看完本篇文章,可以讓你了解多語網站的基礎知識,進而分辨不同技術是如何達成多語網站架構,學習如何設定,架設 WordPress 多國語言網站。
為什麼要架設多國語言網站
關於經營一個網站很重要的一件事情,就是設定 Google Search Console。
Google Search Console 可以幫助我們了解網站的狀況有。例如,多少人來看啊?網站的速度如何啊?讀者都是從哪個國家來?說什麼語言?
你可能會發現,有不少讀者對你的內容或故事感興趣,也許可以試試將網站改造成多國語言網站。
也有可能發現你的內容,出現在其他國家區域的搜尋結果頁面 (SERP),但點擊率非常的低,因為沒有相對應的語言內容。
既然有機會出現在 SERP 了,何不將這篇文章翻成另一個語言,一定可以增加點擊率。
什麼是 SERP?
Search Engine Result Page,我們每天在搜尋後,顯示的結果頁面。
SEO 的目的,有一部分是讓我們的內容能在 SERP 出現,並對內容顯示最好的編排,增加點擊率。
會發生什麼事呢?誰知道,希望能接觸到更多不同面向的讀者,認識不同的國家朋友。
架設多國語言網站應該先知道的事
架設多國語言網站的第一件事情,並不是去找個外掛來安裝,然後依照說明設定,就可以完成的事。
嗯,事實上也是可以啦,但網站可能不會是你想要的樣子。
看完本篇文章,可以讓你了解多語網站的基礎知識,進而分辨不同技術,是如何達成多語網站架構,應該如何設定,才最適合自己的網站。
先決定多語網站架構
你想要的多國語言網站是什麼樣子?基本上有三個模式。
1. 用不同網域名稱區分語言
規劃範例:
- https://kamadiam.com – 國際通用英文網址
- https://kamdiamm.com.tw – 台灣繁體網址
- https://kamadiam.jp – 日文專屬網址
不同語言都需要購買一個專用網域,成本稍高。不同網站之間可以輕易的完全獨立,互不相干。
不同語言網站可以分給不同的使用者管理,各自使用不同的佈景主題與外掛,甚至可以各自決定要不要使用 WordPress 架設站台。
2. 用不同子網域區分語言
規劃範例:
- https://kamadiam.com – 國際通用英文網址
- https://tw.kamadiam.com – 台灣繁體網址
- https://jp.kamadiam.com – 日文專屬網址
只需購買一個主要網域,需要懂得 DNS 子網域設定,同時還要配合虛擬主機是否能新增子網域。
3. 用不同子目錄區分語言
規劃範例:
- https://kamadiam.com – 國際通用英文網址
- https://kammdiam.com/tw – 台灣繁體網址
- https://kamadiam.com/jp – 日文專屬網址
一般狀況下,這個方式是比較容易完成。
4. 用不同網址參數區分語言
規劃範例:
- https://kamadiam.com – 國際通用英文網址
- https://kamadiam.com?lang=zh-hant 台灣繁體網址
- https://kamadiam.com?lang=jp 日文專屬網址
這種形式是由程式動態轉換語言顯示,但搜尋引擎並不會知道網站到底有多少參數可以變換。
這是 Google 最不建議的方式。
多國語言網站如何進行搜尋引擎優化
為了讓不同語言的讀者,可以容易找到我們的多語言文章,所以現在需要再了解如何進行多國語言搜尋引擎優化。
優化目的是向搜尋引擎說明我們的網站內容,有不同的語言版本,各個版本是屬於什麼國家和什麼語系,這樣搜尋引擎會幫我們把最適合的語言內容,顯示給不同語言的讀者。
以下幾種方式都可以達成優化,各有不同優缺點,適合自己網站就好。
1. 在 HTML head 標示不同語言網址
<head>
<title>Widgets, Inc</title>
<link rel="alternate" hreflang="ja"
href="https://localhost/ja/page.html" /> <!--日文網址-->
<link rel="alternate" hreflang="en"
href="https://localhost/en/page.html" /> <!--英文網址-->
<link rel="alternate" hreflang="x-default"
href="https://www.example.com/" /> <!--預設語言-->
</head>2. 在 HTTP 標頭標示不同語言網址
Link: <http://example.com/file.pdf>; rel="alternate"; hreflang="en",
<http://de-ch.example.com/file.pdf>; rel="alternate"; hreflang="de-ch",
<http://de.example.com/file.pdf>; rel="alternate"; hreflang="de"這個方式適用於非網頁形式的內容,例如 PDF 檔案,影音檔案等無法使用 html 標示法的內容。
3. 在 Sitemap 標示不同語言網址
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/english/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="http://www.example.com/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="http://www.example.com/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="http://www.example.com/english/page.html"/>
</url>
<url>
<loc>http://www.example.com/deutsch/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="http://www.example.com/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="http://www.example.com/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="http://www.example.com/english/page.html"/>
</url>
<url>
<loc>http://www.example.com/schweiz-deutsch/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="http://www.example.com/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="http://www.example.com/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="http://www.example.com/english/page.html"/>
</url>
</urlset>以上三種方式達成的優化效果沒什麼不一樣,就是設定各個語言與對應的內容網址。
選擇一個容易實現並且好管理的方式,不會造成之後的困擾。
參考 Google 官方教學:
WordPress 多國語言外掛教學
Polylang 教學
1. 安裝 Polylang
Polylang 是一個免費的 WordPress 多語外掛,可以很簡單的架設多語言網站,以下皆是使用子目錄區分語言方式架設。
請至外掛安裝畫面搜尋 Polylang

