經營部落格也是一種個人品牌,要行銷自己的部落格當然需要一個 LOGO。
大多數的工程人員大概都會説自己的繪圖能力很差,設計 LOGO,我沒辦法啦。
LOGO 又不是火箭科技,任何小朋友都會塗鴉,我也要來塗個 LOGO。
好想有個網站 LOGO

剛開始架設網站時,第一件事就是煩惱網站名稱是什麼?網站的域名網址要申請什麼?
網站開始慢慢就緒後,還少一個 LOGO,看到其它網站都有個 LOGO,好生羨慕。
不過要使用 Photoshop 之類的工具就太複雜了,還要學習很多操作功能、顏色原理、圖層概念。
試過幾個 LOGO 設計工具,Photoshop 太困難,愈用愈難。也曾想用 Keynote 設計,但又太陽春,需要從無到有的豐富想像力。
接觸到DesignEVO後,發現使用上比較容易上手,擁有豐富的範本,能幫助快速產生 LOGO,也比較能帶來成就感的工具。
什麼是 DesignEVO
DesignEVO 是一個非常適合初學者的 LOGO 設計工具。
DesignEVO 的一些特色:
- 跨平台
- 免費使用
- 一萬種以上免費範本
- 提供大量字型和 ICON 圖示
- 隨意客製化
DesignEVO 可用來設計什麼呢?
- 公司 LOGO
- 網站或部落格 LOGO
- 社群 LOGO
- 軟體 LOGO
- 各種品牌 LOGO
- 名片 LOGO
- T-Shirt 圖案
基本上任何用途的 LOGO 都適合使用 DesignEVO。
這裏免費的意思,是真的能一直無限制設計儲存 LOGO,如果願意分享你的作品到社群媒體或網站,並標註是由 DesignEVO 製作,就可以無限制下載 300×300 像素的檔案,一般用途就已足夠。
如果有專業需求,可以選擇付費高級套餐方案,最高支持 5000×5000 像素,可以下載 PNG、JPG、SVG、還有 PDF 格式的檔案。
馬上開始試用
DesignEVO 有個很方便的地方就是不需要註冊,直接開始試用。
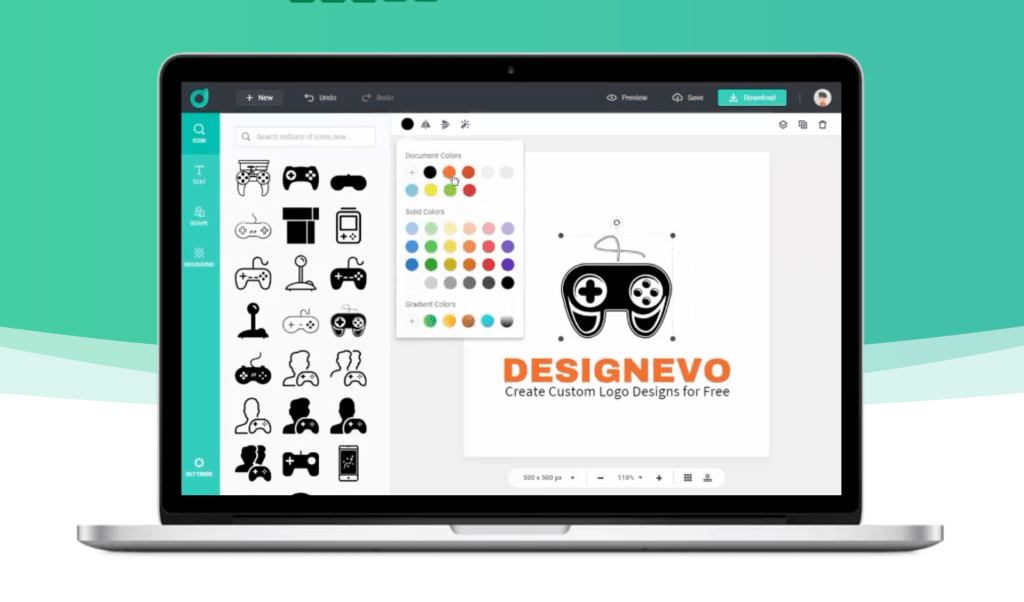
進入 DesignEVO 網站。
點擊【免費製作Logo】。


A. 先搜尋範本看看,增加靈感,尋找符合想法的 LOGO 開始。
B. 我的設計,設計檔案都存放在這。
C. 新建空白畫布,從一片空白開始。

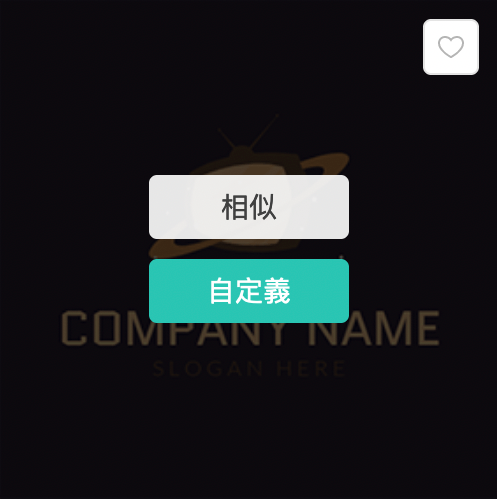
滑鼠移到喜歡的 LOGO,可以選擇:
- 愛心收藏。
- 尋找相似 LOGO。
- 或者就以這個當範本開始修改。
操作介面都非常簡單直覺,拖拉式的編輯方法,不需要看說明書即可上手。
一些設計範例
開始動手自學設計 LOGO。
先想想需要什麼樣子的 LOGO,目的是什麼?
我希望看到 LOGO 就知道這是光輝咖碼網站,一眼就能猜測網站風格。
最好有陽光一樣的色系,一杯咖啡,加上程式碼。
但又不能這麼具體,需要一點抽象。
愈簡單愈好,不要包含太多訊息。
(這麼多需求,難怪 LOGO 設計的價格不低)
還好這個年代真正貴的不是工具。
我自己來,選擇一些適合的來修改,但是這裏的範本真的很多。
需要一些設計原則限縮一下範圍:
- 元素少的優先
- 筆劃少的優先
- 稍微抽象一點
- 單一意義就好
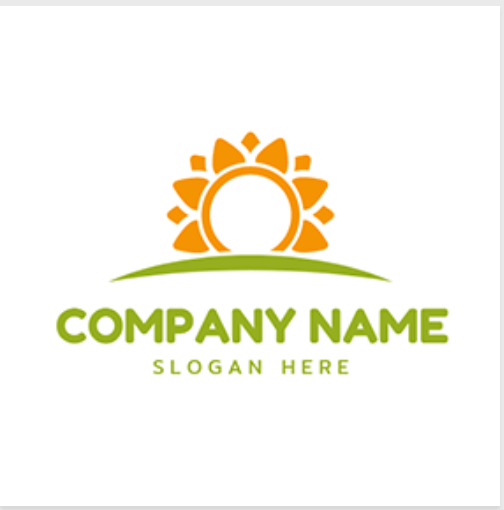
範例1
搜尋範本: sun

設計步驟:
- 修改標題
- 套用藝術文字
最後成果~

直接套用範本,修改 LOGO 名稱,快速;缺點是共用一模一樣的設計。
範例2


- 搜尋圖示: sun
- 搜尋圖示: code
- 組合在一起
- 調整暗色背景
- 圖示漸層顏色
最後成果!

範例3


- 搜尋範例: sun
- 只留下太陽的部分,COMPANY NAME SLOGAN 移除
- 搜尋圖示:coffee
- 組合在一起
- 調整暗色背景
- 圖示改成漸層陽光
最後成果

範本中的物件有些也可以移除或修改,可以稍微修改範本,移除不必要的部分,再做其它組合設計。
範例4


1.搜尋圖示: sun
2.搜尋圖示: coffee
3.組合在一起
最後成果~

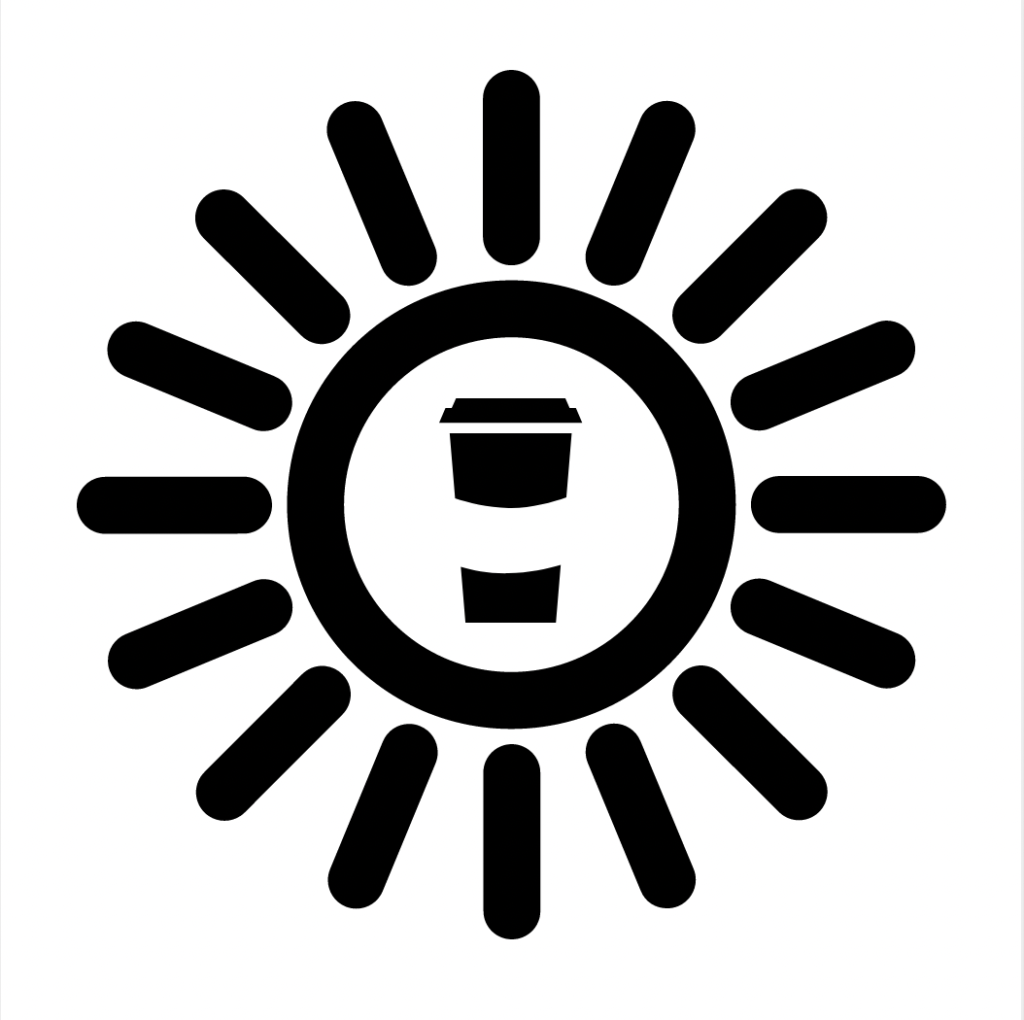
範例5



搜尋圖示 sun 和 coffee 和 code
- 組合在一起
- 調整暗色調
- 設定漸層陽光色
最後成果~

範例6


搜尋圖示: coffee 和 arrow
- 使用 2 個相反方向的箭頭。
- 將咖啡放在中間。
- 調整咖啡角度,看起來就像程式標誌。
- 加上漸層顏色。
- 加上黑色背景試試不同效果。
最後成果~



範例7
搜尋 coffee 和 code 圖示:


直接把 code 圖示擺進咖啡的中間。
最後成果:

再來個自嗨設計
搜尋範本: strong

- 調整漸層底色。
- 變更下弦月角度。
- 修改 SLOGAN。
- 變更字型。
- 最後微調位置和大小。

LOGO 設計,你也可以。
這個 LOGO 真的還蠻喜歡的,缺點就是和這個網站一點關係都沒有。
簡單快速就完成好幾個 LOGO~


到 DesignEVO 試試看吧。
如何設定 WordPress Site Logo 和 Site Icon
WordPress 可以很方便的設定網站 Logo 和 Site Icon,但依據不同的佈景主題,設定的位置可能不太相同。
以下步驟使用 Astra 佈景主題當範例。
#1 先準備好 LOGO
先使用 DesignEVO 設計好我們的網站 LOGO

#2 進入後台管理,Appearance -> Customize

#3 點擊 Header Builder

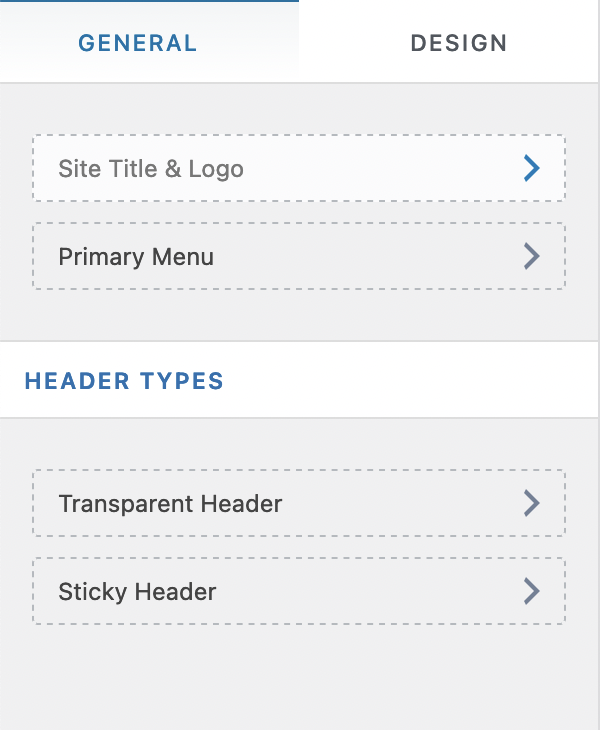
#4 點擊方塊 Site Title & Logo

#4 Select Logo

Logo 的寬度可能沒有那麼適合,調整下方的 Logo Width 改變寬度看看。
#5 點擊 Site Icon
Site Icon 通常和 Site Logo 一模一樣,但也可以特別設計,Site Icon 很小,也許在瀏覽器的頁籤上不是很清楚。
設定 Logo 的最下方有個 Site Icon 方塊。

點擊它來設定 Site Icon。
#6 Select Site Icon

點擊 Select site icon 選擇 icon,必須是 512 x 512 pixels 大小,使用 DesignEvo 匯出的 500 x 500 pixels 大小也可以。
Site Icon 就是網站圖標,或是 favicon; 通常出現在瀏覽器的頁籤、書籤和許多其他重要位置顯示。下面是一些例子:

如果有設定網站圖標,可以在使用瀏覽器時,一眼就看出我們的網站是在哪一個頁籤,除了新增網站 LOGO 之外,設定網站圖標也非常重要。

常見問題
免費版有什麼限制嗎?
基本上所有功能都是一樣的,所有的範本和圖示都可以使用。
只要分享你的圖示並且說明是由 DesignEVO 製作,就可以下載低解析度的圖示。
基本套餐有什麼不同?
基本套餐可以下載最高解析度圖示檔案,透明背景檔案,專業支援等。
價格: 24.99 USD
高級套餐有什麼不同?
同樣擁有基本套餐的規格,並且有權利申請註冊商標。
價格: 49.99 USD
有沒有退費政策
七天內不滿意即可退費。



