想要在一個頁面中,列出你的所有 WordPress 文章嗎? 本篇文章示範 4 種編輯區塊,將全部文章顯示在同一頁面。
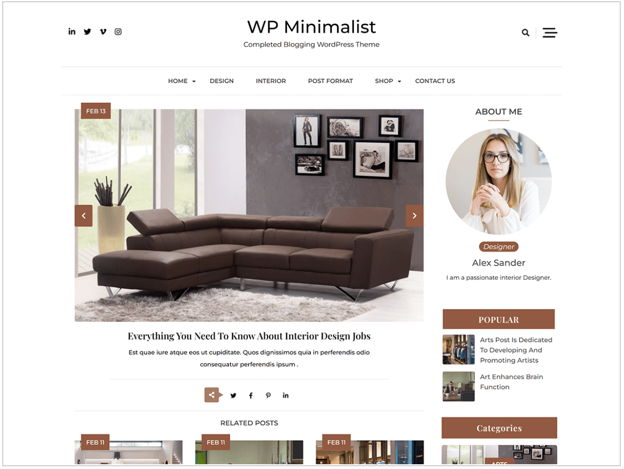
例如本站的所有文章清單。
Table of Contents
為什麼要顯示所有文章清單在同一頁面
WordPress 預設就有很多彙整頁面,例如依據類別彙整、依據標籤彙整,依據月份彙整等等,我們也可以自訂想要的客製化彙整頁面。
全部文章清單,也是一種彙整,將所有文章列表放在同一頁面,搜尋比較方便,一眼就能看出所有內容。
所有文章全部顯示在同一頁面,也可增加讀者與網站的互動與留存。
如何列出所有文章
通常我們都以建立文章(Post)的方式來編寫內容,但彙整所有文章清單,比較適合放在一個獨立頁面(Page),類似【關於我們】、【聯絡我們】這一種獨立頁面。
以下範例都是由【建立新頁面】開始,列出所有文章,隱藏精選圖片讓畫面簡明扼要,再逐步微調細節。

各種編輯區塊的操作方式都一樣:
- 選擇要使用的區塊
- 設定要顯示的文章篇數,0 就是顯示全部。
- 設定要顯示的類別。
- 依據喜好設定是否顯示作者、日期、文站類別等等。
- 修改顏色、邊距等細部調整。
#1 使用 Posts List
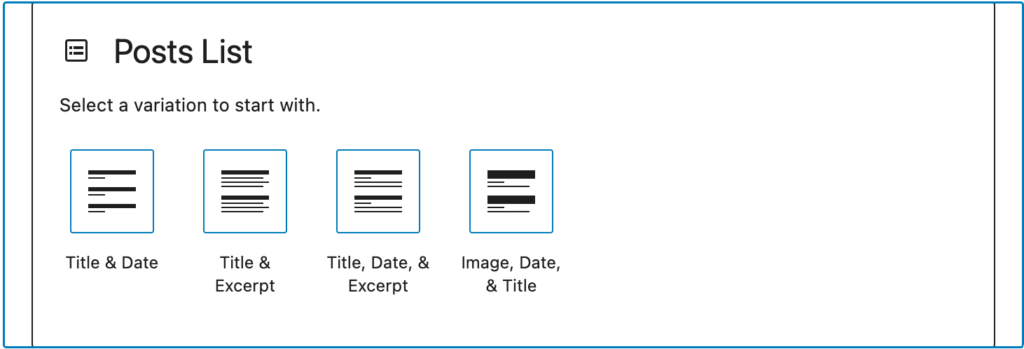
Posts List Block 是預設就有的古騰堡編輯區塊。
在區塊編輯區中輸入 /posts,就會跳出相關名稱的區塊,請選擇 Posts List。

Posts List 範例:


#2 使用 Post TimeLine
使用 Post TimeLine 需先安裝 Ultimate Addons for Gutenberg 外掛。

安裝完成後,在區塊編輯區中輸入 /posts,就會跳出相關名稱的區塊,請選擇 Posts Timeline。
Post TimeLine 顯示非常好看,可以一目了然文章的發佈歷史。
Post TimeLine 範例 1:
1 個程式範例,快速學習 JavaScript 物件導向語法
如何在 SvelteKit 中管理前端環境變數
什麼是 Javascript module,讓 JavaScript 代碼更有組織
如何批量取消訂閱 YouTube 頻道,使用 YouTube Subscriptions API
TypeScript 入門:建立開發環境,並執行第一個 TypeScript 程式
PHP Operators 大全,一次看懂所有運算子
Post TimeLine 範例 2:
1 個程式範例,快速學習 JavaScript 物件導向語法
如何在 SvelteKit 中管理前端環境變數
什麼是 Javascript module,讓 JavaScript 代碼更有組織
如何批量取消訂閱 YouTube 頻道,使用 YouTube Subscriptions API
TypeScript 入門:建立開發環境,並執行第一個 TypeScript 程式
PHP Operators 大全,一次看懂所有運算子
#3 使用 Post Masonry
使用 Post Masonry (文章瀑布流) 需先安裝 Ultimate Addons for Gutenberg 外掛。
在區塊編輯區中輸入 /posts,就會跳出相關名稱的區塊,請選擇 Posts Masonry。
Masonry 是一種很常見的網頁設計模式,內容就像瀑布一樣往下延伸。
Post Masonry 範例:
1 個程式範例,快速學習 JavaScript 物件導向語法
如何在 SvelteKit 中管理前端環境變數
什麼是 Javascript module,讓 JavaScript 代碼更有組織
如何批量取消訂閱 YouTube 頻道,使用 YouTube Subscriptions API
TypeScript 入門:建立開發環境,並執行第一個 TypeScript 程式
PHP Operators 大全,一次看懂所有運算子
#4 使用 Post Grid
在區塊編輯區中輸入 /posts,就會跳出相關名稱的區塊,請選擇 Posts Grid。
Post Grid 和 Post Masonry 很相似,差別是 Grid 排得整整齊齊, Masonry 就和瀑布一樣不規則。
Post Grid 範例:
1 個程式範例,快速學習 JavaScript 物件導向語法
如何在 SvelteKit 中管理前端環境變數
什麼是 Javascript module,讓 JavaScript 代碼更有組織
如何批量取消訂閱 YouTube 頻道,使用 YouTube Subscriptions API
TypeScript 入門:建立開發環境,並執行第一個 TypeScript 程式
PHP Operators 大全,一次看懂所有運算子
#4 使用 Sitemap
Sitemap 本身就是全部文章清單,Rankmath 外掛有提供顯示 HTML Sitemap shortcode,在文章或頁面中輸入短碼 [rank_math_html_sitemap],就會顯示全部文章,和全部頁面。
HTML Sitemap 是給人看的格式,格式比較自由;而 Sitemap xml 是給搜尋引擎看的,格式比較嚴謹。
HTML Sitemap 預設是關閉狀態,需要在後台啟用才能使用短碼顯示

您可能有興趣:什麼是 XML Sitemap,如何使用 WordPress 產生 XML Sitemap
什麼是 Ultimate Addons for Gutenberg 外掛
Ultimate Addons for Gutenberg 外掛提供很多古騰堡編輯區塊,可以讓文章有多樣化的網頁設計,這個外掛和 Astra Pro 是同一間公司的產品,也是免費使用。
外掛提供的編輯區塊可以
先到外掛官網看看範例,再決定是否適合自己的網站。
常見問題
1. 如何在WordPress中建立一個獨立的彙整頁面來顯示所有文章?
文章建議使用「建立新頁面」的方式來創建一個獨立的彙整頁面,並在該頁面上使用不同的區塊來列出所有文章。
2. 我可以在同一個頁面上使用多種不同的文章列表顯示方式嗎?
是的,您可以在同一個頁面上使用多種不同的區塊(例如,Posts List和Post TimeLine)來展示文章。
3. 如果我想顯示所有文章,應該將文章篇數設為多少?
如果您想顯示所有文章,您可以將文章篇數設為0。
4. 為什麼應該設計彙整頁面顯示所有文章清單?
這樣做有助於提高用戶互動和網站留存率,並使搜尋更為方便。