安裝並啟用。
啟用後開啟自動開啟設定精靈,也可由後台左側選單開啟。

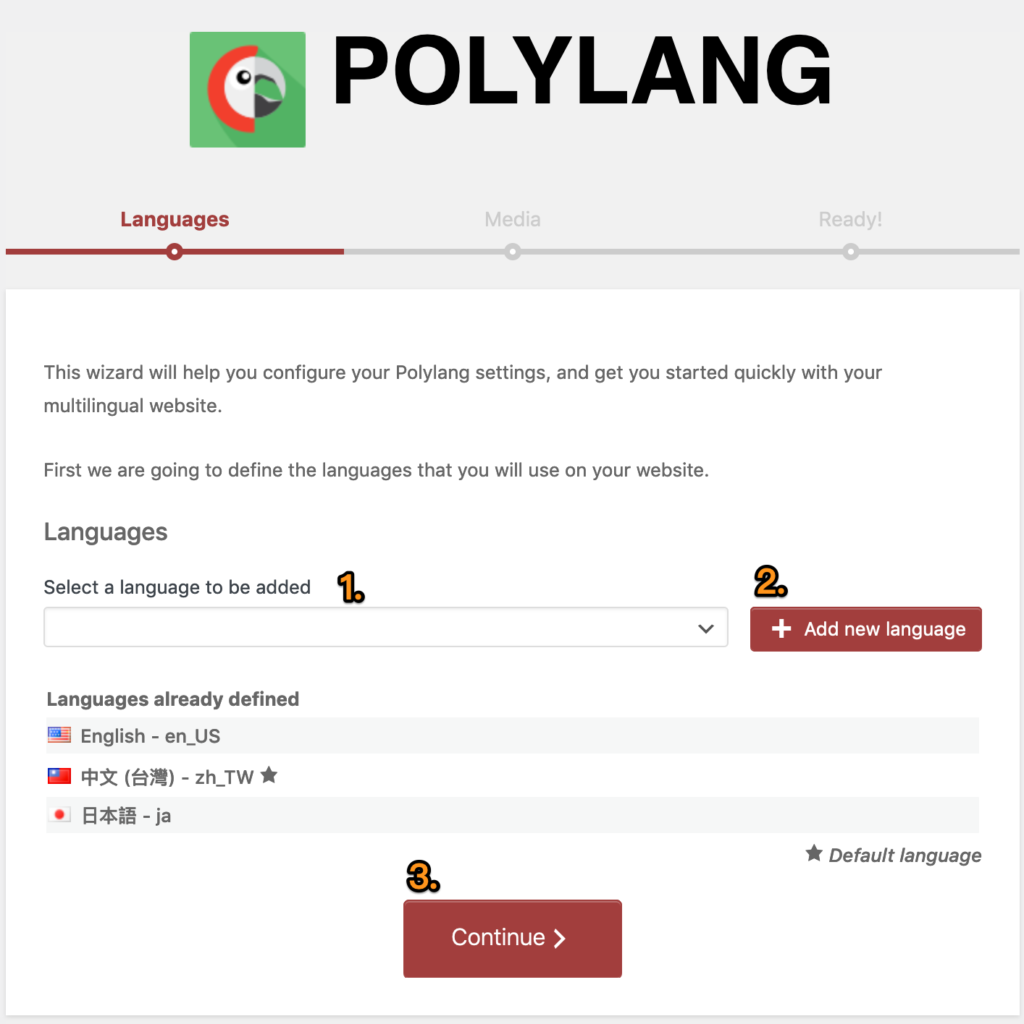
step 1
新增語言。

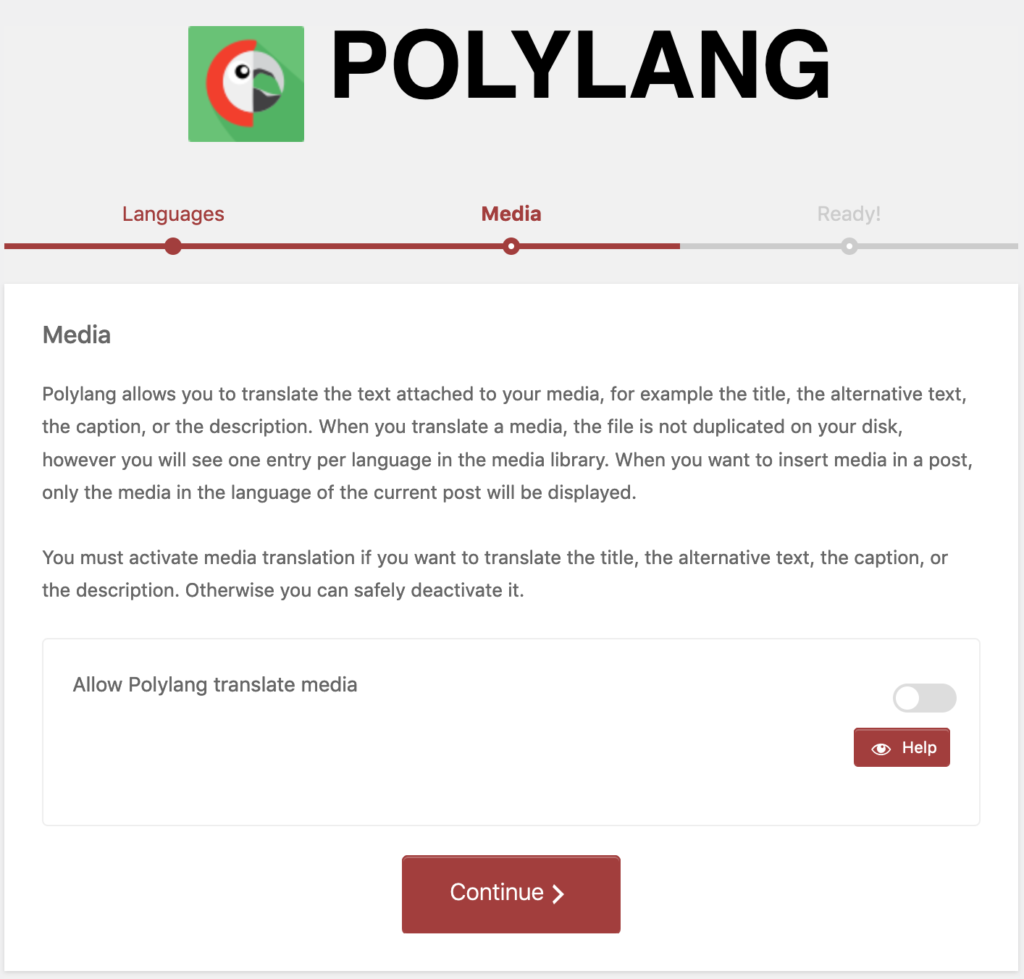
step 2
選擇是否要翻譯多媒體檔案。

step 3
完成。閱讀說明文件或直接開始。

2. 設定文章語言
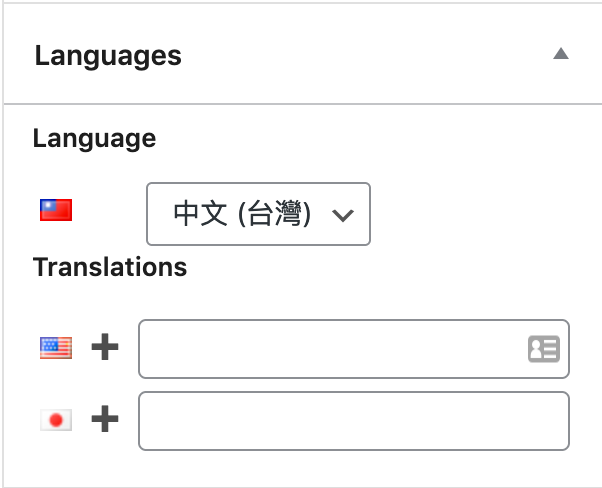
現在文章編輯畫面右邊出現一 Language 設定區塊。

點擊國旗旁 + 號,直接新增對應語言文章。
或在右側輸入文章標題,設定已存在的對應語言文章。
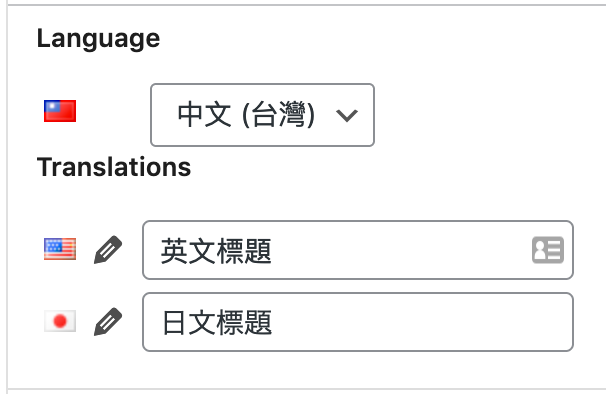
設定完成如下。

3. 加入語言切換選單
- Menu 選單

開啟後台 Appearance -> Menu,尋找 Language switcher,將 Languages 勾選加入選單。
- Widget 小工具
開啟後台 Appearance -> Widgets
將 Language switcher 加入想放置的地方。

加入後有些細項可供調整。

- Displays as a dropdown: 顯示成下拉選單。
- Displays language names: 顯示語言名稱。
- Displays flags: 顯示旗幟。


- Anywhere
在程式任何地方插入下列程式碼,即可顯示語言選單。
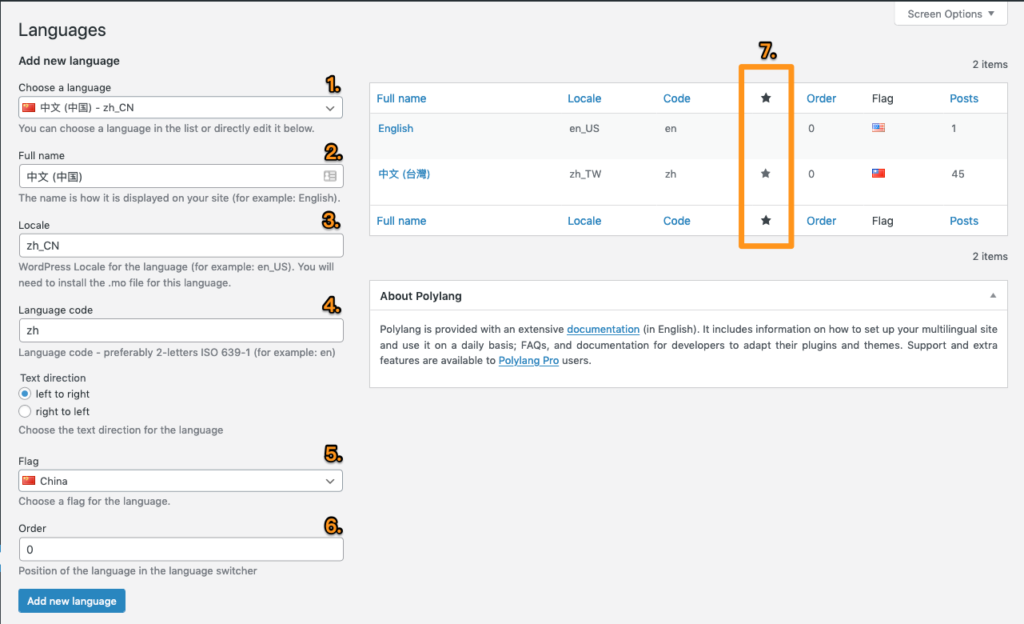
<?php pll_the_languages();?>4. Languages 語言設定

- 選擇語言
- 語言全名
- 語言區域
- 語言代碼
- 旗幟
- 排序值
- 用星號設定預設語言
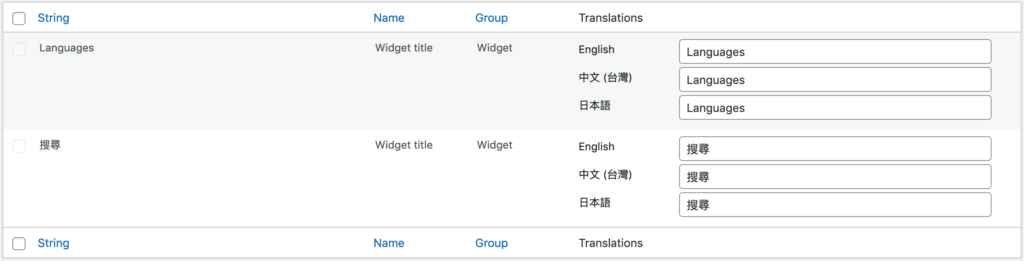
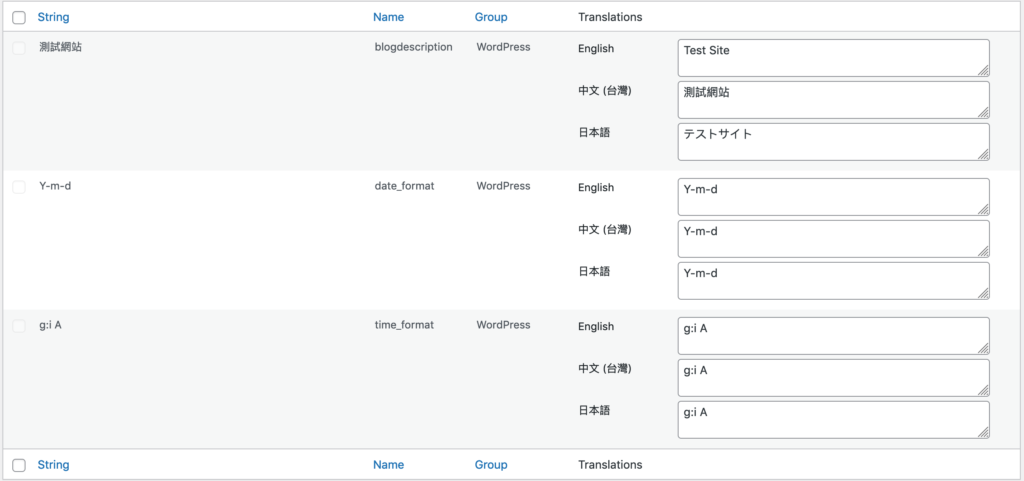
5. Strings translations 字串翻譯
網站標題等語言翻譯


