如何修改 WordPress 字型,不用安裝外掛

目錄
字型的問題真的很令人困擾,看著自己的網站搭配不順眼的佈景主題和預設的系統字型,總覺得不夠完美。幸好有簡單的方式可以修改 WordPress 字型,而且不需要安裝外掛,只需要透過 WordPress 內建的自訂功能就能完成。
本教學將引導您使用 Google Fonts 來為 WordPress 網站添加中英文字型,讓您的網站看起來更加專業和美觀。
Step 1:開啟 Google Fonts
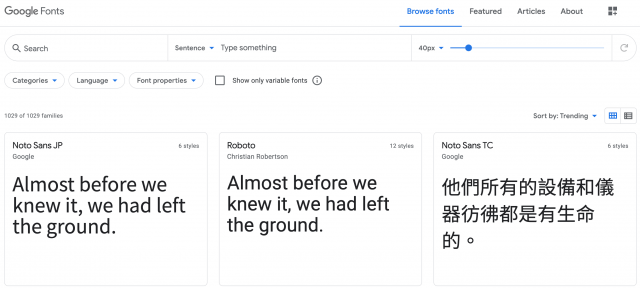
首先,開啟 Google Fonts 網站。Google Fonts 提供了大量免費且高品質的網頁字型,非常適合用於網站設計。

Step 2:選擇中文字型
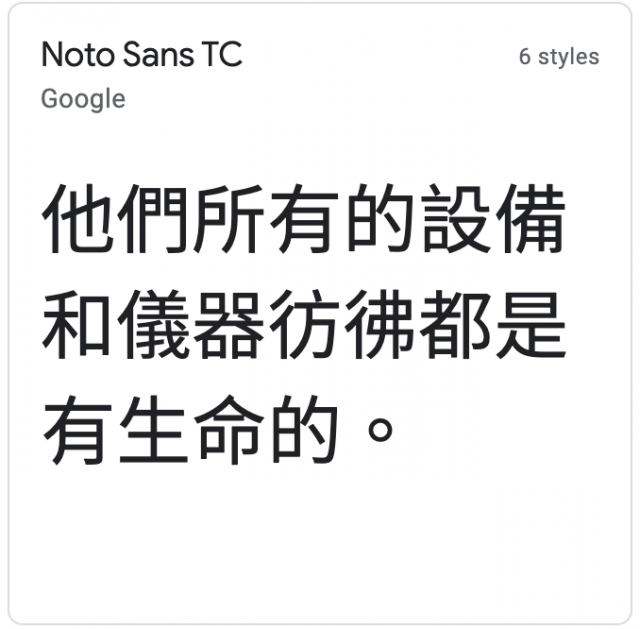
在 Google Fonts 中搜尋並挑選適合的中文字型。對於繁體中文,建議可以先選擇 Noto Sans TC(思源黑體),這是一個非常適合網頁顯示的中文字型,具有良好的可讀性和現代感。

Step 3:選擇字型樣式
點擊字型後,會進入字型詳情頁面。在這裡可以挑選字型的樣式(Styles),可以多選。建議先選擇 Regular 400(一般粗細)試試看,這是網頁最常用的字型粗細。如果之後需要粗體或細體,可以再回來添加其他樣式。

Step 4:複製 CSS 語法
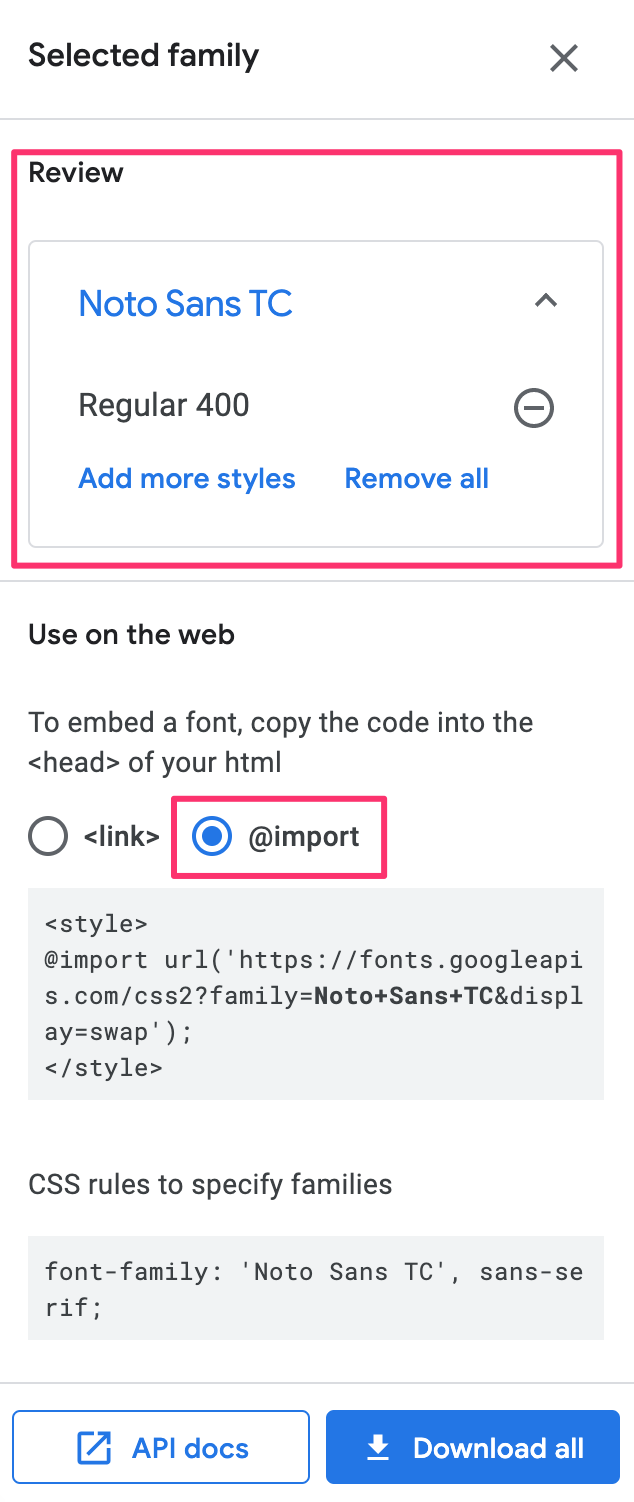
挑選 Styles 後,頁面右側會自動跳出 Selected families 區塊,可以顯示目前已挑選的字型。

請勾選 @import 選項,下方會顯示待會要用到的 CSS 語法。這個 @import 語法會從 Google Fonts 載入您選擇的字型。

Step 5:選擇英文字型(可選)
如果您只想使用一種字型(例如只用中文字型),可以直接跳過這個步驟。
如果您想要為英文和中文使用不同的字型,可以繼續搜尋並挑選喜歡的英文字型,再選擇樣式。例如選擇 Titillium Web,Regular 400。
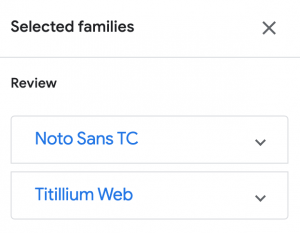
選擇後,Selected Families 區塊就會加上 Titillium Web 字型。這樣您就可以同時使用中英文字型了。

Step 6:進入 WordPress 自訂功能
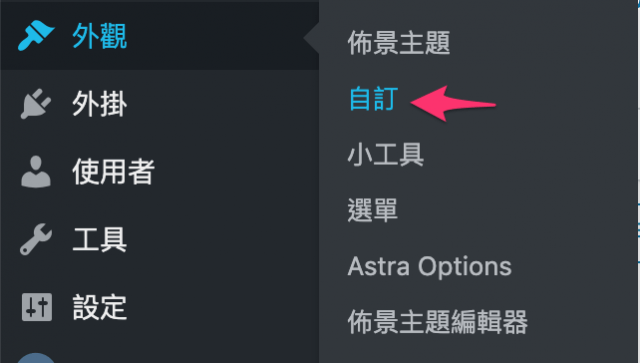
進入 WordPress 管理後台,點擊左側選單的【外觀】>>【自訂】,進入網站自訂介面。

