字型的問題真的很令人困擾,看著自己的網站不順眼的佈景主題,搭配預設的系統字型,不開心啊。
幸好有簡單修改 WordPress 字型的方式,且不需要安裝外掛。
step 1
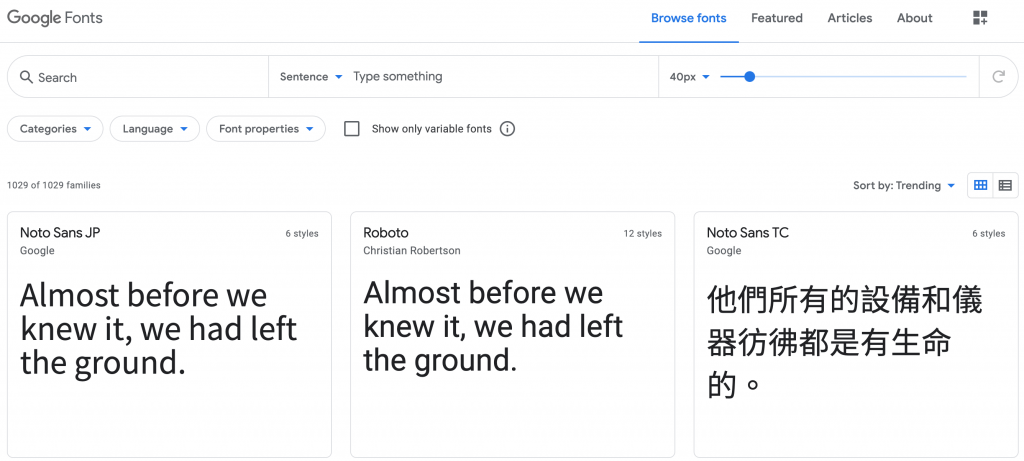
開啟網站 Google Fonts

step 2
搜尋挑選適合的中文字型,中文可以先選擇 Noto Sans TC。

step 3
挑選 Styles,可以多選,先選擇 Regular 400 試試看。

step 4
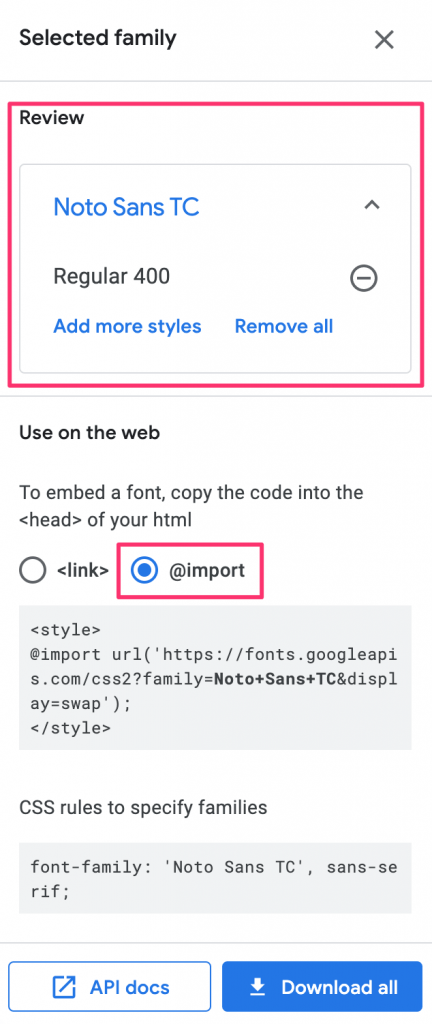
挑選 Styles 後自動跳出 Selected families 區塊,可以顯示目前已挑選的字型。

請勾選 @import
下方即是待會要用到的 CSS 語法。

step 5
如果只想用一種字型可以直接跳過這個步驟。
一樣,搜尋挑選喜歡的英文字型,再選擇 Styles,例如選擇 Titillium Web,Regular 400。
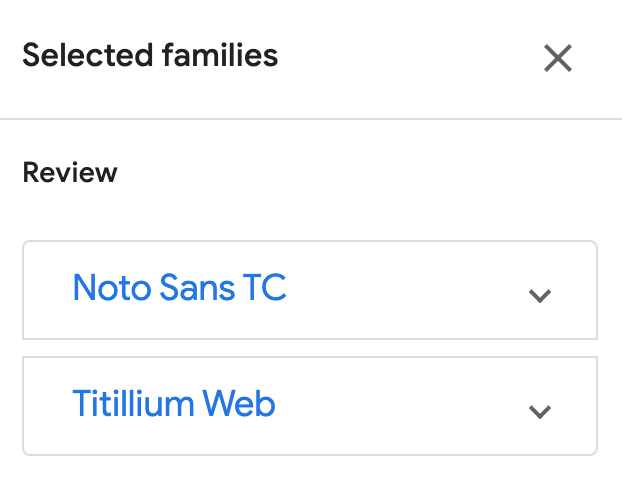
Selected Families 就會加上 Titillium Web 字型。