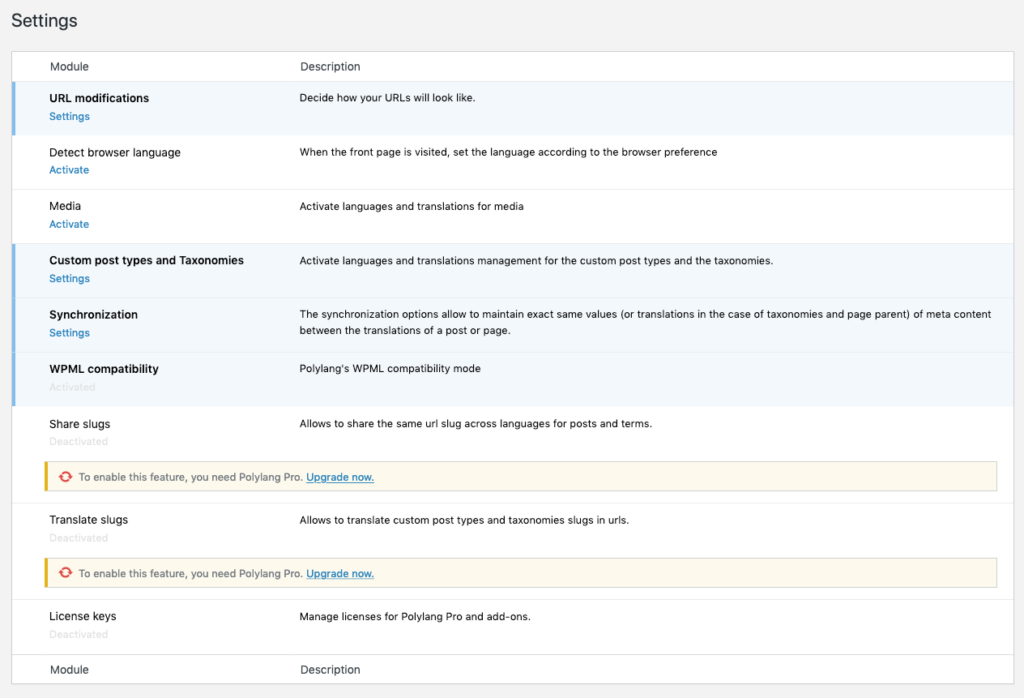
6. Settings 一般設定

7. Lingotek
Lingotek 是一個專業的翻譯管理系統,啟用下方的服務會自動安裝 Lingotek Translation 外掛。
關於自動翻譯
利用人工智慧的自動翻譯文章,會被 Google 判定為垃圾內容。
現今自動翻譯的專業程度和品質其實是日漸提升,好奇 Google 對於這類內容會如何判定,不過還是避免違反 SEO 原則。

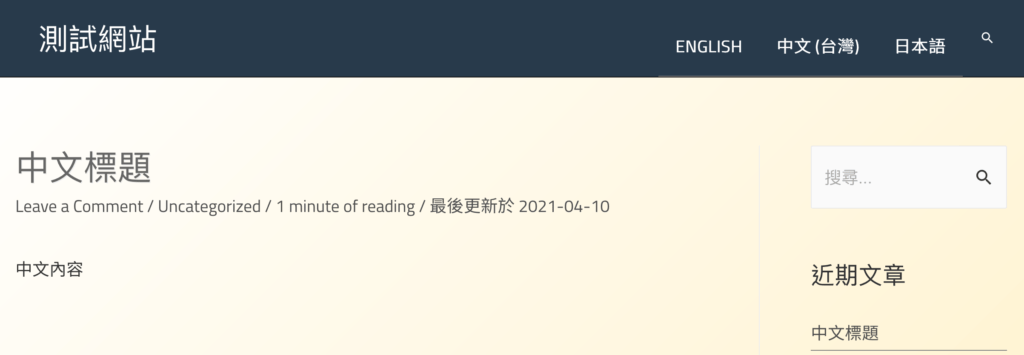
8. 完成範例



WordPress Multisite 教學
WordPress Multi-Site 可以在同一個 WordPress 安裝站台中,用子目錄或子網域來區分不同網站,這個功能剛好可以用來設計多國語言網站架構。
如果你的不同語系網站,需要有不同的網頁設計和內容,希望不同語系有明顯的區隔,那 Multisite 就適合你的網站。
如果你的網站只是單純顯示不同分類 (語言) 的內容,選擇適當的外掛控制就好。
如果不同語言的網站,需要區分不同的管理者,Multisite 也是適合的方式。
使用 Multisite 建立的所有站台,可以由管理者統一安裝外掛或佈景主題,更新核心程式也是在同一個地方控制。
缺點:
- 增加管理上的複雜度。
- 需要稍多的技術知識。
- 不是所有的外掛都支援 Multisite。
1. 備份網站
多一個備份永遠是必要的,如果 Multisite 不是心裡想要的樣子,有個備份好回復。
小提醒!
All in One WP Migration 是非常好用的備份外掛,但目前免費版本不支援 Multisite 備份,如果想從 Multisite 回復成原始網站,需要重新安裝 WordPress,安裝 All in One WP Migration,再匯入備份即可。
2. 停用所有外掛
WordPress 官網說明有提到,建立 Multisite 前要先停用所有外掛,但沒有說明原因。
可能因為不是所有外掛都支援 Multisite,外掛啟用前也需要執行啟用事件程式,所以先停用全部外掛,等建立完 Multisite 再啟用比較穩定。
3. 修改 wp-config.php
將下列程式複製到 /* That’s all, stop editing! Happy publishing. */ 這一行上面。
/* Multisite */
define( 'WP_ALLOW_MULTISITE', true );
/* That's all, stop editing! Happy publishing. */重新整理瀏覽器。
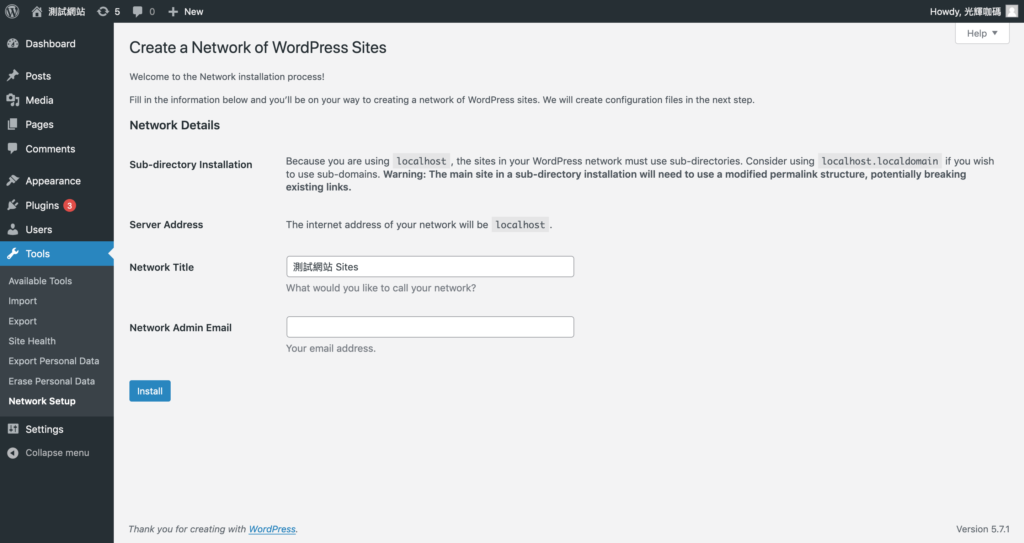
4. 準備設定 Network
開啟後台,應該會出現新的功能選單, Tools >> Network Setup。

