什麼是 WebP
WebP 是 Google 在 2010 年提出的公用圖檔格式,當時大多數瀏覽器並不支援,現在大多數的瀏覽器都已支援 WebP 格式。
WebP 平均可以比 JPEG 多壓縮 30%,還能維持圖片品質,有兩種 WebP 格式供選擇:
無損格式 (WebP lossless),圖片大小比 PNG 格式小 26%,有損格式 (WebP lossy) 的圖片會有更多的品質損失,但可以得到更小的檔案。相比 JPEG 大約可以節省 25% 到 34% 的大小。
WordPress 從 5.8 版本開始支援 WebP 圖片格式,要注意架設的虛擬主機也必須有 Imagick library,或 LibGD,才能正確使用。
WebP 支援程度
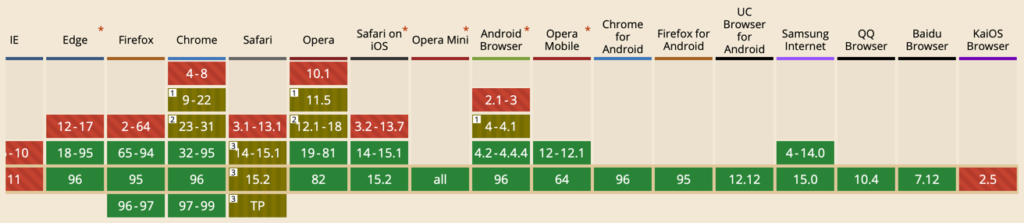
參考 (Can I Use),大多數的瀏覽器都已支援 WebP。

看起來 Safari 的支援程度還不是很完整,
如何使用 WebP
WordPress 5.8 版本之後,要使用 WebP 直接上傳圖片就可以了,就像上傳 PNG 或 JPEG 一樣。
另外可以安裝相關外掛,有些外掛能自動將非 WebP 格式的圖檔,自動轉換成 WebP,節省另外處理的時間。
LiteSpeed Cache 外掛搭配 Quic.cloud 服務,就有提供免費將圖片轉成 WebP 格式的功能。
WebP 轉檔外掛通常是使用下列方式處理檔案:
- 上傳圖片後,直接在虛擬主機轉檔。
- 上傳圖片後,利用雲端服務,經由 API 傳輸並轉換檔案。
- 網頁使用 picture tag 顯示圖片,picture 自動判斷瀏覽器是否支援 WebP。
- 使用 mod rewrite,由 Apache Server 決定傳輸適合的圖片格式。
方法1: 直接上傳 WebP 圖片
WordPress 並不會自動轉換 WebP 格式,必須自己產生 WebP 圖片,再上傳。
WordPress.org 有計畫開發新的 UI,讓使用者上傳其它格式圖片的同時,自動轉換為 WebP 格式。
有興趣可以參考這個 Modern Images for WordPress,已經有一些操作畫面。
方法2: 使用外掛 WebP Converter for Media

WebP Converter for Media 是免費的外掛,同時有專業付費版本,一般需求免費版本就足夠使用,使用方式很簡單:
- 安裝外掛。
- 做一次整批轉檔,將已有的圖片一次轉換。
- 之後上傳的圖片,都會自動轉換。
WebP Converter 相關設定說明

- [List of Supported files extensions] – 設定要轉換的圖檔格式
- [List of supported directories] – 設定要整批轉檔的目錄

- [List of supported output formats] – 要轉換成什麼格式,AVIF 需要購買專業版。
- [Conversion method] – 轉換方式,選擇 Imagick Library 或 GD

