剛開始架設網站時,首頁等頁面尚未確定設計前,可能會切換不同的主題。測試過程中上傳很多測試圖檔。這些設計或圖檔也許只是暫時的測試用途,一段時間後會漸漸的佔據主機空間。因此建議一段時間後,刪除這些未使用的圖檔,以減少備份空間和流量的成本。
使用媒體庫尋找並刪除未使用的圖檔
step 1
進入【控制台】–> 【媒體】—>【媒體庫】

step 2
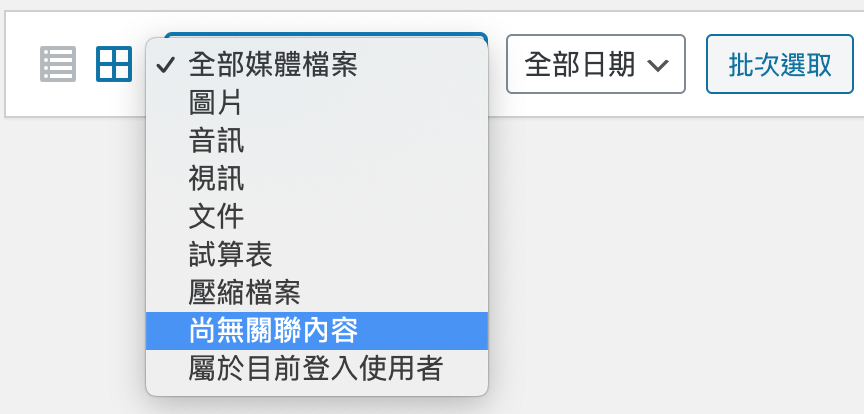
選擇【尚無關聯內容】
step 3
批次選取後即可一次刪除。
注意事項:
- 刪除檔案後無法回復,一定要先備份原始檔案。
- 尚無關聯內容中的檔案,可能包含網站 LOGO,或其它佈景主題和外掛會使用的圖檔,所以要小心挑選決定要永久刪除的檔案,確認檔案是未使用的。
使用 Media Cleaner 外掛
Media Cleaner 可以從媒體庫中清除網站中未使用的檔案,檔案刪除後會暫時放在內部的垃圾桶中,等確認網站一切維持正常後再永久刪除。
請注意,在使用這個外掛之前,先確認已有適當的備份,不能完全相信任何工具。
備份至少要包含 Database、和 /uploads 目錄。
安裝並啟用
step 1
至安裝外掛頁面搜尋 Media Cleaner 安裝啟用


step 2
進入【媒體】—>【Cleaner】, 可以看到 Media Cleaner | Dashboard
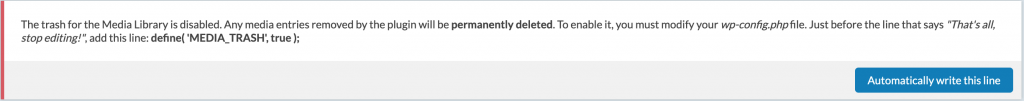
點擊 【Automatically write this line】,開啟垃圾桶功能,檔案不會直接永久刪除,而是先暫放在垃圾桶。

step 3
重新整理頁面後即可開始使用
Media Cleaner 刪除檔案流程
step 1
點擊 Scan,開始掃描媒體庫,免費版本只支援 Scan Media Library。

去喝個咖啡,等待掃描完成。

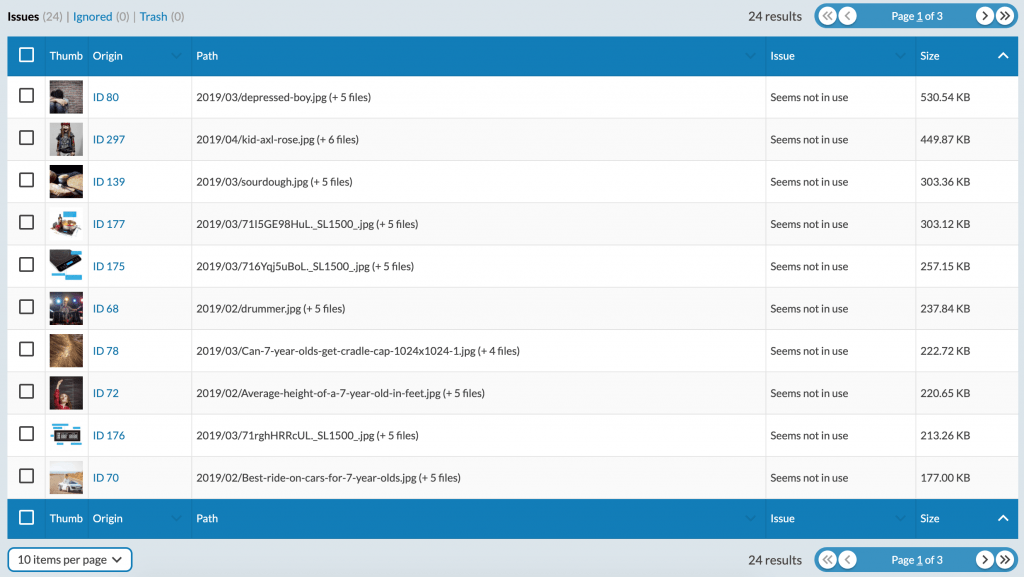
step 2
依據 Issue 狀況,勾選決定要刪除 (delete) 或忽略 (ignore) 的檔案。


Issue 這個欄位,可能有幾種狀況
- 【Seems not use】檔案並沒有發現在網站內容中使用。
- 【No attached file】沒有附件,可能已損壞。
- 【Not in library】可能是孤立的文件,或是上一個佈景主題的縮圖。
- 【Orphan Retina or WebP】孤立的 Retina 或 WebP 格式圖檔。
step 3
測試網站是否正常,一頁一頁看,或是再安裝相關外掛檢查。
如果發現有圖檔不見了,就到垃圾桶查看,挑選要回復的檔案,點擊 【Recover n entries】。

檔案就回來啦。
Media Cleaner 設定

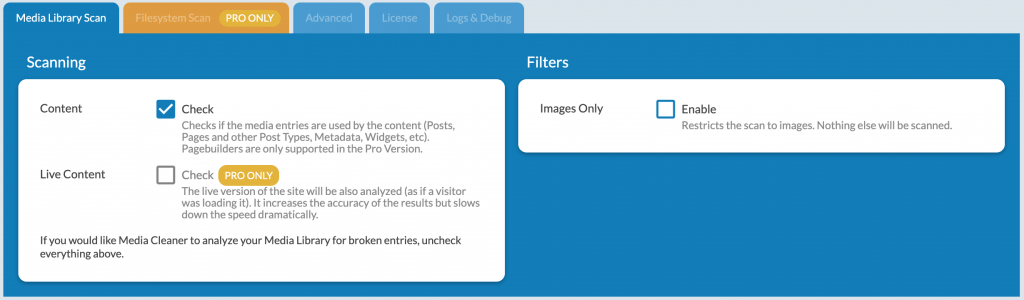
Media Library Scan
[Content] – 檢查媒體庫的檔案是否有被使用在頁面中。
[Live Content] – 專業版本功能,掃描實際網頁內容,可以增加掃描精確度,但會增加掃描時間。
[Images Only] – 只掃描圖檔。
Filesystem Scan
這個選項只有有 Pro 版本才提供,Filesystem Scan 只掃描 /uploads 目錄中的所有檔案。