Step 7:貼上 @import 語法
在自訂介面中,找到並開啟【附加的 CSS】選項。這裡可以添加自訂的 CSS 樣式。
將之前在 Google Fonts 複製的 @import 語法貼上(就是有紅框標示的部分)。這個語法會載入您選擇的 Google Fonts 字型。

Step 8:設定字型 CSS 規則
在【附加的 CSS】中,繼續貼上以下 CSS 規則:
body {
font-family: 'Titillium Web', 'Noto Sans TC', sans-serif !important;
}重要說明:這是為了能同時使用中英文不同字型,要注意字型的規則順序。
在 font-family 中,系統會按照順序嘗試使用字型:
- 優先使用 Titillium Web 字型(英文字型)
- 如果 Titillium Web 不支援該字元(例如中文字),就會使用 Noto Sans TC 顯示
- 如果都不支援,最後會使用系統預設的
sans-serif字型
!important 標記確保這個樣式會覆蓋主題預設的字型設定。
完整語法範例:
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+TC&family=Titillium+Web&display=swap');
body {
font-family: 'Titillium Web', 'Noto Sans TC', sans-serif !important;
}完成後,點擊【發布】按鈕儲存設定。以上即完成 WordPress 中英文字型修改。
注意事項:
- 如果您的網站只使用中文字型,可以只選擇中文字型,並在
font-family中只指定中文字型 - 字型載入可能需要一些時間,如果沒有立即看到效果,請重新整理頁面
- 使用
!important可能會影響某些主題的樣式,如果遇到問題可以移除它試試看
如何查詢中文字型
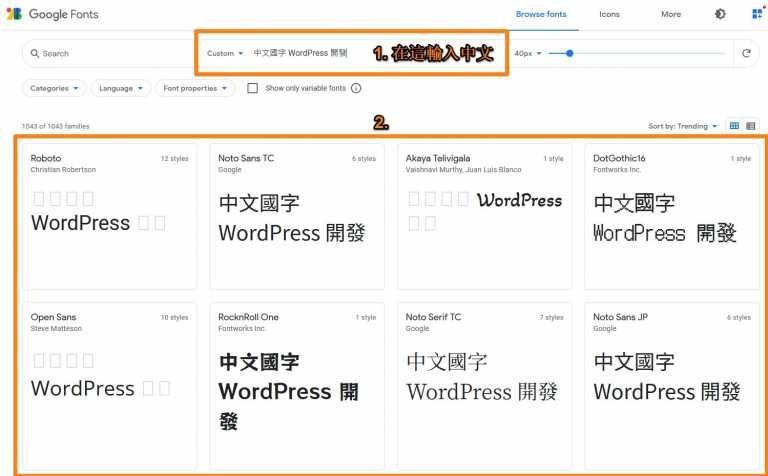
在 Google Fonts 中,您可以在 Custom 欄位中輸入中文,就可以看到各個字型的範例。沒有支援中文的字型會顯示亂碼,這樣就可以方便地搜尋和篩選支援中文的字型了。
這個功能非常實用,可以幫助您快速找到適合的中文字型,而不需要一個一個點進去查看。