請先備份 wp-config.php 和 .htaccess

5. 修改 wp-config.php
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'localhost');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
/* That's all, stop editing! Happy publishing. */6. 修改 .htaccess
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
</IfModule>重新登入。
7. 建立 Network


8. 啟用原本外掛
這時 Multisite 已設定完成,網站還是原來的樣子,啟用原本的外掛,網站即可正常瀏覽。
9. 新增各語言站台
開啟後台點擊左上選單 My Sites >> Network Admin >> Sites。

由這裡進行多站台管理,可以新增、移除或修改站台。
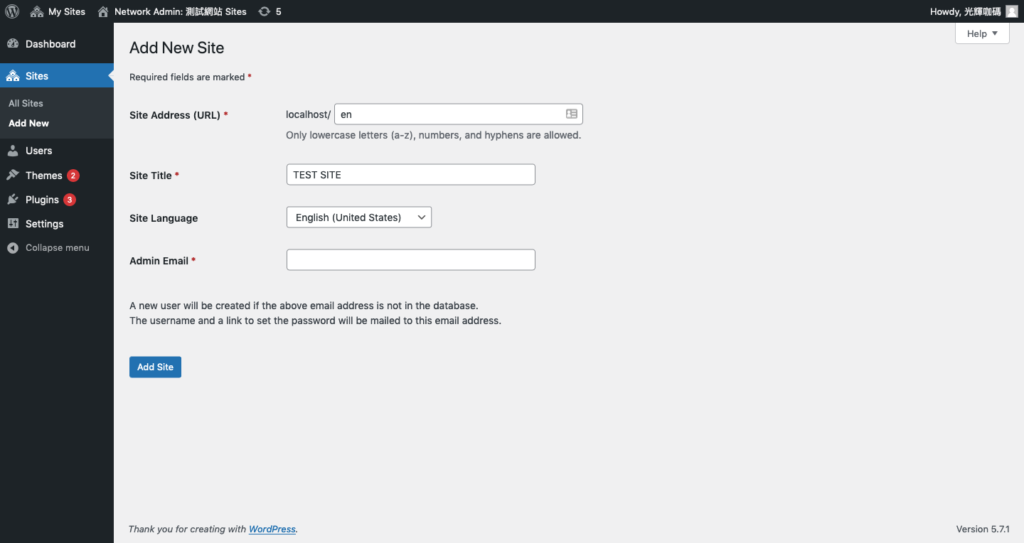
點擊【Add New】 新增站台

如下為新增的英文和日文站台範例


Multisite Language Switcher 教學
Multisite Language Switcher 也是一個架設多國語言網站的 WordPress 外掛,與 Polylang 不同的是,它需要先建立 WordPress Multi-Site。
Multisite Language Switcher 並不是可以建立完整多語網站的工具,但它是 Multisite 的絕佳輔助,可以幫助管理文章、頁面、類別、標籤。
1. 安裝並啟用 Multisite Language Switcher

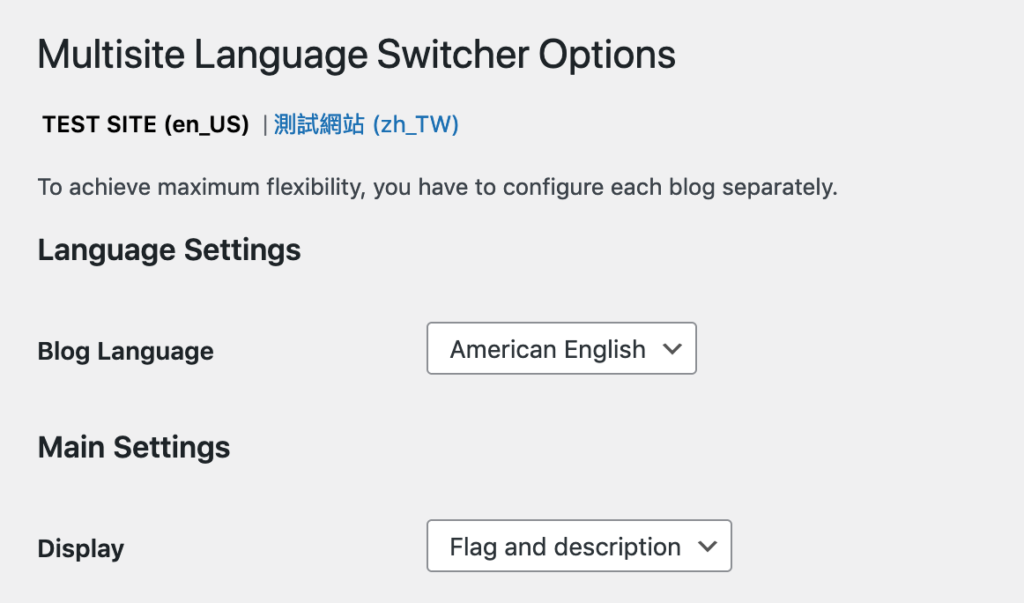
2. 設定 Multisite Language Switcher 選項
開啟 Settings >> Multisite Language Switcher。
依據各語言分別設定:


之後有新增的語言,都必須來這設定一次。
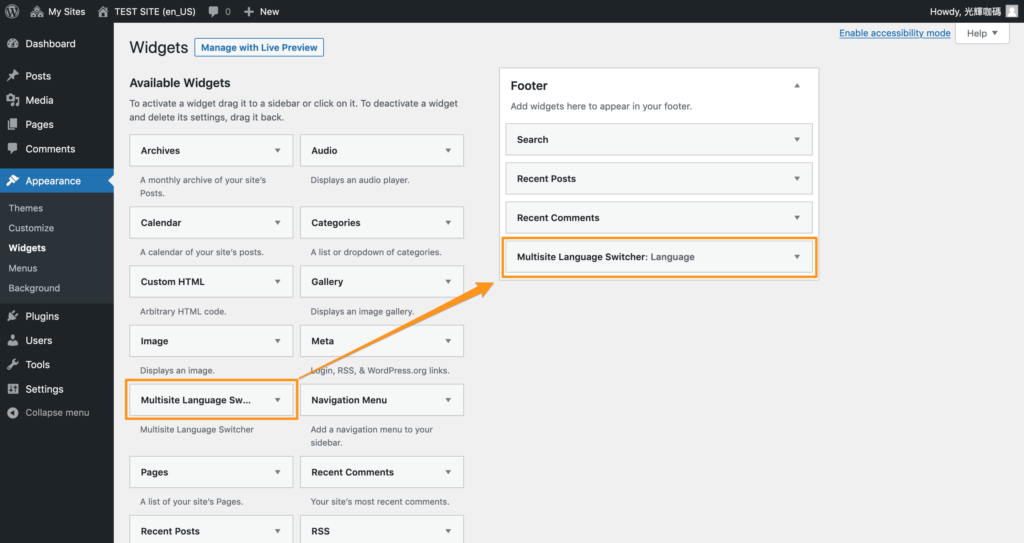
3. 設定顯示語言小工具
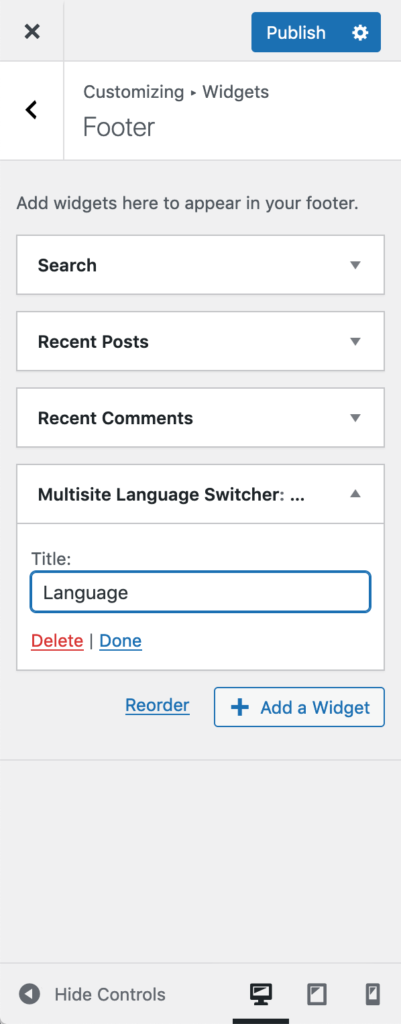
開啟後台 Appearance >> Widgets。
將 Multisite Language Switcher 拉到想要顯示的地方。

