justify-content vs align-content,Flexbox 的垂直與水平對齊方式
目錄
CSS Flexbox 是一種用於在網頁上建立靈活佈局的 CSS3 佈局模型。它允許容器內的子元素能夠在需要時伸縮,以適應不同的顯示空間,其中最常使用的屬性就是 justify-content 和 align-content。
什麼是主軸(Main Axis)和交叉軸(Cross Axis)
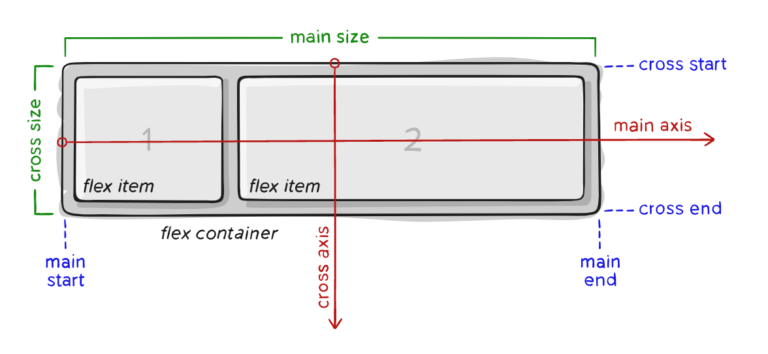
在 Flexbox 佈局中,主軸(Main Axis)和交叉軸(Cross Axis)是兩個關鍵概念,用來描述 Flexbox 內部項目的排列方式。