如何查看其他網站使用的字型
如果您看到其他網站使用了喜歡的字型,想要知道是什麼字型,可以使用瀏覽器的開發者工具來查看。
使用 Firefox

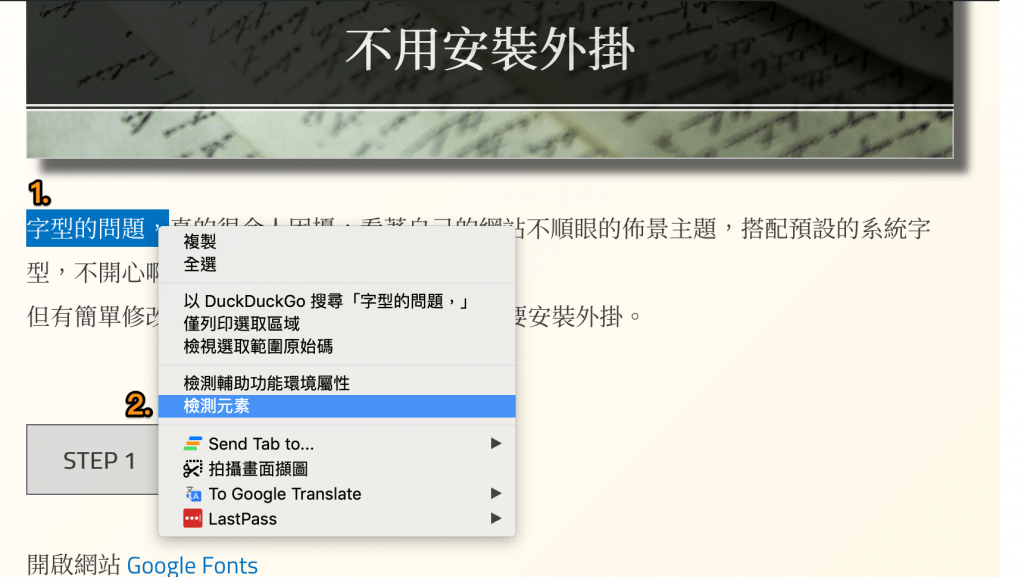
- 使用滑鼠拖拉選擇想要查詢的文字,點擊右鍵
- 選擇【檢測元素】

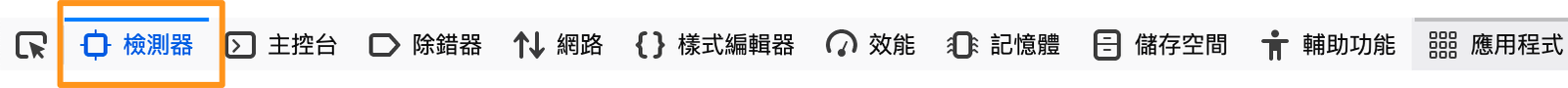
下方會出現網頁開發工具箱,選擇【檢測器】標籤。

- 在右方功能區塊選擇【計算樣式】
- 在搜尋欄位輸入
font - 下方即可看到該文字使用的字型名稱
使用 Chrome 或其他瀏覽器
Chrome 和其他現代瀏覽器也有類似的功能:
- 選擇想要查詢的文字,點擊右鍵選擇【檢查】或【檢查元素】
- 在開發者工具中,切換到【Computed】或【計算樣式】標籤
- 搜尋
font-family即可看到使用的字型
免費字型資源
除了 Google Fonts 之外,還有其他免費字型資源可以使用:
- FREE CHINESE FONTS:提供免費的中文字型下載
- Font Space:提供大量免費英文字型
- Justfont:台灣的字型服務,提供優質的中文字型
注意:如果使用非 Google Fonts 的字型,需要先將字型檔案上傳到您的網站伺服器,然後使用 @font-face 語法來載入字型,步驟會比較複雜一些。
總結
透過本教學,您已經學會如何在不安裝外掛的情況下,使用 Google Fonts 為 WordPress 網站添加中英文字型。這種方法的優點是:
- ✅ 不需要安裝外掛,減少網站負擔
- ✅ 使用 Google Fonts 的 CDN,載入速度快
- ✅ 可以靈活選擇中英文字型組合
- ✅ 修改簡單,隨時可以更換字型
記住,選擇字型時要考慮可讀性和網站風格的一致性,選擇過於花俏的字型可能會影響使用者閱讀體驗。
其他參考資源
- ← Previous
如何刪除 WordPress 未使用的圖檔 - Next →
QUIC.cloud 教學,更快速的 WordPress CDN