把老舊的 2014 年中 MacBook Pro,升級到最新版本 macOS,效能會提升嗎? 看看以下的測試。

MacBook Pro (Mid 2014) ,其實還是非常高效率,再用個三、五年,沒問題。
雖然 Big Sur 之後的 macOS,應該都是為了 M1 架構優化的 OS,還是很好奇能不能對舊機器有一些優化效果。
反正目前也沒什麼太大影響,放手讓它升級看看。
以下測試使用 MacBook Pro (Mid 2014),規格參考上圖。
測試步驟先在 macOS Mojave 中測試並截圖各種瀏覽器分數,然後升級到目前最新的 macOS Monterey 版本 12.1,觀察新版本 macOS 是否會提升瀏覽器效能。




升級大概花了 30 分鐘以上,Big Sur 安裝完成,馬上就跳出 Monterey 版本 12.1 更新。
安裝好 macOS Monterey,來測試看看不同瀏覽器有什麼效能差異。
Safari






Safari 在升級 macOS 後的效能,沒有太大差異。
Firefox Browser






Firefox 在升級後,在網頁影像動畫有比較明顯的分數提升。
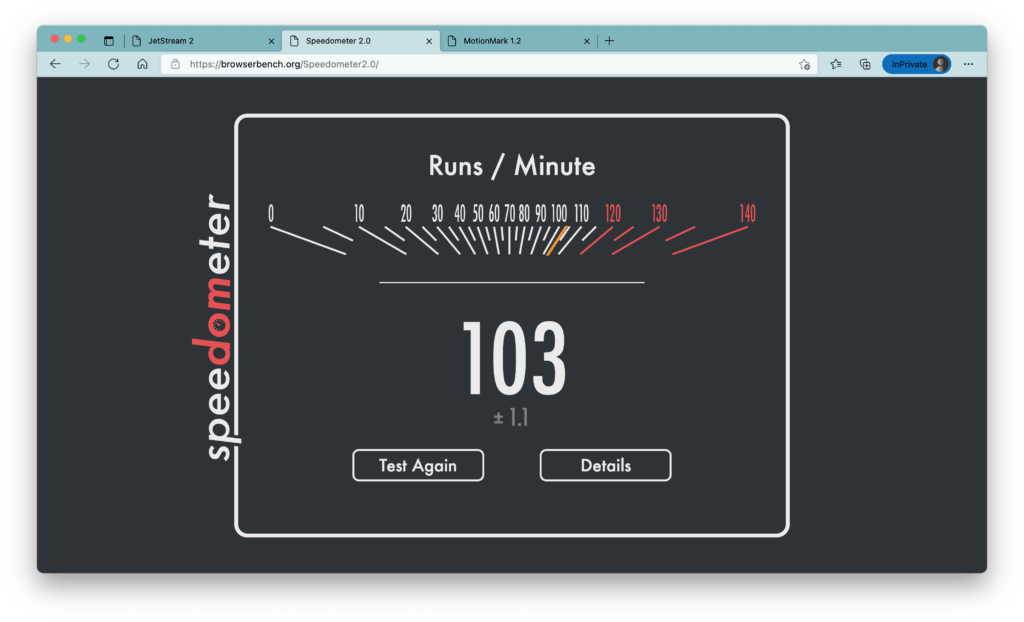
Microsoft Edge






Edge 在升級 macOS 後,一樣在網頁影像動畫有比較明顯的分數提升。
Google Chrome






Chrome 在升級 macOS 後,一樣在影像動畫有比較明顯的分數提升。
Brave






Brave 在升級 macOS 後,一樣在影像動畫有比較明顯的分數提升。
總結
MacBook Pro (Mid 2014) 在升級最新版本 macOS Monterey 後,瀏覽器在網頁影像動畫方面的效能,有明顯的分數提升;而在 Javascript 和反應速度上,並沒有太大差別。
令人驚訝的是 Safari 在升級前後,並沒有明顯差異,幾乎相同。反而其它瀏覽器都有較明顯的提升。