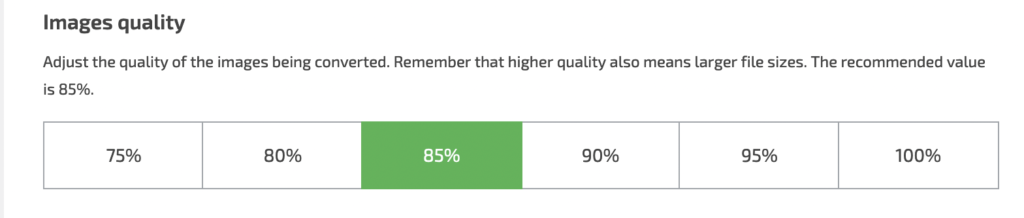
- [Images quality] – 設定圖片品質,愈低檔案愈小。

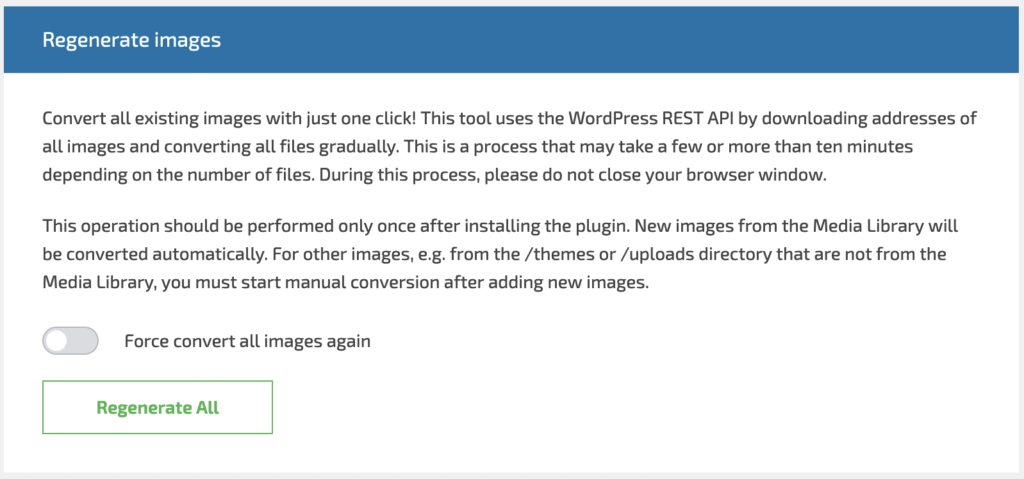
- [Regenerate images] – 只需要執行一次,將原有圖片整批轉換。
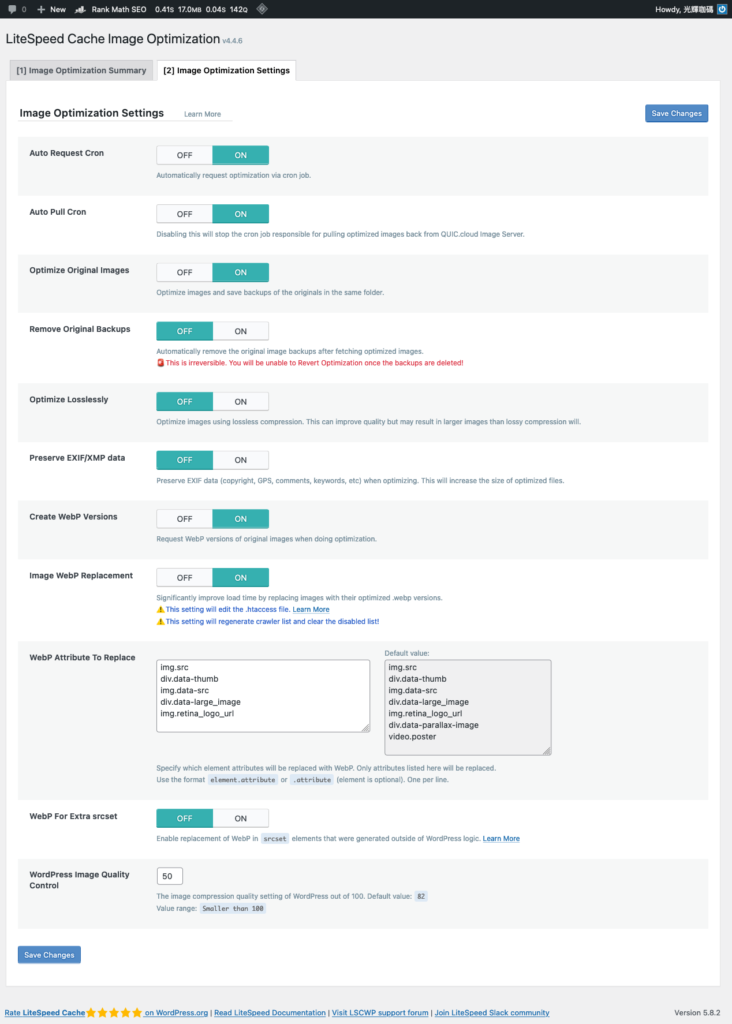
方法3: LiteSpeed Cache 搭配 quic.cloud CDN
ListeSpeed Cache 外掛中有一區圖片優化設定,搭配 quic.cloud CDN 服務,可以自動將圖片轉成 WebP 格式。
quic.cloud 也是一個 image server,負責轉換圖片格式。
如果客戶端瀏覽器不支援 WebP,LiteSpped Cache 一樣會使用轉換前的原始格式圖片給瀏覽器顯示。

相關文章:






