性:專為對話和文字生成而設計,但不一定有 API 版本的所有功能。
- 成本:有免費版本,但功能較為受限,付費版本提供更多功能。
OpenAI API
- 使用場景:更廣泛,不僅限於對話應用,可用於摘要、寫作輔助、程式碼生成、資料分析等。
- 使用介面:通過 RESTful API 介面進行訪問,需要程式開發技能,但提供更大的彈性。
- 自由度:高度可自訂,可以根據特定需求調整模型參數、溫度、最大 token 數等。
- 成本:按照使用的請求次數和其他因素來計費,使用多少付多少,適合整合到自己的應用程式中。
- 多功能性:設計為多用途模型,能夠執行多種不同類型的語言任務,包括文字生成、程式碼生成、翻譯等。
總結:如果您專注於建立對話型應用,且不需要太多自訂功能,ChatGPT 可能是更適合的選擇。如果您需要更廣泛或高度自訂的語言模型應用,需要將 AI 功能整合到自己的應用程式中,則 OpenAI API 會是更好的選項。本教學將使用 OpenAI API 來建立聊天機器人。
如何使用 OpenAI API?
ChatGPT 是網頁介面的聊天機器人,我們要開發自己的聊天機器人需要使用 OpenAI 提供的 API。
註冊 OpenAI API:
- 訪問 OpenAI 官網
- 註冊或登入帳號
- 前往 API Keys 頁面
- 創建新的 API 密鑰
- 重要:請妥善保管您的 API 密鑰,不要將它提交到版本控制系統中
安裝 SDK:
有兩種方式可以呼叫 OpenAI API:
方式 1:使用官方 Node.js 函式庫
pnpm install openai方式 2:使用 axios 直接呼叫 OpenAI RESTful API 介面
pnpm install axios本篇文章使用 axios 為範例,因為它更直接,可以讓讀者更清楚地了解 API 的呼叫方式。
使用 Svelte 建立您的聊天機器人網站(前端)
在前幾章中,我們簡單介紹了 Netlify 和 OpenAI 的基本概念。現在,我們將進一步探討如何實際建立一個以這兩個工具為基礎的聊天機器人,本章將主要集中在前端的建構。
我們將使用 Svelte 這個創新的前端框架來開發前端。Svelte 會將元件編譯為高效的原生 JavaScript,與其他前端框架不同,Svelte 在編譯時就將元件轉換為優化的 JavaScript,而不是在運行時進行處理。
我們選擇使用 Svelte,因為它簡單、效能出色,並且與其他前端框架相比,需要更少的樣板程式碼。Svelte 的學習曲線相對平緩,非常適合快速開發原型。
設置 Svelte 應用
如果您還沒有安裝 Svelte,您可以使用以下命令創建一個新的 Svelte 專案:
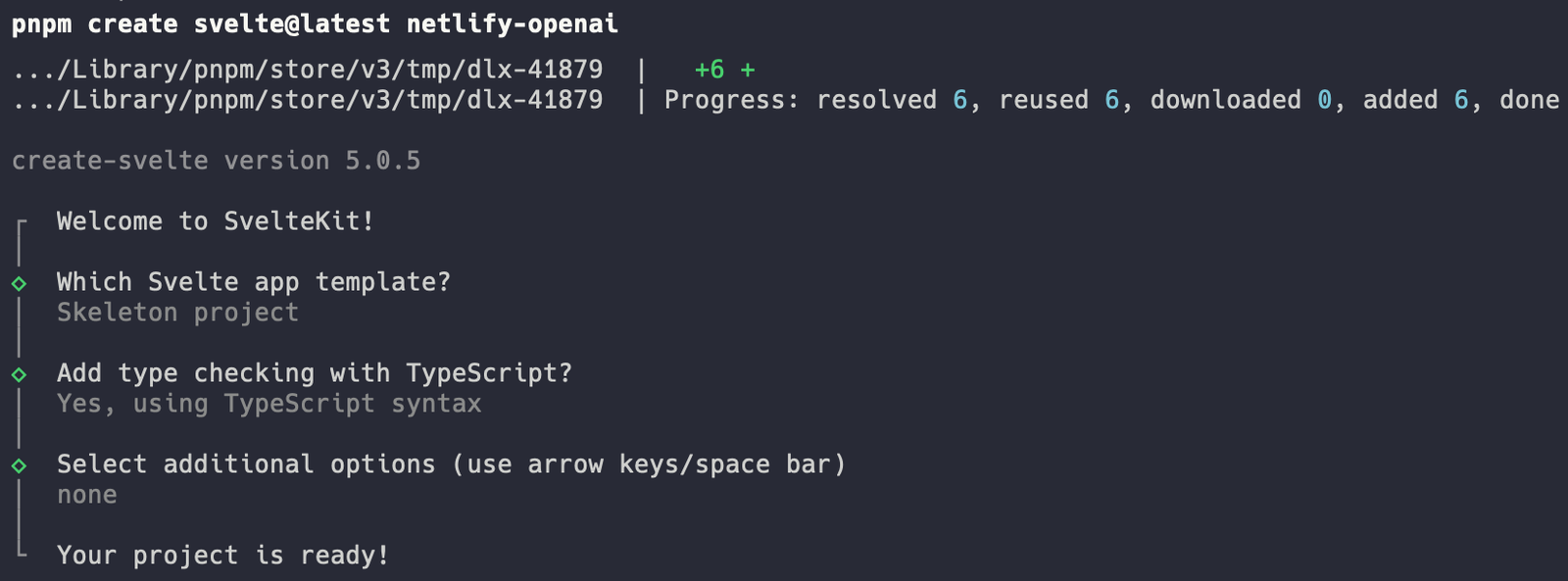
pnpm create svelte@latest netlify-openai在創建過程中,系統會詢問您一些問題:
- 選擇專案模板(建議選擇 Skeleton project)
- 是否使用 TypeScript(建議選擇 Yes)
- 是否使用 ESLint、Prettier 等工具(可根據需求選擇)
進入到程式目錄:
cd netlify-openai然後安裝依賴函式庫:
pnpm install
執行結果
打開 Visual Studio Code 開始編碼:
code .code . 表示使用 Visual Studio Code 開啟目前這個目錄,當作專案。
輸入下列命令啟動本機開發伺服器:
netlify dev這個命令會同時啟動 Svelte 開發伺服器和 Netlify Functions,讓您可以在本地測試完整的應用程式。
設計聊天界面
這時您可以開始設計聊天介面,結構化您的 Svelte 元件。以下是一個基本的聊天介面範例,包含訊息顯示區域、輸入框和發送按鈕。
<!-- TypeScript Script 部分 -->
<script lang="ts">
// 初始化一個儲存訊息的字串陣列
let messages: string[] = [];
// 初始化一個儲存使用者輸入的字串變數
let userInput: string = "";
// 定義一個非同步函數用於處理與後端的通信
async function sendMessage(userInput: string) {
// 透過 fetch API 發起 POST 請求到 Netlify 函數
const response = await fetch("/.netlify/functions/chatbot", {
method: "POST",
body: userInput,
});
// 將回應解析為 JSON 格式
const data = await response.json();
// 將回應加到訊息陣列
messages.push(data.reply);
// 用於觸發 Svelte 的重新渲染
messages = [...messages];
}
</script>
<!-- HTML 標記部分 -->
<div id="chat-container">
<div id="chat-message-box">
<!-- 遍歷訊息陣列,並將每個訊息顯示在 div 元素中 -->
{#each messages as message}
<div>{message}</div>
{/each}
</div>
<!-- 使用者輸入框,使用 two-way binding 來綁定 userInput 變數 -->
<input bind:value={userInput} id="user-input" type="text" />
<!-- 發送按鈕,觸發 sendMessage 函數 -->
<button
on:click={() => {
// 將使用者的輸入加到訊息陣列
messages.push(userInput);
// 發送使用者輸入到後端
sendMessage(userInput);
}}>發送</button
>
</div>
<!-- CSS 樣式部分 -->
<style>
/* 添加您的樣式在這裡 */
</style>我們已經在我們的 Svelte 元件中結合了與 Netlify Function 後端溝通的功能。
您的 Svelte 應用應該能夠將使用者輸入發送到後端,接收回覆,然後顯示使用者的訊息和聊天機器人的回覆。
注意事項:
- 記得在發送訊息後清空輸入框
- 可以添加載入狀態,讓使用者知道訊息正在處理中
- 建議添加錯誤處理,當 API 呼叫失敗時顯示錯誤訊息
- 可以添加訊息時間戳記,讓對話更清晰
建立您的聊天機器人網站(後端)
在這個階段,我們將使用 Netlify Functions 實現基本聊天功能。後端將負責接收使用者的訊息,呼叫 OpenAI API,然後返回聊天機器人的回覆。
設定 Netlify 函數
- 建立一個新的資料夾名為
netlify,並在其中建立一個子資料夾名為functions。 - 在
functions資料夾內,建立一個新的 TypeScript 檔案,比如chatbot.ts。
目錄結構應該如下:
netlify/
functions/
chatbot.ts
實現基本功能
在 chatbot.ts 檔案內,我們將設定一個簡單的函數來處理聊天機器人的請求。首先,讓我們看看最基本的 Netlify Function 長什麼樣子:
import type { Handler, HandlerEvent, HandlerContext } from "@netlify/functions";
export const handler: Handler = async (event: HandlerEvent, context: HandlerContext) => {
// 這裡將會是與 OpenAI 交互的程式碼
return {
statusCode: 200,
body: JSON.stringify({ message: "Hello, World!" })
};
};這樣就是最基本 Netlify Function 的樣子。接下來我們會加入 OpenAI API 的呼叫邏輯。
整合 OpenAI API
接下來,我們會在這個 Netlify Function 中加入 OpenAI API 的呼叫。首先,確保您已經安裝了必要的套件:
pnpm install axios @netlify/functions然後,在 chatbot.ts 中加入以下程式碼:
// 引入 Netlify 函式所需的類型
import type { Handler, HandlerEvent, HandlerContext } from "@netlify/functions";
// 引入 axios 用於 API 請求
import axios from 'axios';
// 從環境變數中取得 OpenAI API 密鑰
const YOUR_OPENAI_API_KEY: string = process.env.OPENAI_API_KEY || '';
// 定義 Netlify 函式的處理程序
export const handler: Handler = async (event: HandlerEvent, context: HandlerContext) => {
// 檢查 API 密鑰是否存在
if (!YOUR_OPENAI_API_KEY) {
return {
statusCode: 500,
body: JSON.stringify({ error: 'OpenAI API key is not configured' }),
};
}
// 從請求中取得使用者的訊息(prompt)
const prompt = event.body;
// 檢查是否有提供訊息
if (!prompt) {
return {
statusCode: 400,
body: JSON.stringify({ error: 'No message provided' }),
};
}
try {
// 使用 axios 進行 OpenAI API 請求
const response = await axios.post(
'https://api.openai.com/v1/chat/completions',
{