或者從網站上方選單 Customize 編輯小工具。



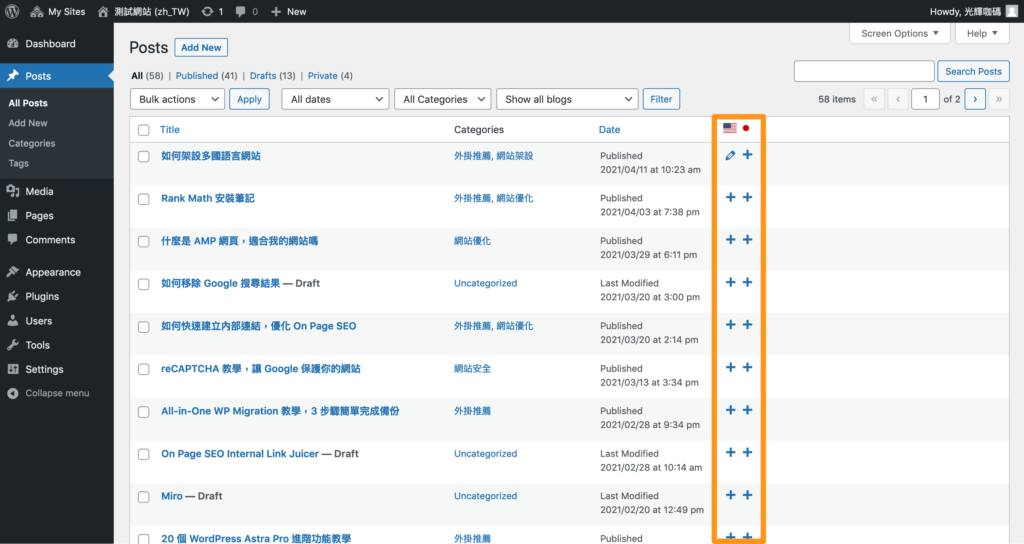
4. 新增各語言文章
開啟 Posts 顯示所有文章的地方,點擊對應語言國旗下方的 + 號,即可新增編輯該文章的另一語言版本。

儘管 Multisite 並不是為了多語網站而生的技術,但它多的那一點彈性讓我們可以更獨立操作多個網站。
Polylang 是為了建立多語網站的專業外掛,但要記得移除這個外掛會有一點麻煩,不同語言的內容會自動合併在原本語言中。
| Multisite | Polylang | |
| 成本 | 免費 | 免費 (有專業版) |
| 彈性 | 更好一點 | 佳 |
| 複雜度 | 稍高 | 一般 |
| 備份外掛 | Backup Guard | All in One WP Migration |
| 多語 SEO | Multisite Language Switcher | 內建 |
Backup Guard 的限制
Backup Guard 可以備份和回復 Multisite 網站,但如果想要從備份檔案建立本機測試網站,是不行的。
由不同的網域名稱回復網站算是【遷移網站】,免費版本可以由備份回復,但限制遷移。遷移功能需要購買專業版。
常見問題
如何在 Multisite 多語站台回到原本語言?
點擊左上 My Site 即可回到原本語系。
如何備份 WordPress Multisite?
All in One WP Migration 只有專業版本才支援 Multisite 備份,或者使用免費外掛 Backup Guard,免費版本就有支援備份。
WordPress Multisite 和 WordPress 有什麼差別?
WordPress Multisite 讓我們只需要安裝一個 WordPress 系統,就可以架設多個 WordPress 站台。
通常用在提供多人,在同一個系統內,架設各自的網站。
這個特性剛好可以用來架設多國語言網站。
Site Kit 支援 Multisite 嗎?
目前沒有,如果想要在 Multisite 使用 Site Kit,必須在各個獨立的 Site 中設定啟用。
如何刪除 Multisite 網站?
開啟後台 >> My Sites >>Network Admin >> Sites,
點擊對應網站的 delete 連結即可。
各種實作方式比較
| 使用多語言外掛 | 各語言分別安裝 WordPress | 使用 Multisite | |
|---|---|---|---|
| 實作難易度 | 一般 | 一般 | 稍微困難。 |
| SEO | 不同外掛對 SEO 的支援程度不一。 | 因為本來就是各自不同的獨立網站,各語言網站間的 SEO 整合不容易。 | 已有簡單的外掛,幫助設定多語言 SEO。 |
| 網站維護 | 只需維護單一網站。 | 各語言網站各自獨立,需要維護多個網站和帳戶。 | 只需維護一個網站,但 Multisite 管理方式和原始方式有蠻多不同的地方,需要轉換熟悉。 |
| 移除語言 | 依據使用的外掛操作。 | 直接移除該語系網站即可,最簡單。 | 稍微困難。 |
參考來源:
- https://developers.google.com/search/docs/advanced/crawling/international-overview
- https://bobcares.com/blog/wordpress-multisite-redirect-loop/
- https://wpastra.com/wordpress-multisite-plugins/
- https://w3guy.com/warning-an-existing-wordpress-network-was-detected/
- https://neilpatel.com/blog/international-seo/
- https://wordpress.org/support/article/create-a-network/
- https://sitekit.withgoogle.com/documentation/known-limitations-of-site-kit/