如果您有過任何編碼經驗,您一定知道一個好的程式碼編輯器有多重要。在眾多選項中,Visual Studio Code 以其性能、功能範圍和可定制性脫穎而出。
但除了其功能性方面,您有沒有考慮過它的美學層面?沒錯—您的程式碼編輯器的外觀會大大影響您與其的互動方式。這就是 FiraCode 這款免費等寬字體,帶有程式設計連字的重要性。
什麼是 FiraCode
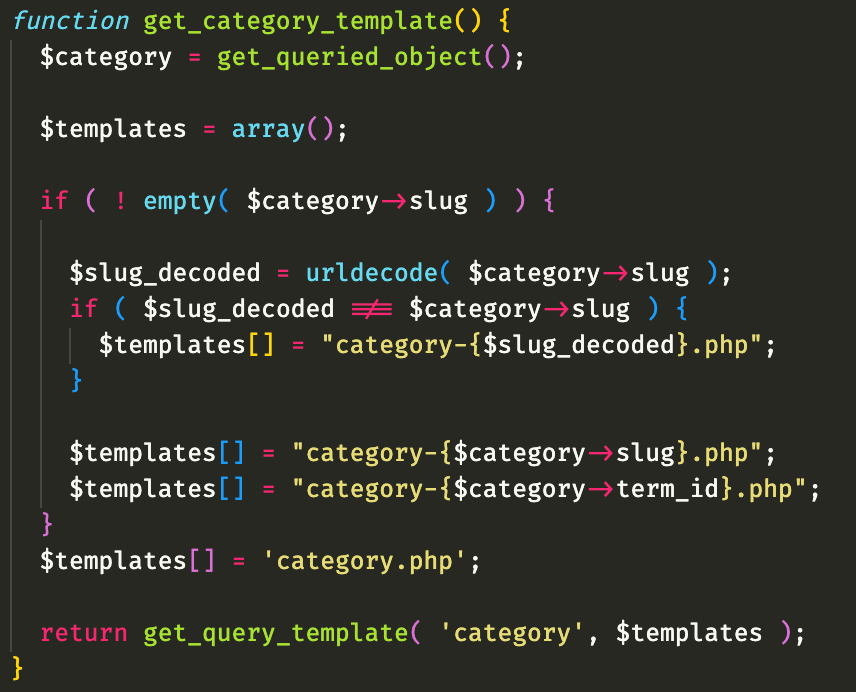
Fira Code 是一款免費且開源的等寬字體,專為程式碼編輯器和開發環境而設計。其中最引人注目的特點是它使用了程式設計連字符(ligatures)。
連字符是將多個字符組合在一起,渲染為單一的字形,以提高可讀性。例如,Fira Code 會將 != 這兩個單獨的字符顯示為一個連接的字形,使其更易於閱讀和理解。
這款字體是 Mozilla 為其 Firefox OS 創建的 Fira Mono 字體的擴充版本。
Fira Code 在 Fira Mono 的基礎上增加了常見的程式設計多字符組合的連字符。它在開發者中非常受歡迎,並且在許多程式碼編輯器中都得到支持,包括 Visual Studio Code、Atom 和 Sublime Text。
現在來設定使用看看。
安裝 FiraCode 字型
在 macOS 使用 Homebrew 安裝非常簡單。
brew tap homebrew/cask-fonts
brew install --cask font-fira-codeVS Code 設定方式
在 Visual Studio Code 中設定 Fira Code 有兩種方式。
1. 使用視覺設定編輯器
- 打開設定:
- 從 VS Code 的菜單中,導航至
偏好設定 > 設定。 - 或者,使用鍵盤快捷鍵 ⌘+, (macOS)。
- 從 VS Code 的菜單中,導航至
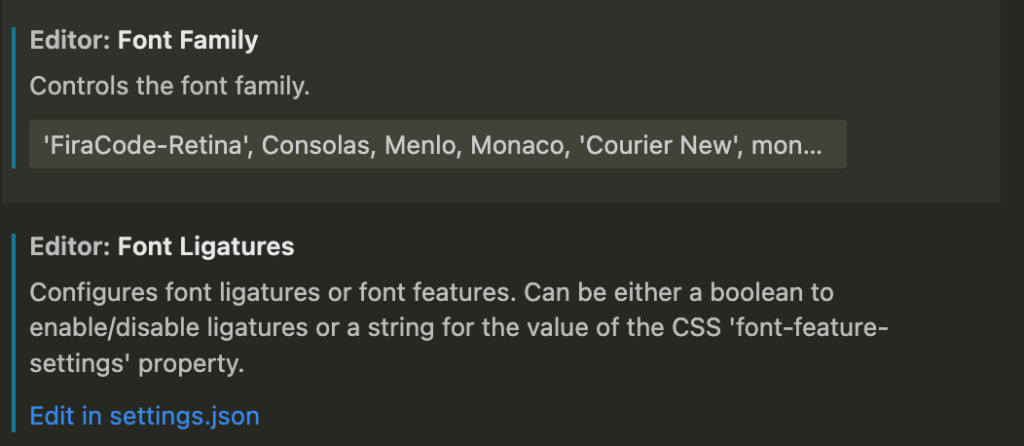
- 導航到字體設定:
- 在 Search Settings 中輸入 font,這樣找設定比較快。
- 在 “Commonly Used” 下,找到 Font Family 設定。
- 啟用 Fira Code:
- 在 “Font Family” 的輸入框中,最前面輸入
Fira Code。 - 啟用 Font Ligatures。
- 在 “Font Family” 的輸入框中,最前面輸入

2. 手動編輯 settings.json
視覺設定編輯器其實就是在修改 settings.json。
打開 settings.json,修改 font family 如下
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true,另外還可以設定字型粗細度如下
"editor.fontWeight": "300" // Light
"editor.fontWeight": "400" // Regular
"editor.fontWeight": "450" // Retina !! Only works with FiraCode-VF.ttf "editor.fontWeight": "500" // Medium
"editor.fontWeight": "600" // Bold
小結
無論您是一位經驗豐富的開發者,花幾個小時深入複雜的算法,還是一名剛開始涉足程式設計世界的初學者,FiraCode 都有東西可以提供。它不僅可以使您的代碼易讀,而且還可以使其美觀。說實話,誰不想要一個令人愉悅的工作空間呢?