step 6
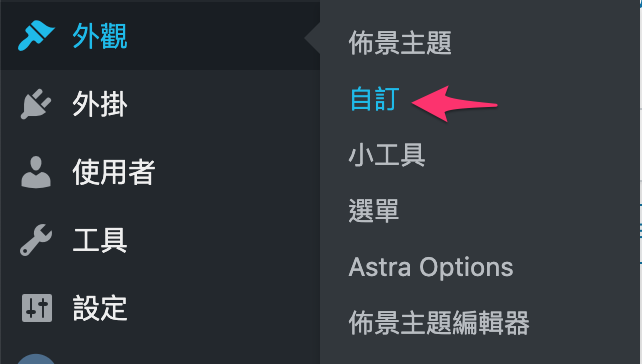
進入 WordPress 管理後台,開啟【外觀】>>【自訂】

step 7
開啟自訂項目,附加的 CSS。
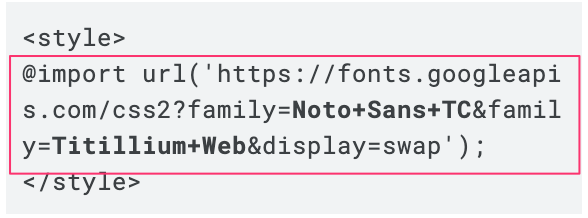
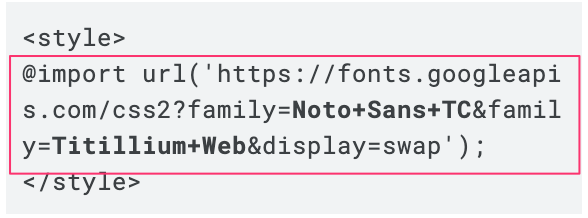
貼上 style 語法,注意只需貼上有紅框的部分。

step 8
貼上 CSS 規則
body {
font-family: 'Titillium Web', ‘Noto Sans TC’, sans-serif !important;
}
這是為了能同時使用中英文不同字型,要注意字型的規則順序。
body 中優先使用 Titillium Web 字型,因為這字型不支援中文,遇到中文字就會使用 Noto Sans TC 顯示。
語法完整範例:
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+TC&family=Titillium+Web&display=swap');
body {
font-family: 'Titillium Web', 'Noto Sans TC', sans-serif !important;
}以上即完成 WordPress 中英文字型修改。
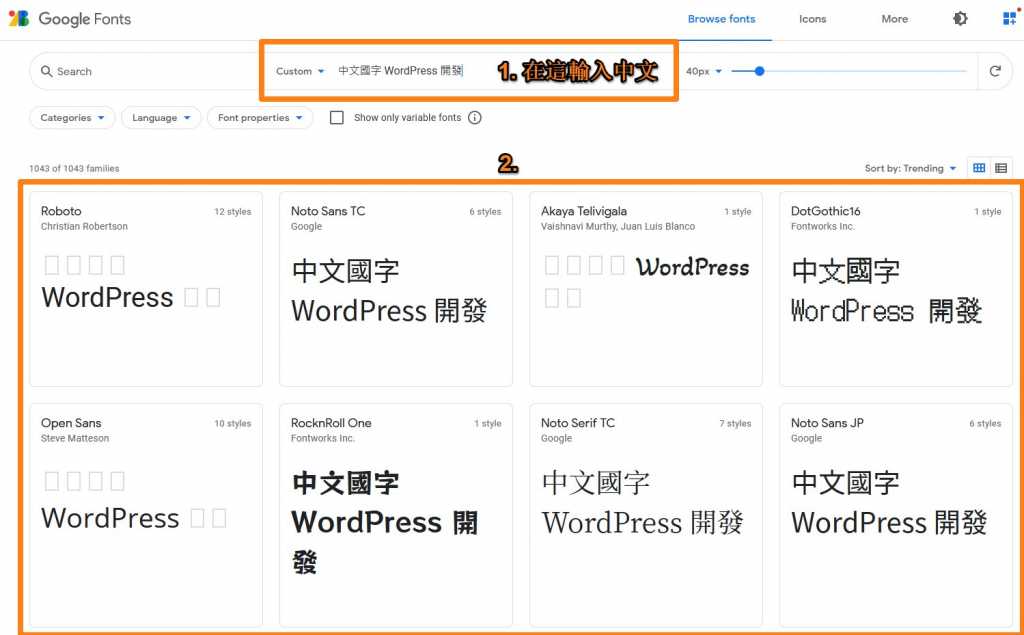
如何查詢中文字形
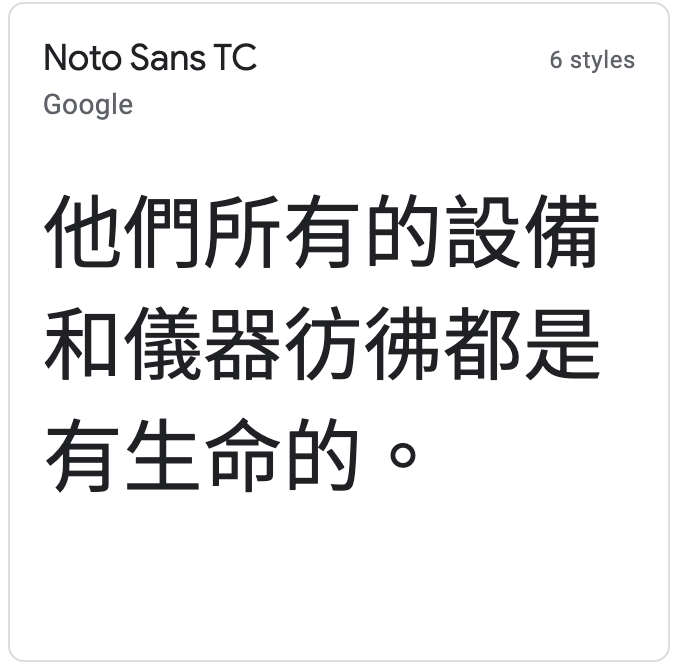
如下圖在 Custom 欄位中輸入中文,就可以看到各個字形的範例,沒有支援中文的字形會顯示亂碼,這樣就可以方便搜尋中文字形了。

如何查看其他網站使用的字型
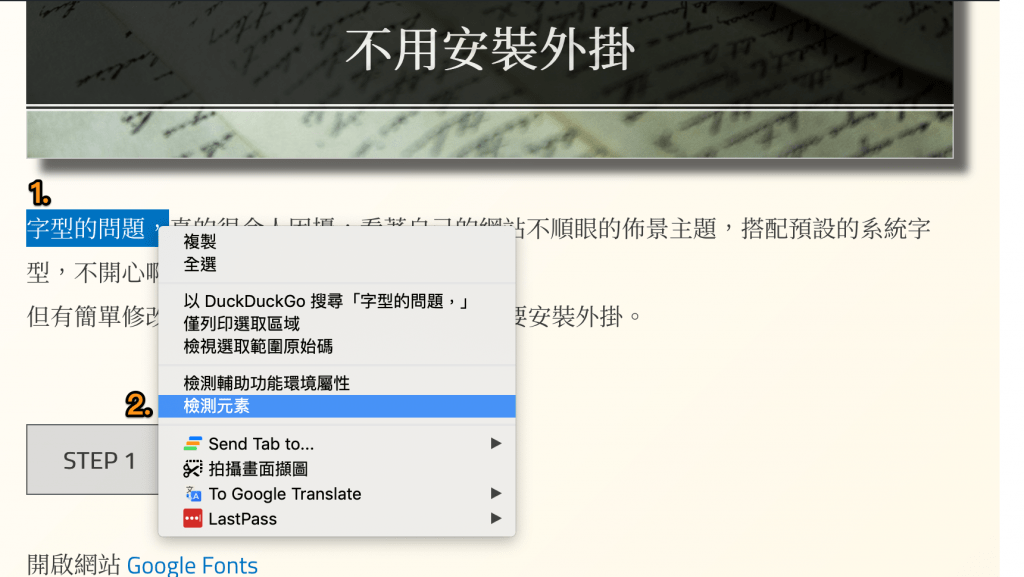
使用 Firfox

- 使用滑鼠拖拉選擇想要查詢的文字,點右鍵。
- 選擇【檢測元素】

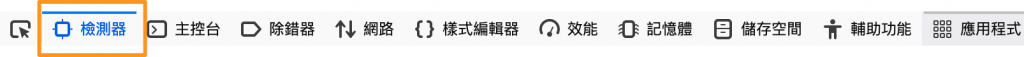
下方出現網頁開發工具箱,選擇【檢測器】

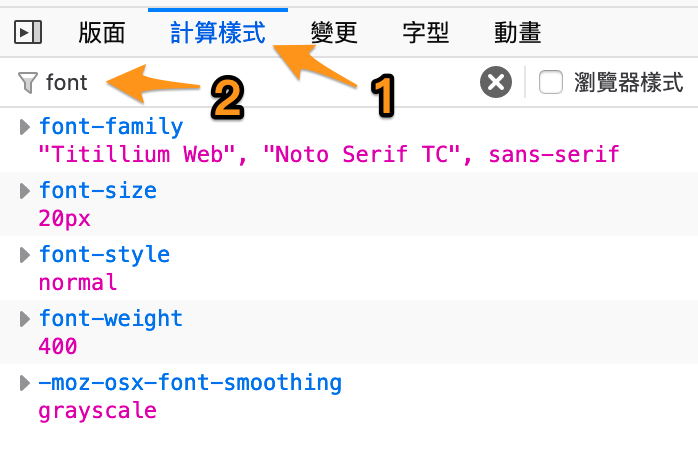
- 右方功能區塊選擇【計算樣式】
- 輸入 font
- 下方即可看到使用的字型名稱
免費字型下載
其他參考資源:
- https://justfont.com/jinxuan/lookbook-street
- https://www.bnext.com.tw/article/56928/justfont-opensourece-typefont
- https://technews.tw/2020/03/17/justfont-michael-yeh/