理解這兩個軸線對於掌握對齊規則非常重要,因為 Flexbox 項目的排列會依據軸的走向,而有不同的方向效果。

圖片來源:A Complete Guide to Flexbox | CSS-Tricks
主軸(Main Axis)
主軸是 Flexbox 中項目排列的主要方向。在 Flexbox 中,您可以透過 flex-direction 屬性來設定主軸的方向。
方向選擇:
當 flex-direction: row 時,主軸沿水平方向,從左到右。
當 flex-direction: row-reverse 時,主軸仍然是水平的,但方向從右到左。
當 flex-direction: column 時,主軸變為垂直方向,從上到下。
當 flex-direction: column-reverse 時,主軸仍為垂直方向,但方向從下到上。
交叉軸(Cross Axis)
交叉軸一定垂直於主軸。
方向選擇:
如果主軸是水平的(flex-direction: row 或 row-reverse),交叉軸則是垂直的。
如果主軸是垂直的(flex-direction:column 或 column-reverse),交叉軸則是水平的。
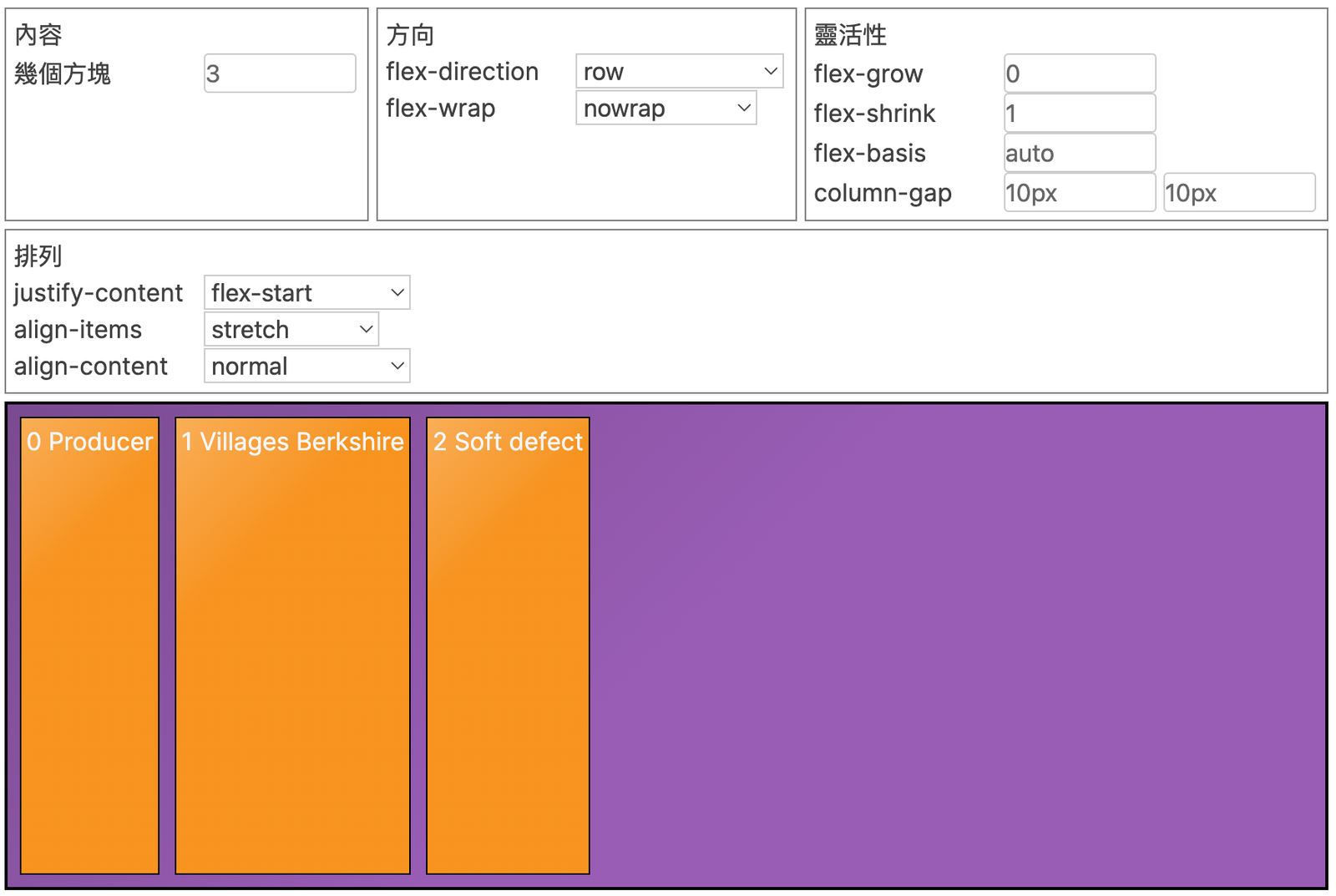
Flexbox 中的 Justify-Content 與 Align-Content 比較
在 CSS Flexbox 佈局中,justify-content 和 align-content 是兩個核心屬性,用於調整 Flexbox 內項目的對齊和分布。
Justify-Content
justify-content 屬性用於沿著 Flexbox 的主軸對齊項目。主軸的方向由 flex-direction 屬性決定。當我們使用 justify-content 時,主要是針對主軸進行調整,它包含了多種值,例如:
flex-start
使項目靠近主軸的起始端

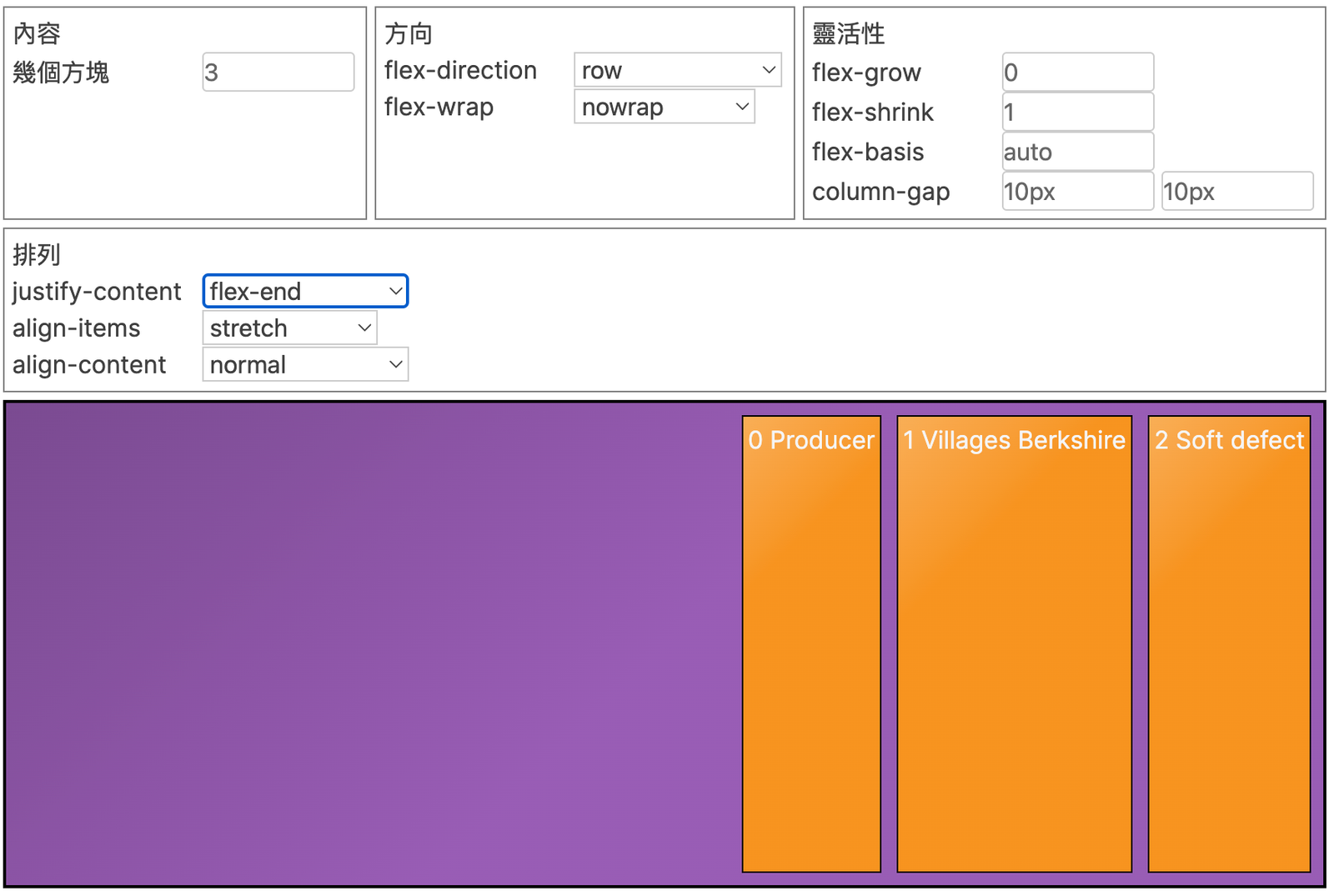
flex-end
使項目靠近主軸的終端

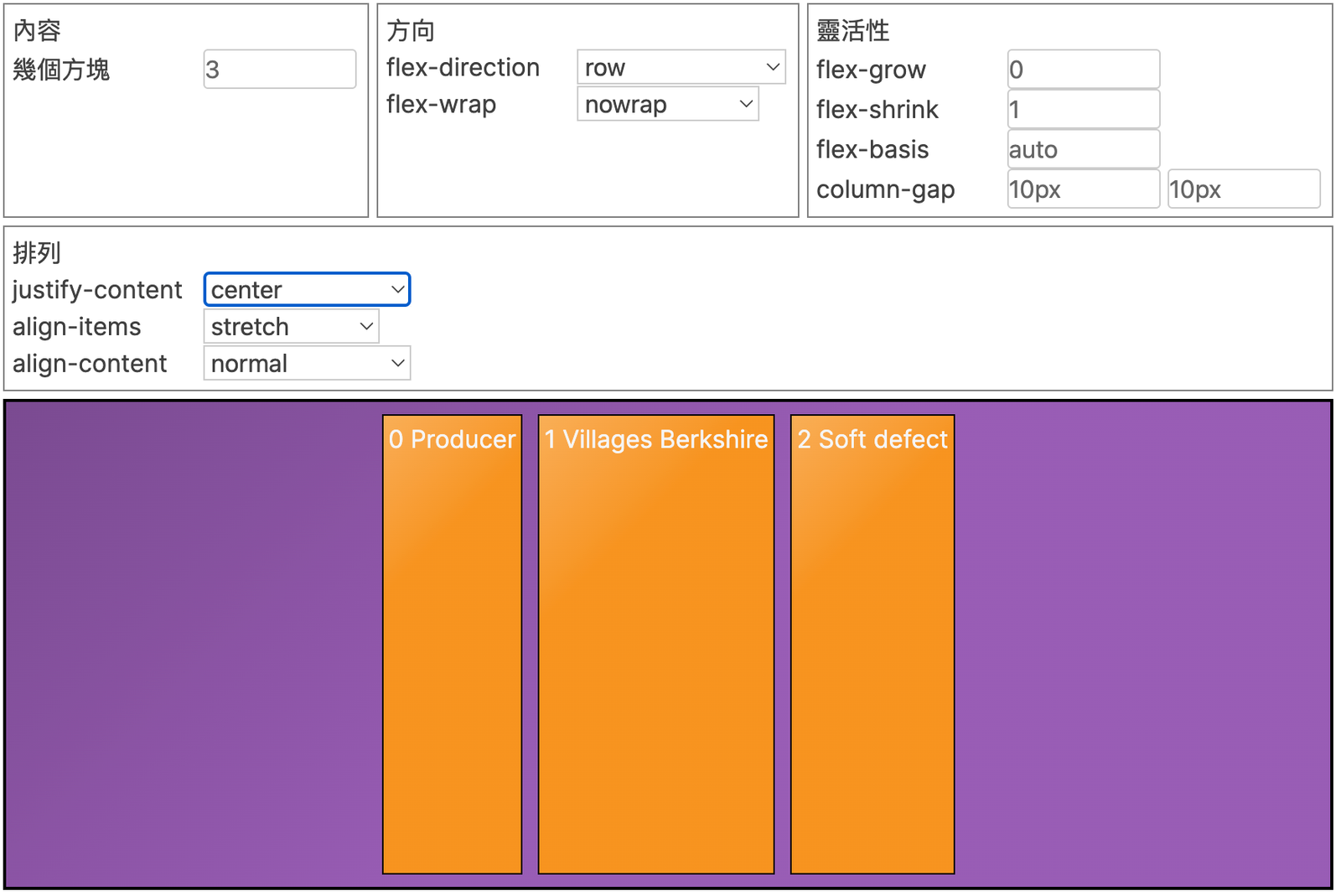
center
在主軸中心對齊項目

space-between、space-around 和 space-evenly
則分別提供了不同的項目間距分布方式。
Align-Content
而 align-content 屬性則是用於在 Flexbox 的交叉軸上對齊多行,且僅當容器為多行時(即 flex-wrap 屬性為 wrap 或 wrap-reverse)才有效。
這個屬性不是對單個項目進行操作,而是針對整個行的對齊方式。例如,
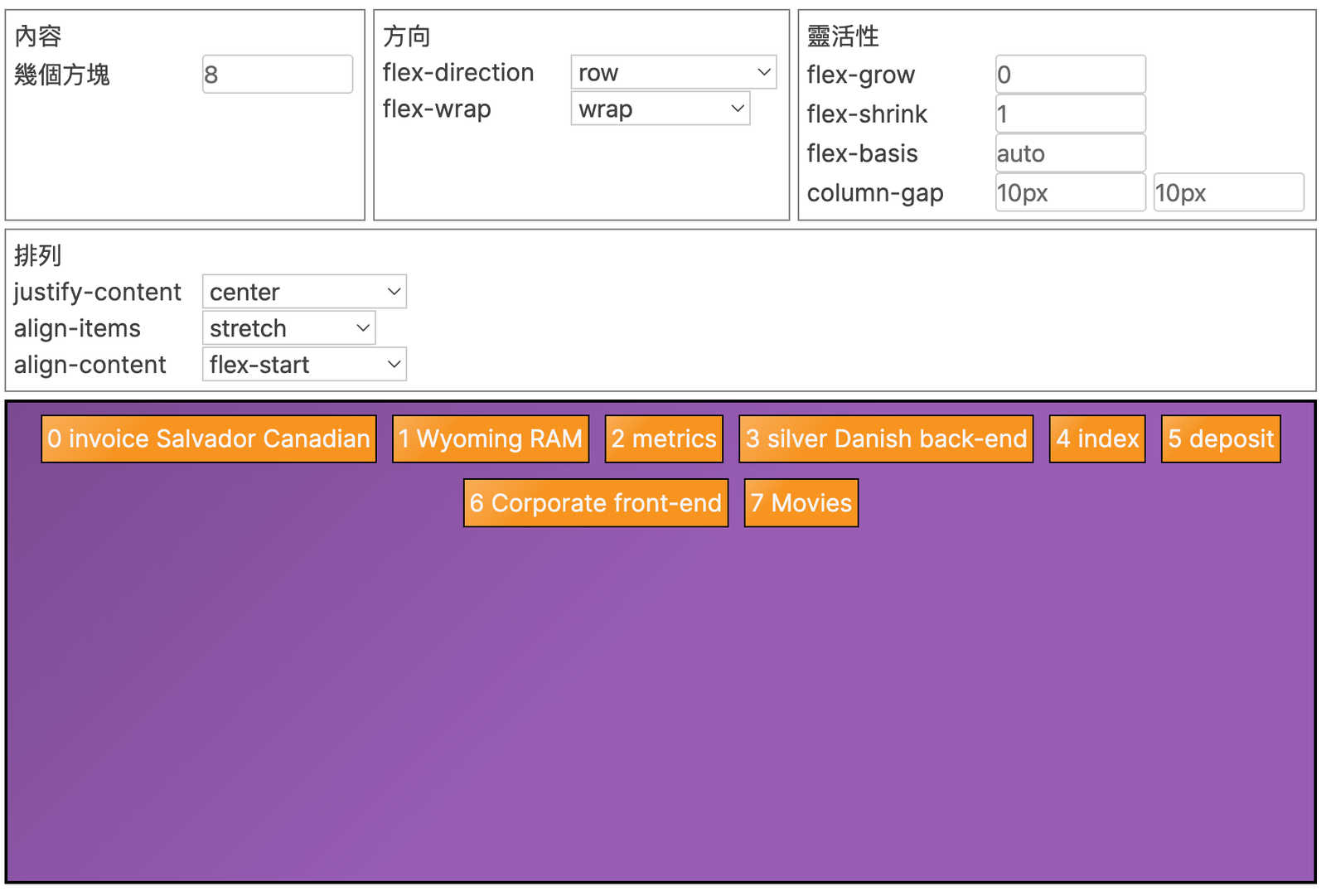
flex-start
使行靠近交叉軸的起始端

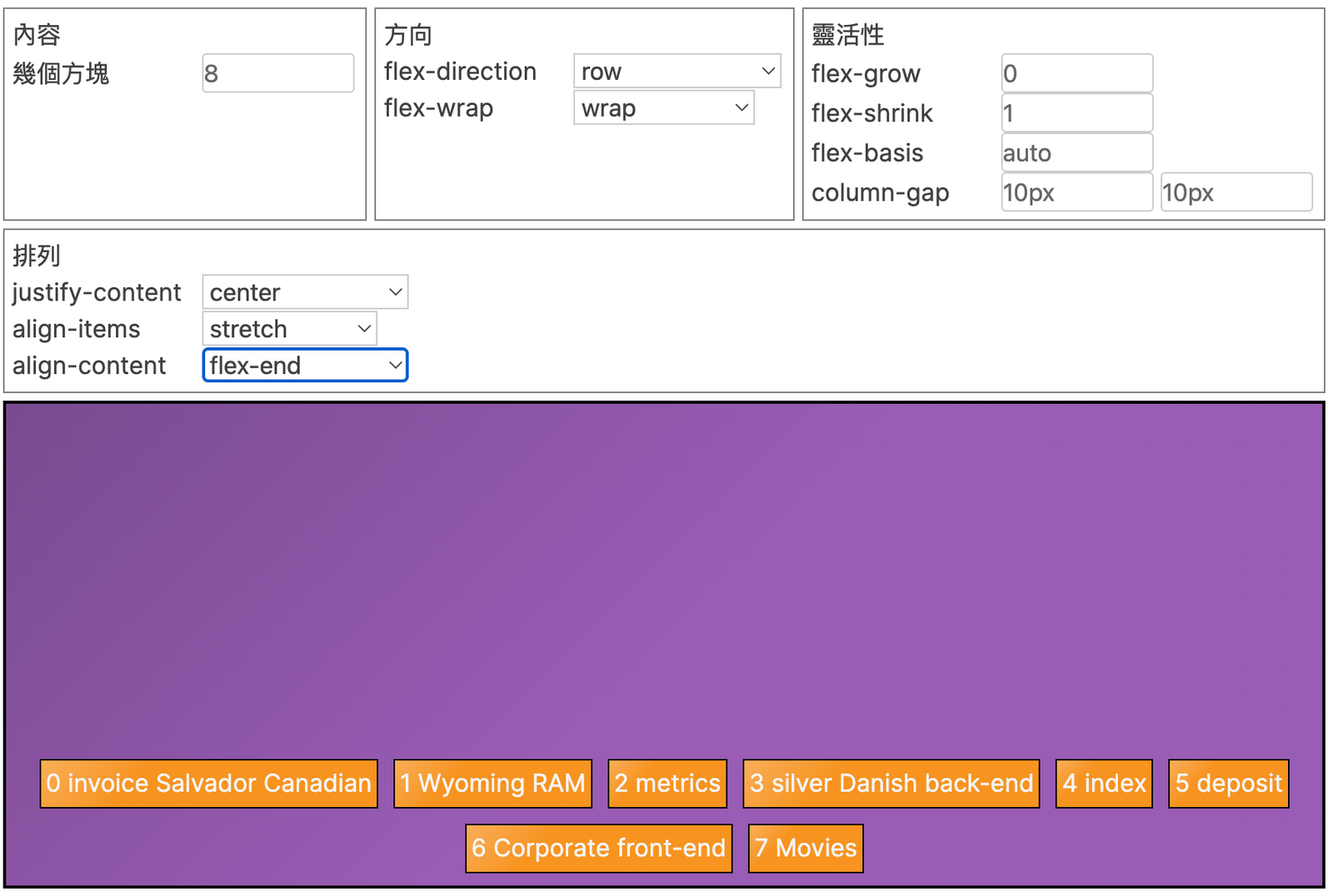
flex-end
靠近終端

center
在交叉軸中心對齊。

space-between、space-around 和 stretch
則影響行間的分布和拉伸。
主要差異總結
對齊軸線:
justify-content在主軸上進行操作。align-content在交叉軸上進行操作。
適用情況:
justify-content影響容器內的個別項目。align-content影響多行 Flexbox 中的整行。
有效條件:
justify-content適用於單行和多行容器。align-content需要多行(即設定了flex-wrap: wrap)才有效果。
佈局影響:
justify-content決定項目在主軸上的間距和對齊方式。align-content決定多行在交叉軸上的分布和間距。
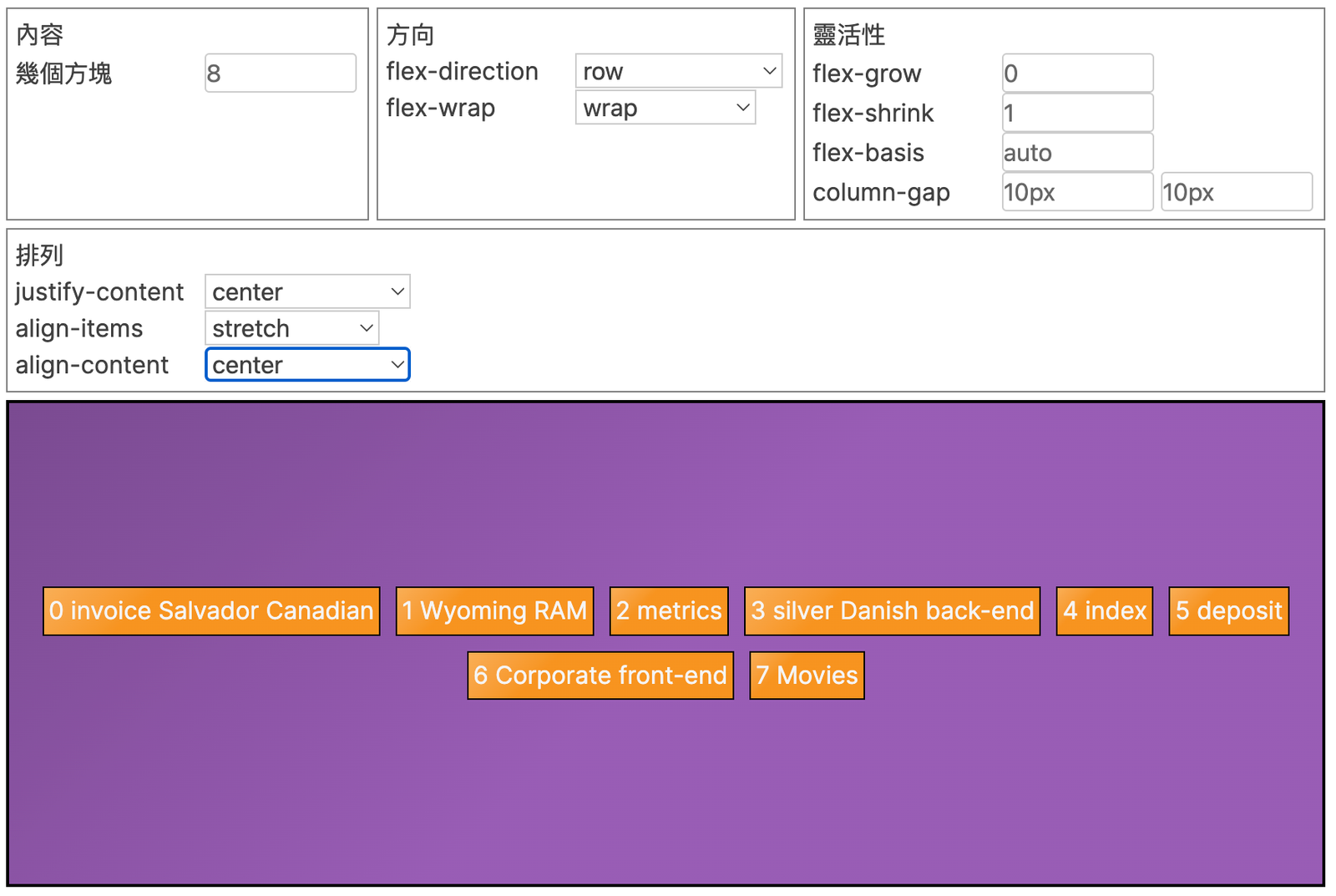
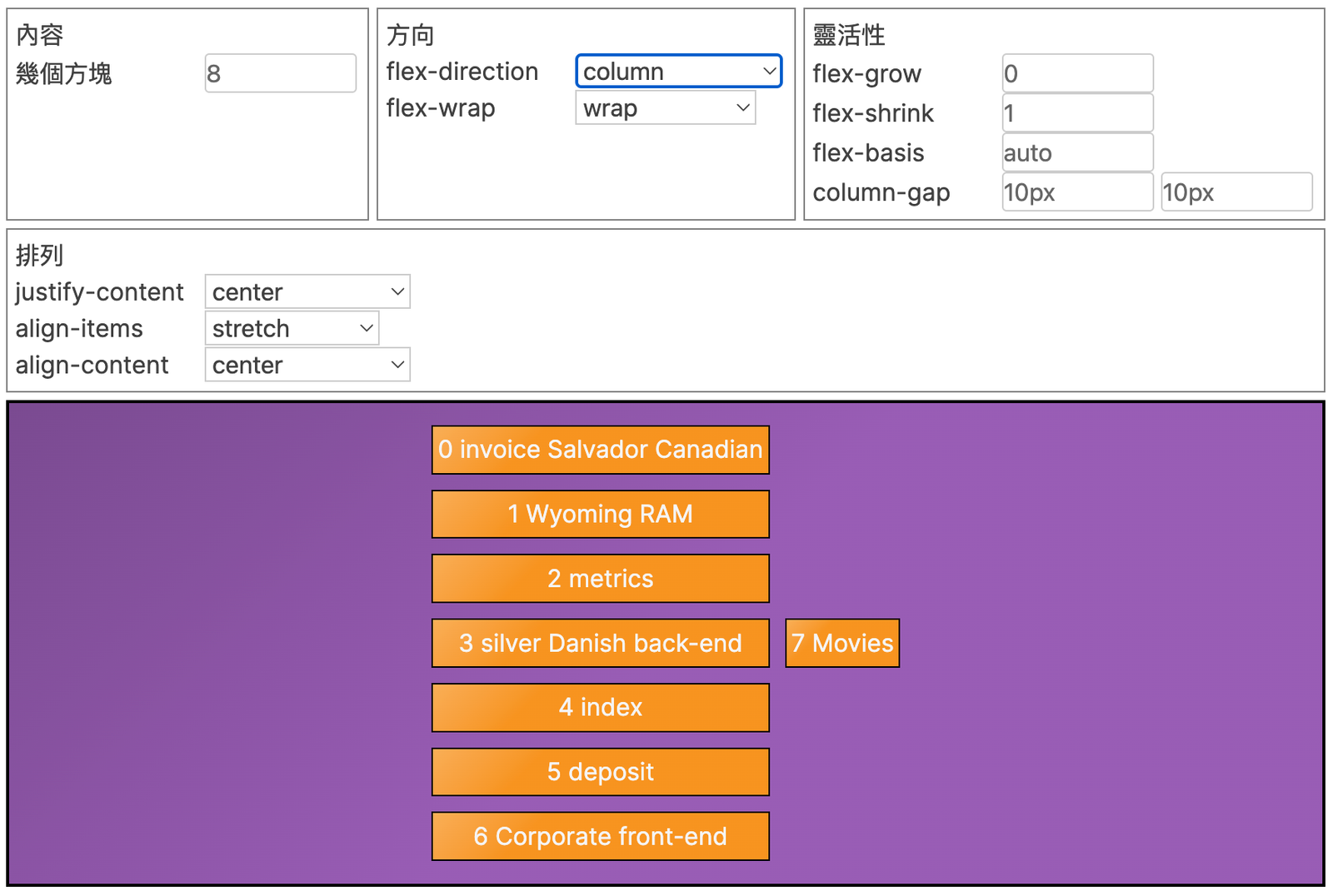
程式範例(主軸互換)
.flex-container {
display: flex;
flex-direction: column;
justify-content: center; /* 影響 main axis 項目 */
align-content: center; /* 影響 cross axis 項目分布 */
}
在這個例子中,我們把 flex-direction 改為 column,所以主軸和交叉軸會互換,結果一樣都是置中對齊,但排列卻是不同的方向。
更多參考教學:
- ← Previous
PHP 程式語法基礎教學,從簡短範例學習 PHP 的核心概念 - Next →
PHP Operators 大全,一次看懂所有運算子