"model": "gpt-3.5-turbo", // 使用的模型,也可以使用 gpt-4 但費用較高
"messages": [
{
"role": "system",
"content": "You are a helpful assistant." // 系統訊息,用於初始化對話
},
{
"role": "user",
"content": prompt // 使用者的訊息
}
],
"temperature": 0.7, // 控制回應的創造性,0-2 之間
"max_tokens": 500 // 限制回應的最大長度
},
{
headers: {
'Authorization': `Bearer ${YOUR_OPENAI_API_KEY}`, // 設置授權頭
'Content-Type': 'application/json',
},
timeout: 30000 // 設置請求超時為 30 秒
}
);
// 返回生成的回應和 HTTP 狀態碼
return {
statusCode: 200,
headers: {
'Content-Type': 'application/json',
'Access-Control-Allow-Origin': '*', // 允許跨域請求
},
body: JSON.stringify({ reply: response.data.choices[0].message.content }),
};
} catch (error: any) {
// 錯誤處理
console.error('OpenAI API error:', error);
return {
statusCode: 500,
body: JSON.stringify({ error: 'Failed to get response from OpenAI' }),
};
}
};環境變數
如果您的專案使用環境變數(比如 OpenAI 的 API 密鑰),您需要設置環境變數。有兩種方式:
方式 1:使用 Netlify CLI
在 Netlify 上設置環境變數:
netlify env:set OPENAI_API_KEY your_openai_api_key使用以下命令查看目前的環境變數:
netlify env:list方式 2:在 Netlify 網站後台設置
- 登入 Netlify 網站
- 選擇您的專案
- 前往 Site settings > Environment variables
- 新增環境變數
OPENAI_API_KEY並設定值
本地開發環境變數
在本地開發時,您可以在專案根目錄建立 .env 檔案(記得加入 .gitignore):
OPENAI_API_KEY=your_openai_api_key
這樣 netlify dev 會自動讀取 .env 檔案中的環境變數。
“為什麼後端工程師不喜歡前端工作?因為他們不想對「外貌」負責!“
工程師冷笑話
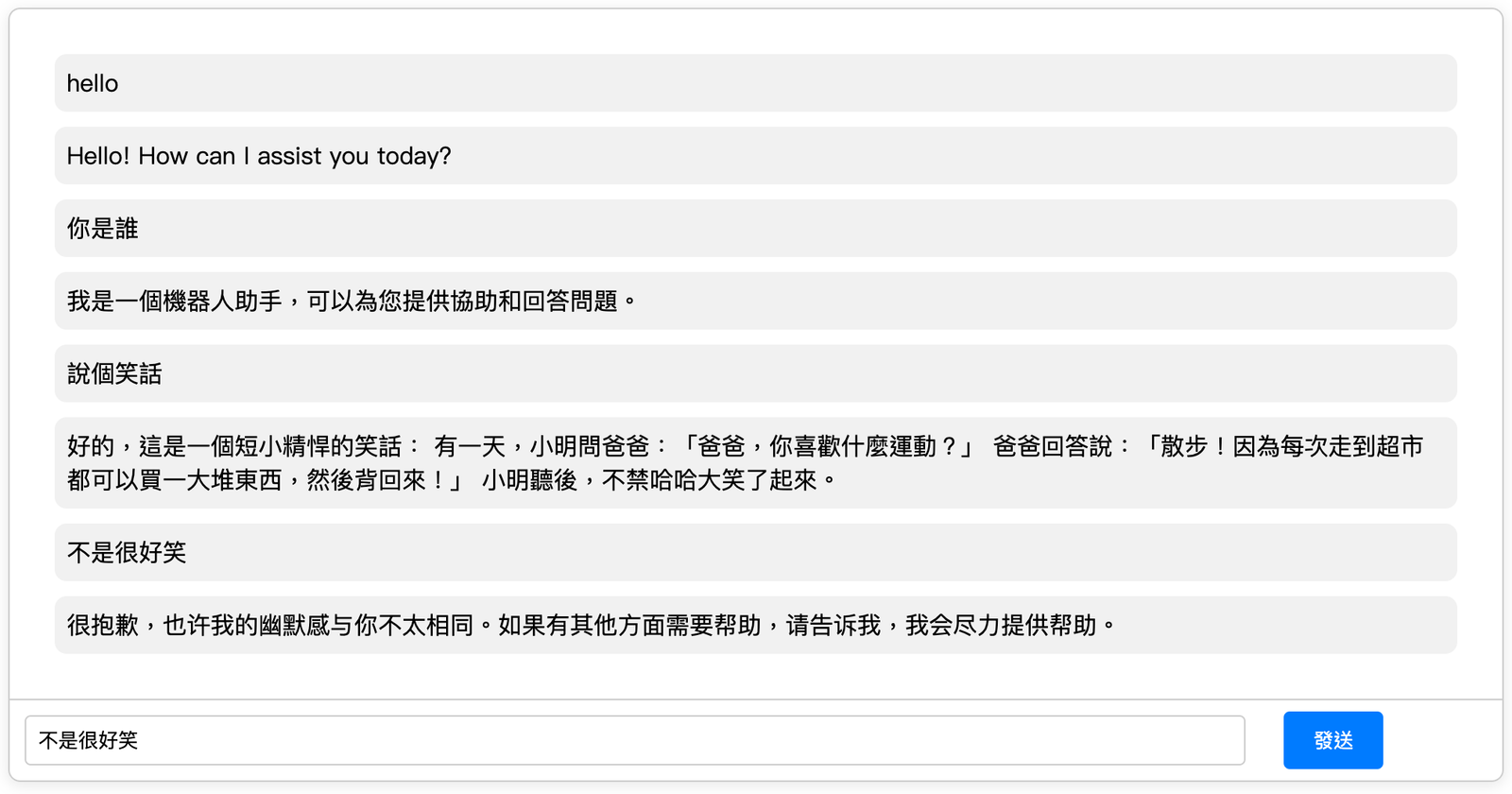
看看目前的成果~

部署您的聊天機器人網站
使用 Netlify CLI 部署
Netlify CLI 是一個強大的工具,讓您可以直接從終端機控制您的 Netlify 專案。如果您還沒有安裝,請參考前面的安裝步驟。
登入 Netlify
安裝完成後,導航到您專案的目錄,然後執行:
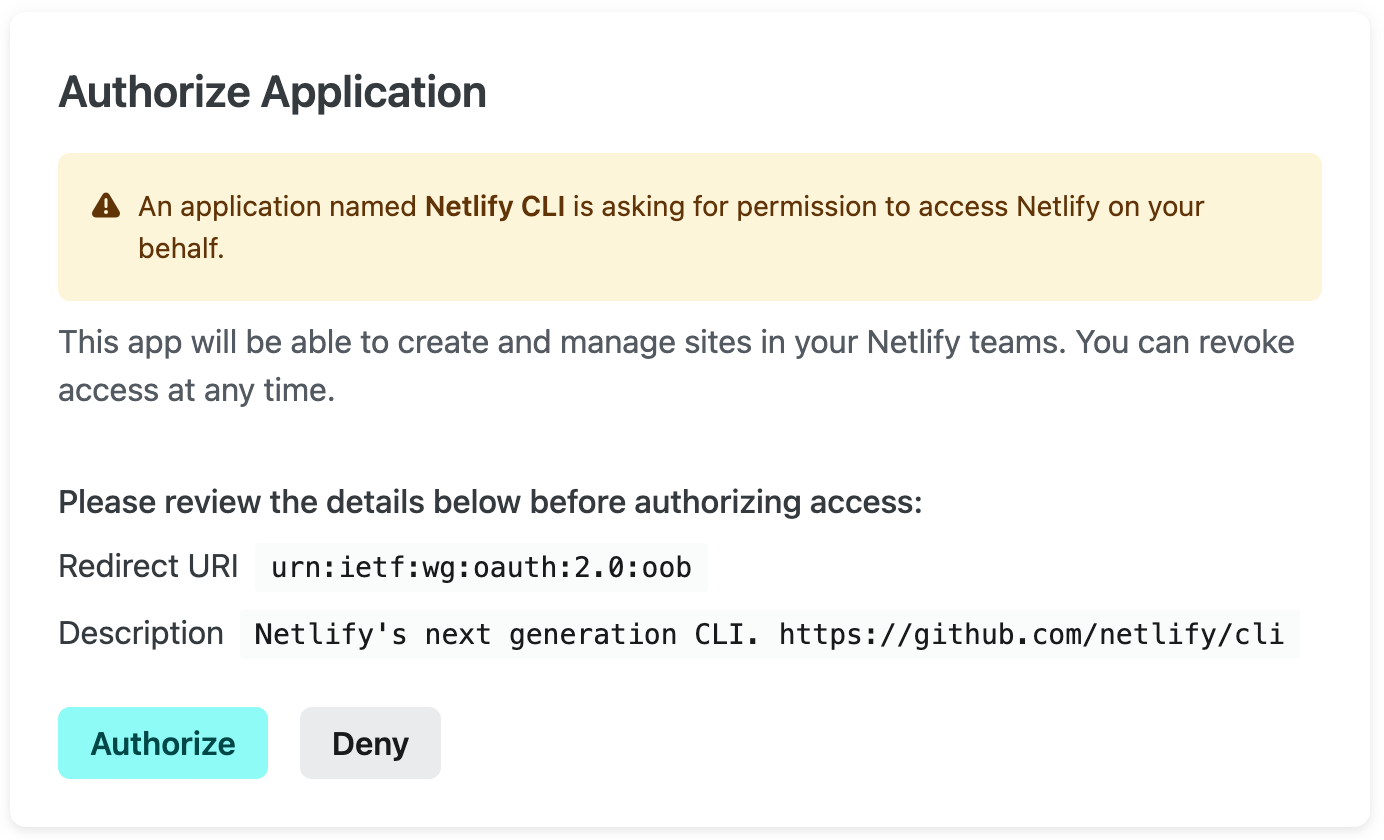
netlify login這個命令會打開一個瀏覽器視窗,要求獲取訪問您的 Netlify 帳戶的權限。登入後,返回終端機。


初始化您的 Netlify 專案
如果您還沒有將您的本地專案連接到 Netlify 專案,您可以使用以下命令來初始化:
netlify init跟隨提示來創建一個新站點或連接現有的站點。這個命令會:
- 詢問您是要創建新站點還是連接現有站點
- 設定建置命令和發布目錄
- 創建
netlify.toml設定檔
部署您的網站
現在,讓我們部署您的專案。首先執行預覽部署:
netlify deploy這個命令會將您的網站部署到一個草稿 URL 以供預覽。如果一切看起來都不錯,您可以執行正式部署:
netlify deploy --prod這將會將您的變更推送到正式 URL,您的網站就可以在網路上訪問了。
自動部署
如果您將程式碼推送到 Git 儲存庫(如 GitHub、GitLab),並在 Netlify 中連接該儲存庫,Netlify 會自動在每次推送時進行部署,非常方便。
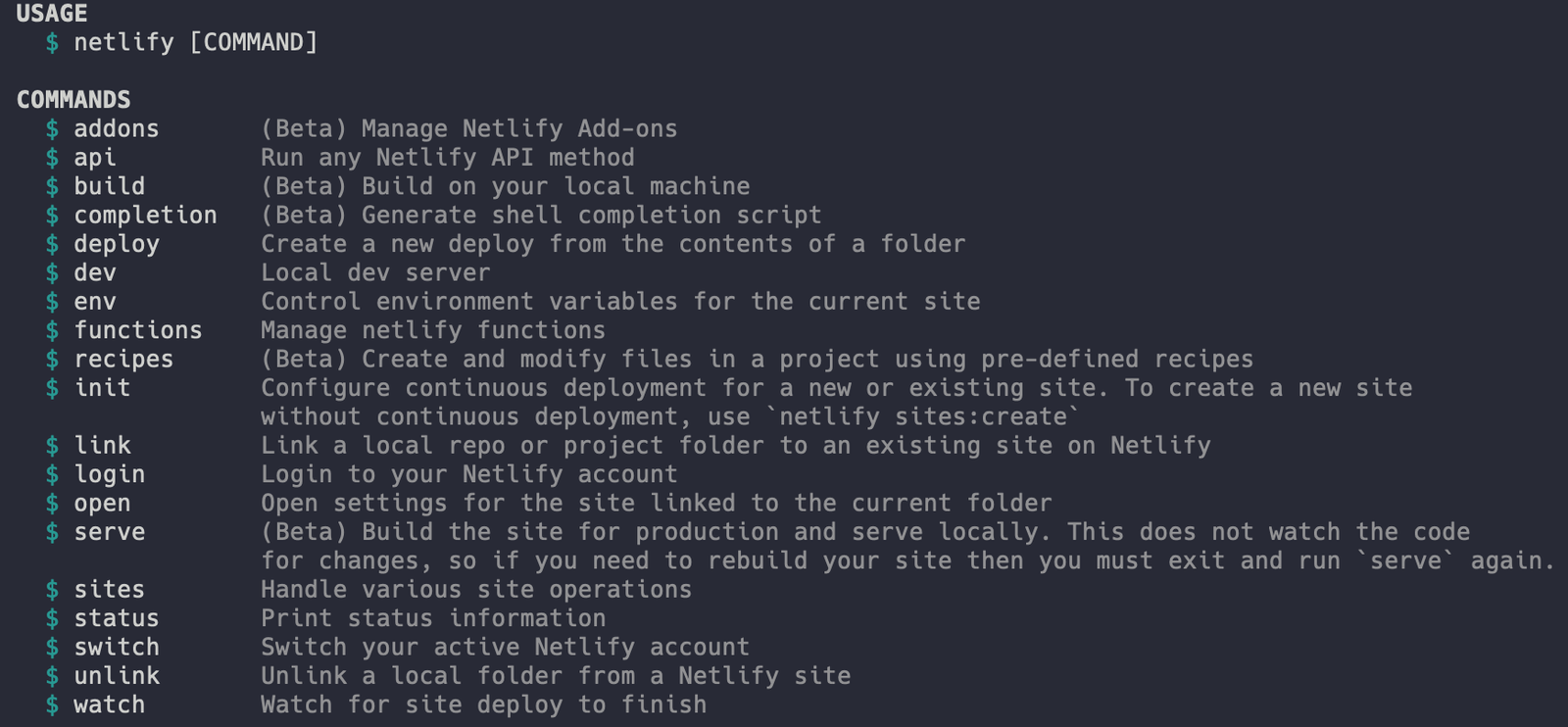
更多 CLI 功能
Netlify CLI 還提供了其他很多有用的命令:
netlify functions:create:用於創建無伺服器函數netlify open:在您的預設網路瀏覽器中打開您的 Netlify 網站netlify status:查看目前的部署狀態netlify logs:查看函數的執行日誌
部署後的檢查清單
部署完成後,記得檢查:
- ✅ 網站是否可以正常訪問
- ✅ 聊天機器人功能是否正常運作
- ✅ 環境變數是否正確設置
- ✅ API 呼叫是否成功
- ✅ 錯誤處理是否正常運作