看完本文,你會學到足夠使用的 CSS Flexbox 技術,使用內文的排版測試工具,可以幫助理解,和快速實驗屬性和想法。
Table of Contents
1. Flexbox 是什麽
Flexbox 是一種 CSS 佈局模式,還有什麽其它佈局模式呢?
- 一般佈局 (Normal Flow)
- 表格佈局 (Table layout)
- 定位佈局 (Positioned layout)
- 多欄位佈局 (Multi-column layout)
- 彈性佈局 (Flexible box layout)
- 網格佈局(Grid layout)
CSS Flexbox 其實比其它佈局模式簡單,一開始接觸可能會覺得很複雜,但在瞭解基本概念后,就會發現比使用傳統的定位佈局簡單很多。
尤其當你要設計自適應網頁 (Responsive Web Design) 時,Flexbox 的彈性,真的會減少很多麻煩。
Flexible Box Layout 的佈局規範,目前還不是最終定版,可能還會有些變化,但大多數主流瀏覽器都已經實作 Flexbox 功能,基本上可以安心使用,不用煩惱瀏覽器的相容問題 (除了 IE)。

2. Flexbox 排版測試
3. Flexbox 基本概念

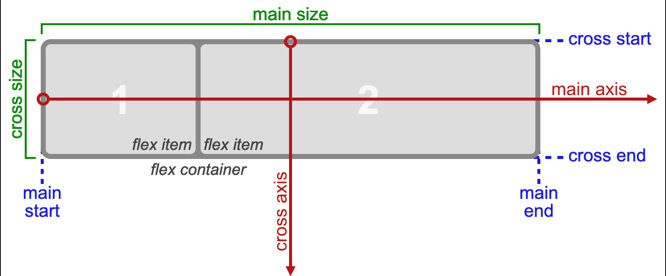
Flexbox 主要有兩個東西需要控制,一個是 Flex Container,一個是 Flex Items。
紅線主軸 main axis 和切軸 cross axis 的區別要先了解。
Flex Container 會建立一個 flex 格式空間,在 container 中的元件就是 Flex Items,需注意只有第一層的直接子元件才是 Flex Items。
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>Flex 子元件會忽略 float 設定,還可以設定顯示順序,對佈局來說更方便。
4. Flexbox 常用屬性
以下僅列出一般常用的屬性,不包含簡寫屬性和細項控制屬性。
4-1. flex container 屬性
絕大多數的 flex 屬性,都是設定在 container 身上,而設定後的效果是套用在全部的 items 身上。
4-1-1. display
display 可設定 flex 或 inline-flex,設定 flex 會建立 flex 格式空間
.container {
display: flex | flex-inline;
}4-1-2. flex-direction
flex-direction 的目的是設定子 item 的佈局流向,由左到右、由上到下等等。
.container {
flex-direction: row | row-reverse | column | column-reverse;
}4-1-3. flex-wrap
設定當子 item 的數量很多超過 container 的大小時,要不要自動換行。
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}4-1-4. justify-content
justify-content 可以設定 flex items 沿著主軸排列的方式。
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right;
}4-1-5. align-items
align-items 可以設定 flex items 沿著切軸排列的方式。
.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end;
}4-1-6. align-content
align-content 只有在 flex items 多行的狀況下才有作用。
.container { align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline}4-1-7. row-gap
row-gap 控制 flex-items 之間的間隔 (上下間隔)
.container {
row-gap: 10px;
}4-1-8. column-gap
column-gap 控制 flex-items 之間的間隔 (左右間隔)
.container {
column-gap: 10px;
}4-2. flex item 屬性
container 屬性是比較全局的設定,需要個別 item 控制,就使用 item 屬性。
可以將所有 item 屬性都設定一摸一樣,也可以個別設定。
4-2-1. flex-grow
flex-grow 設定彈性增長因子,設定 1 時,flex item 會自動增長。預設是 0。
.item {
flex-grow: 1;
}4-2-2. flex-shrink
flex-grow 設定彈性縮減因子,設定 1 時,flex item 會自動縮減。預設是 1。
.item {
flex-shrink: 0;
}4-2-3. flex-basis
flex-basis 設定 flex item 的初始大小,可設定數值,預設 ‘auto’。
參考 mozilla 的 flex-basis 說明。
.item {
flex-basis: | auto; /* default auto */
}4-3-4. flex
flex 是 flex-grow、flex-shrink 和 flex-basis 組合的簡寫。
設定格式為:
.item {
flex: none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ];
}Flexible Box Layout 規格書中,建議應該使用 flex 簡寫屬性,而不是直接使用 flex-grow、flex-shrink、flex-basis 來控制,因為簡寫會正確重置任何未指定的組件以適應常見用途。
常用的設定有:
- flex: 1 1 0%;
- flex: 1 1 auto;
- flex: 0 1 auto;
- flex: none;
設定 none 時,表示 ‘flex: 0 0 auto’。
TailwindCSS 就是使用上列 4 種設定。
5. Flexbox 與其他 CSS 佈局技術的比較
先簡單說明幾個不同的佈局技術:
- Flexbox(彈性盒子):就像是一條單行的火車,你可以很容易地讓火車車廂(也就是網頁上的元素)排列得整整齊齊,或者讓它們自動填滿空間。但是,如果你想要建立一個複雜的火車站(二維佈局),那就不太適合。
- Grid(網格):這就像是一個棋盤,你可以在橫向和縱向都很容易地放置棋子(網頁元素)。但如果你只需要一行或一列,這可能會有點過度。
- Float(浮動):這是一種老式的方法,就像是把書放在書架上,但有時你需要自己去整理它們,以免它們亂掉。這個方法在所有的瀏覽器上都能運行得很好,但有時會讓人頭痛。
- Positioning(定位):這就像是在一個空房間裡,你可以把家具(網頁元素)放在你想要的任何地方,但你需要自己量尺寸和位置,這可能會花更多的時間。
| 佈局技術 | 優點 | 缺點 | 最適用場景 |
|---|---|---|---|
| Flexbox | 1. 更適合一維佈局 2. 自動計算和調整元素大小 | 1. 不支持老舊瀏覽器 2. 不適用於複雜的二維佈局 | 一維佈局,動態元素大小調整 |
| Grid | 1. 適用於二維佈局 2. 容易控制行和列 | 過於複雜對於一維佈局 | 複雜的二維佈局 |
| Float | 1. 廣泛的瀏覽器支持 2. 適用於簡單佈局 | 1. 需要手動清除浮動 2. 佈局可能更複雜 | 簡單佈局,老舊瀏覽器支持 |
| Positioning | 1. 完全自由的佈局控制 2. 高度自定義 | 1. 需要手動計算和設置元素位置 2. 可能更耗時 | 高度自定義的佈局需求 |
6. 延伸學習
A Complete Guide to Flexbox,CSS-Tricks 的教學很清楚,搭配圖解說明,直接看出效果不用花時間打字實驗,本文第二節的遊樂場就是依據 CSS-Tricks 教學開發的工具。
行事曆開發範例中,從月份到日期都使用 flex 來編排。
最詳細的說明當然在 Flexible Box Layout 規格書中。
MDN 的 flex 布局基本概念 對基礎學習很有幫助。
FLEXBOX FROGGY,玩遊戲學 Flex。
7. 常見問題
CSS FLEXBOX 是用來做什麼的?
FLEXBOX 是一種用來當作網頁佈局的 CSS 技術。
CSS FLEXBOX 和 CSS GRID 有什麼不同?
CSS FLEXBOX 單一方向 (水平或垂直方向) 的佈局,GRID 是整個平面的佈局,FLEXBOX 相對簡單一點。
FLEXBOX 比較偏向於網頁內的區塊佈局,GRID 比較偏向在整個網頁的設計佈局。
我應該學習 CSS FLEX 嗎?
當然啊,不要再用 Table 或是 Float 來設計網頁了。
如何將元素垂直和水平居中?
使用justify-content 和 align-items 屬性都設置為 center,可將子元素垂直和水平居中。
如何改變 Flex item 的順序?
可以使用 order 屬性來改變 Flex item 的順序。數字越小,項目排列越前面。
如何使 Flex item占滿剩餘空間?
使用 flex-grow 屬性,設置為大於 0 的數字,使得 Flex item 可以根據該數字的比例來分配剩餘空間。
如何讓 Flex item 自動換行?
在Flex 容器上使用 flex-wrap 屬性,並設置 為wrap。
如何反轉Flex項目的排列方向?
使用 flex-direction 屬性並將其設置為 row-reverse或 column-reverse。