什麼是 WordPress Staging Site
Staging Site 是一個方便測試的網站,和正式環境一模一樣的複製品,可以盡情安裝外掛測試,測試佈景樣式,而不影響現有的正式網站,在任何動作造成的任何影響之前,都可以在正式上線前先演練一次。
一般的軟體開發的簡化流程大概是這樣
- 程式設計撰寫
- 測試與 Debug
- 正式上線
程式設計有很大一部分的時間都花在測試步驟,程式不停的在修改與測試中循環,直到有一定的功能完整度就可以上線。
那 WordPress 網站的架設流程呢?大部分的人都直接在正式網站上新增或移除外掛,新增文章,新增頁面,調整樣式等等。
這樣的方式在簡單的網站上是很快速方便,但在網站進入一定規模後,卻會帶來相當程度的風險。
有可能新增外掛後造成網站功能錯誤,或外掛衝突;有可能樣式調整後,版面毀掉。
當你的網站規模愈大,造成的傷害就愈大。
把 Staging Site 想像成網站的「模擬練習場」。是正式網站的完美複製,就像一個沙盒遊戲,讓你可以隨心所欲地試用新外掛、換個新造型,甚至嘗試一些大膽的設計變更。最重要的是,這一切都不會影響到你的正式網站。
為什麼需要 Staging Site?
安全測試:
你可以在這裡試用各種新功能,確保它們不會和現有的設定或外掛產生衝突。
創意自由:
因為這不是正式網站,所以你可以大膽嘗試一些創新的設計或功能,不用擔心會影響用戶體驗。
效能調校:
你可以在 Staging Site 上進行效能測試,看看新的改動是否會影響網站速度。
常見的使用場景
版本更新:
每當 WordPress 或任何外掛有新版本時,先在 Staging Site 上更新,確保一切正常後再應用到正式網站。
新功能開發:
如果你想加入一個新的會員系統、購物車或其他複雜功能,Staging Site 是最佳的測試平台。
網站重設計:
想要改變網站的整體外觀?先在 Staging Site 上試試看,讓你有機會微調細節。
如何運作?
1. 建立 Staging Site:
大多數的網站主機都提供一鍵建立 Staging Site 的功能。
2.進行測試:
在 Staging Site 上進行所有你想要的改動和測試。
3.驗證與調整:
確保所有功能都運作正常,並根據測試結果進行必要的調整。
4.部署到正式網站:
一旦確認一切都準備好了,就可以把這些改動應用到你的正式網站上。
這樣的做法不僅讓你的正式網站保持穩定,還能讓你在一個安全的環境中大膽嘗試新事物。這就是為什麼 Staging Site 是每個嚴肅網站管理者的必備工具!
如何使用 cPanel 建立 WordPress Staging Site
step 1
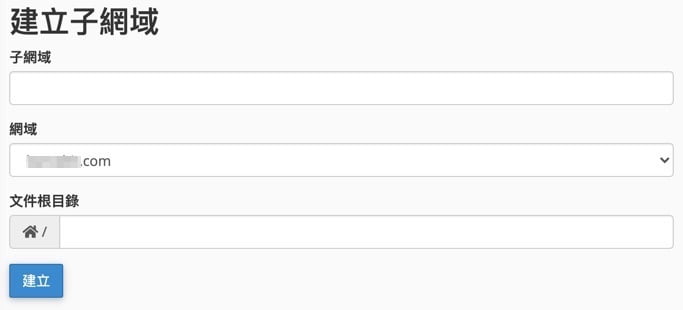
從 cPanel 管理介面,點擊子網域功能圖示,建立子網域。


step 2
一樣在 cPanel 管理介面,開啟 WordPress Manager by Softaculous

step 3
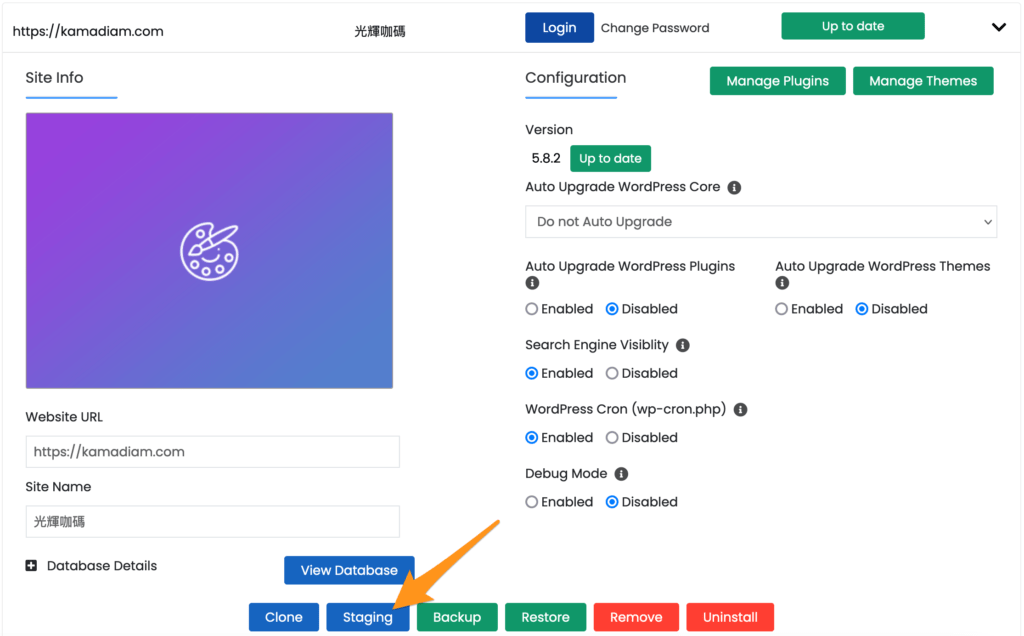
依下圖點擊圖示

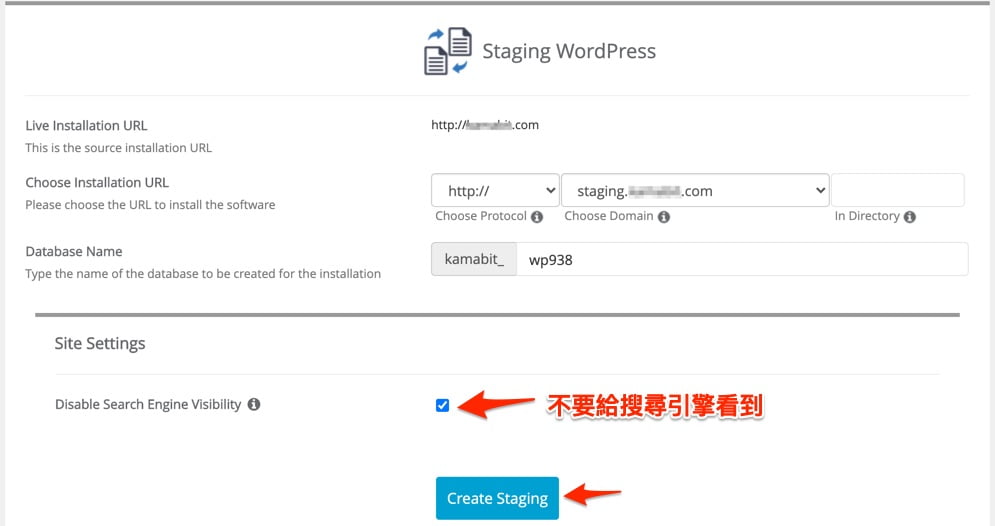
step 4
建立測試網站

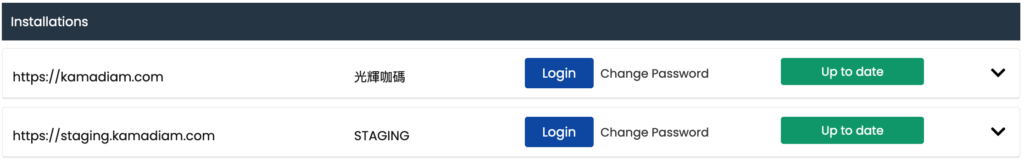
如下圖即產生一測試網站

step 5
現在就可以開始使用網站。
測試一切正常後可以一鍵更新到正式網站

使用 Staging Site 的好處和壞處
優點
增加正式網站穩定性:
使用 Staging Site 可以在上線前進行全面的測試,確保新功能或更新不會影響正式網站的運行。
安全測試環境:
在 Staging Site 上,你可以自由地測試新功能、外掛或代碼,而不必擔心會對正式網站造成不可逆的影響。
備份方案:
Staging Site 本身就是一個實時的備份,可以在正式網站出現問題時,快速恢復服務。
團隊協作:
Staging Site 提供了一個環境,讓開發者和測試人員能夠更有效地協作。
客戶預覽:
在推出新功能或設計之前,你可以讓客戶先在 Staging Site 上預覽,收集反饋。
缺點
一鍵同步的風險:
雖然一鍵同步功能聽起來很方便,但由於外掛間可能存在衝突,這可能會導致不預期的結果。
資源管理:
Staging Site 會佔用額外的網頁空間和頻寬,這可能會影響你的主機資源。
不完全的同步:
如果你不把 Staging Site 當作正式網站來維護,可能會有一些資源或設定不小心被同步到正式網站。
資料庫和檔案管理:
經過多次的功能測試和外掛安裝/移除後,Staging Site 的資料庫和檔案結構可能會變得雜亂,這樣的環境可能不適合直接同步到正式網站。
維護成本:
保持 Staging Site 與正式網站的同步需要額外的時間和努力,特別是在大型或複雜的專案中。
考慮到以上的優缺點,最佳的做法是使用 Staging Site 作為測試和開發環境。一旦功能測試確認無誤,則按照相同的步驟在正式網站上進行操作。這樣不僅可以確保正式網站的穩定性,還可以有效地管理開發流程。
| 特性/用途 | Staging Site (測試站) | Production Site (正式站) |
|---|---|---|
| 目的 | 用於測試和開發新功能、外掛和設計 | 用於正式運營,提供給最終用戶的網站 |
| 可訪問性 | 通常只有開發者和測試人員可以訪問 | 對公眾開放,任何人都可以訪問 |
| 風險 | 高風險操作(如代碼更改、外掛安裝等)是可接受的 | 高風險操作需要謹慎處理,以避免影響用戶體驗 |
| 系統資源 | 可能較少的系統資源(如儲存空間、頻寬等) | 通常配置有更多的系統資源 |
| SEO | 通常設置為不被搜索引擎索引 | 進行全面的 SEO 優化 |
| 資料庫 | 可能包含舊或不完整的數據 | 包含最新和完整的資料 |
| 更新頻率 | 根據開發需要,可能會經常更新 | 更新通常經過嚴格的測試和審核 |
| 備份 | 可作為正式網站的一種備份方案 | 通常會有專門的備份策略 |