為什麼要在自己的電腦,本機安裝 wordpress 網站呢?
- 零成本,不需購買虛擬主機。
- 更安全的測試佈景主題。
- 更安全的測試外掛。
- 學習 WordPress 開發。
- 學習 JavaScript。
- 學習 CSS。
- 學習 HTML。
- 接案用,方便建立專案環境。
- 還有很多用途。。。
使用 Docker 安裝 WordPress 網站是一個相對簡單和高效的方法。Docker 允許您在隔離的容器中運行應用程序,這樣可以確保環境的一致性和可移植性。
Table of Contents
本機安裝 WordPresss 網站需準備幾個元件
- 網頁伺服器
- 資料庫
- WordPress 程式
網站的 Domain Name 呢?不需要,本機的網址就是 localhost,只有自己可以連的到,要讓別人可以連到自己的本機站台,需要先將自己的 IP 公布。
WordPress 本機安裝有很多方式,各有不同的優缺點。
可能的幾種方式如下:
喜歡從頭到尾都自己來,就自己安裝 Web Server、自己安裝資料庫、自己安裝 WordPress 程式,這些過程可以幫助認識了解整個網站架構與運作方式,這樣的方式也非常手續繁瑣,過程也充滿很多技術名詞需要了解,對於喜歡摸索技術,了解網站底層知識是最好的方式。
使用 XAMPP 的優點是安裝過程自動化,也有漂亮的控制介面。缺點是這樣的工具可能會污染系統,安裝又反安裝,原本乾乾淨淨的作業系統,變得很雜亂不穩定。
只想要快速安裝開發環境,趕快把 WordPress 架好開始使用,快速開始測試佈景主題、外掛等等,可以試試使用 Docker。
不會污染原本的作業系統,也是 Docker 的好處之一,隨時安裝移除,切換版本等等,都不會造成作業系統雜亂,或肥大佔用資源。
Docker 是一種虛擬技術,可以想像成更輕量化的 Virtual Box,這樣解釋非常粗淺,但也是我們需要的。
在自己電腦新增一個獨立運作的 SERVER,不會弄亂污染原本的系統,可以隨時刪掉,也可以隨時重新安裝。
使用 Docker 啟動 Web Server 的過程只需要幾秒鐘就可完成,相比使用 Virtual Box 更有效率。
安裝 Docker 工具
以下使用 Mac 當範例,Windows 基本上相同。
如果您有安裝 Homebrew,直接開啟終端機輸入指令即可自動安裝。
brew install --cask dockerStep 1. 下載 Docker Desktop
依據作業系統下載安裝 Docker Desktop

Step 2. 安裝 Docker
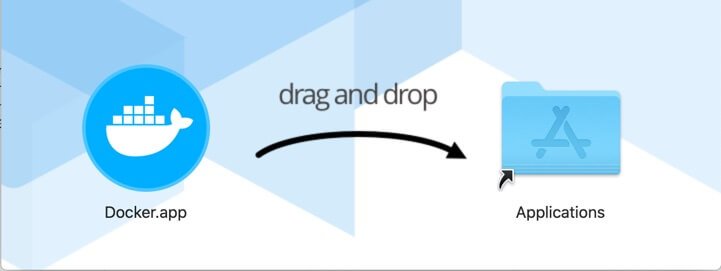
開啟 Docker.dmg

拖拉 APP 至右邊等待安裝完成


Step 3. 啟動 Docker
執行 Docker 程式

以上步驟即已完成安裝並啟動 Docker 工具。
WordPress 本機安裝
Step 1. 建立網站目錄
新增一個目錄,例如: wordpress

Step 2. 準備 docker-compose.yml
在此目錄新增 docker-compose.yml 檔案
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- wordpress:/var/www/html
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
volumes:
wordpress:
db:Step 3. 執行 Docker 容器
使用終端機,或 iterm2 工具切換到此目錄
cd your-wordpress-folder執行指令
docker-compose up這樣就完成伺服器架設,WordPress 也安裝完成,接下來就是網站的使用和設定。
Step 4. 安裝 WordPress
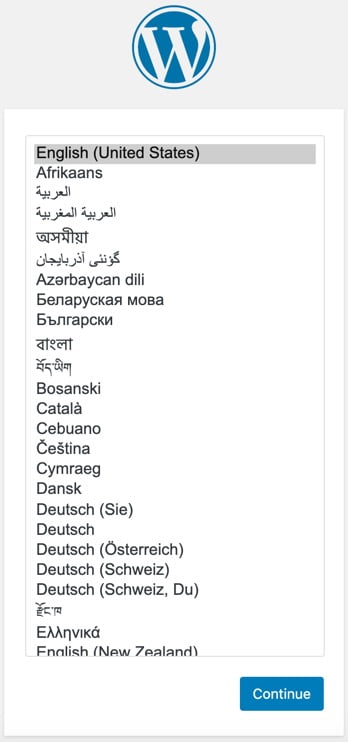
使用瀏覽器,輸入網址 http://localhost:8080,就會看到 WordPress 的安裝設定畫面。
接下來就可以開始打造自己的網站。

如何將正式環境網站備份至 Docker
為何要將正式環境的網站備份到 Docker 呢?
- 多一個備份。
- 可以安全的隨意修改、測試、實驗。
- 你可以藉著學習 Docker,簡單的學到更多技術。
方式很簡單,在正式網站使用 All in One WP Migration 外掛的匯出功能,匯出備份檔案,再到 Docker 環境的測試網站,使用同樣外掛的匯入功能即可完成。
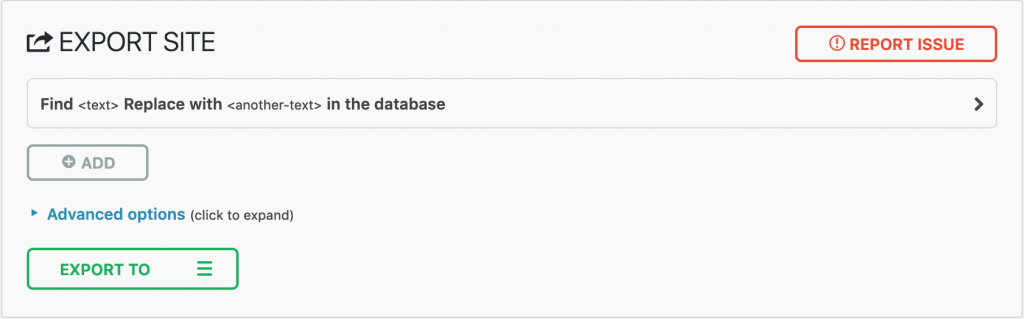
在正式網站使用 All in One WP Migration 匯出功能



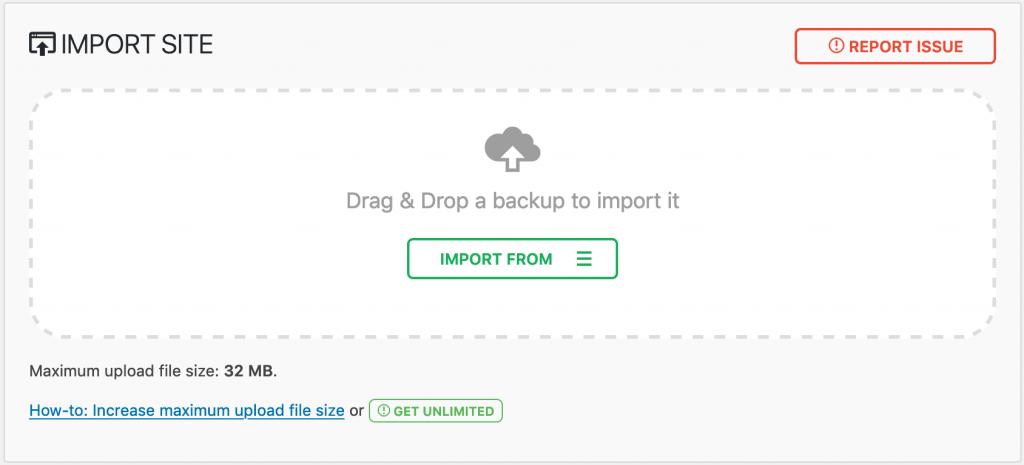
在本機網站使用 All in One WP Migration 匯入功能


詳細操作範例請參考 All in One WP Migration 教學。
相關參考文章:All-in-One WP Migration 教學,簡單完成 WordPress 備份或搬家
完成後就等於在自己電腦複製了一份一模一樣的正式網站,這邊就盡量學習操作或進行各種實驗,玩壞了,重新匯入就好。
補充:使用 WordPressify 本機安裝 WordPress
如果覺得準備 docker-compose.yml 檔案很麻煩,可以使用 WordPressify,WordPressify 會自動使用 Docker 安裝 MySQL、WordPress,簡單很多。
一樣必須先安裝 Docker 工具。

step1 安裝 Node.js
使用 WordPressify需要先安裝好 Docker 和 Node.js,Docker 安裝參考前面段落,這裡只安裝 Node.js。
brew install nodestep2 建立網站目錄

先建立一個新目錄,這個目錄要放 WordPresssify 網站的資料
目錄名稱可自訂,下面使用 wordpressify 當範例
mkdir wordpressify & cd wordpressifystep3 安裝 wordpressify
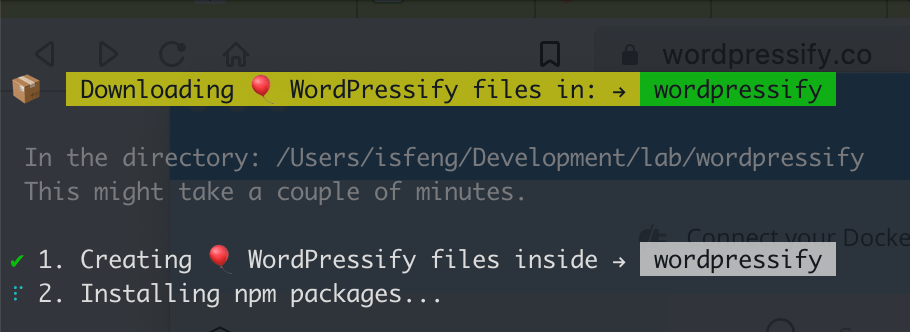
npx wordpressify回答兩次 Y,開始下載安裝。
#step 4 啟動本機 WordPress
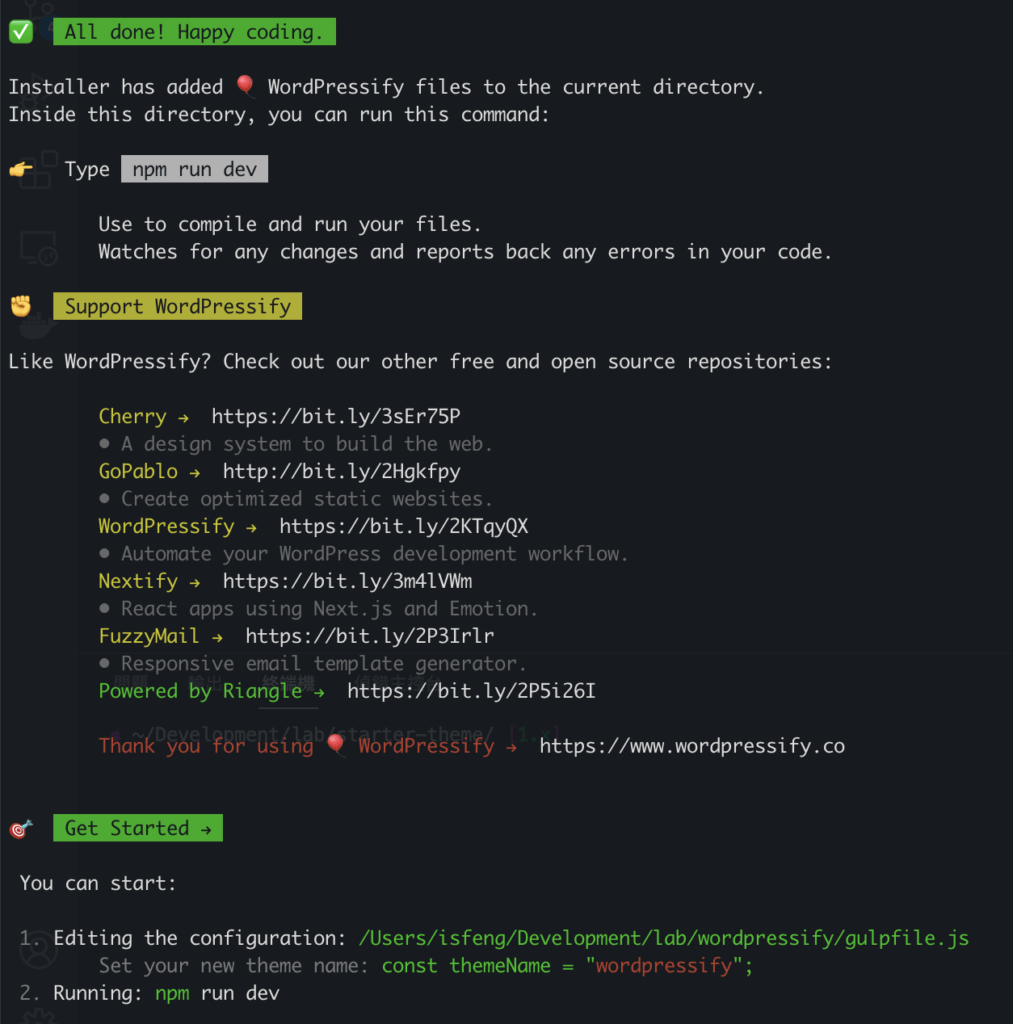
看到綠色 All done! 表示安裝完成。

執行下列指令啟動 WordPress 本機網站。
npm run dev開啟瀏覽器網址 http://localhost:3010,即可看見 WordPress 安裝畫面。依據指示設定就可完成本機安裝 WordPress。
常見問題
1. Docker 和 XAMPP 有什麼不同?
Docker 提供了一個隔離的環境來運行您的項目,而 XAMPP 是一個更傳統的本地主機解決方案。Docker 的靈活性和可移植性通常更適合複雜的項目。
2. 在本地安裝 WordPress 有什麼好處?
本地安裝允許您在不影響實際網站的情況下進行測試和開發。這也是一個成本效益高的方式,因為您不需要購買額外的主機或域名。
3.本地環境的安全性如何?
由於本地環境不是公開可訪問的,因此它通常比實際主機更安全。然而,您仍應該採取基本的安全措施,如定期更新和使用強密碼。
4. 我可以在本地環境中安裝插件和主題嗎?
當然可以,本地環境允許您自由地安裝和測試各種插件和主題,而不會影響您的實際網站。
5. 本地環境中的郵件功能如何工作?
由於本地環境通常不配置郵件服務,因此發送或接收電子郵件可能會有問題。您可以使用 SMTP 插件或相似的工具來解決這個問題。
6. 如何解決容器無法啟動的問題?
檢查 docker-compose.yml 文件是否有語法錯誤或者缺少必要的環境變數。使用 docker logs <container_id> 查看容器的日誌以獲得更多信息。
7. 遇到資料庫連接失敗怎麼辦?
確保 MySQL 容器運行正常,並檢查環境變數(如 MYSQL_ROOT_PASSWORD, MYSQL_DATABASE 等)是否設置正確。
8. 為什麼在 Docker 容器中運行的 WordPress 網站加載速度慢?
檢查您的系統的 CPU 和硬碟使用情況,可能需要調整 Docker 的資源分配設置,例如增加 CPU 分配,和硬碟大小。
您可能有興趣:
更多參考教學: