由於 WordPress 功能繁多得讓人眼花繚亂,有時會想找一個更為單純、直截了當的選項,一個能讓專注於寫作、創作教學內容和分享技術工具的平台,並且還能讓人偶爾釋放創意,自由調整網頁設計。
就像在沙漠裡漫長地行走了一個月,終於在眼前發現了一片令人驚喜的綠洲,在靜態網站生成器(static site generator)的世界裡發現了 Statamic 這個獨特的寶藏,為什麼 Statamic 之所以能像綠洲一樣吸引人呢,開啟 statamic.com 參觀一下。
純黑的背景當中,渾身色彩的公鹿,一些粉色強調配置,很容易就被吸引住。
Table of Contents
簡介

Statamic is a modern, clean, and highly adaptable CMS that can run full-stack, headless, on flat files or databases, & as an SSG.
— Statamic
Statamic 是一種現代、乾淨且適應性強的內容管理系統 (CMS),可以在平面檔案 (flat files) 或資料庫上運行全端 (full-stack)、Headless、以及作為 Static Site Generator。
原來 Statamic 是一個完整的 CMS,又不需要資料庫,也可以當作靜態網站產生器,這太神奇了。
Statamic 是一個使用 PHP 語言開發的內容管理系統(CMS),但它有別於傳統的 CMS 平台。不同於依賴資料庫來儲存內容,Statamic 採用了文件基礎的方法,即所有的資料和設定都是儲存在簡單的 YAML 和 Markdown 文件中。這一點不僅使得整個系統更加靈活,也便於版本控制和資料遷移。
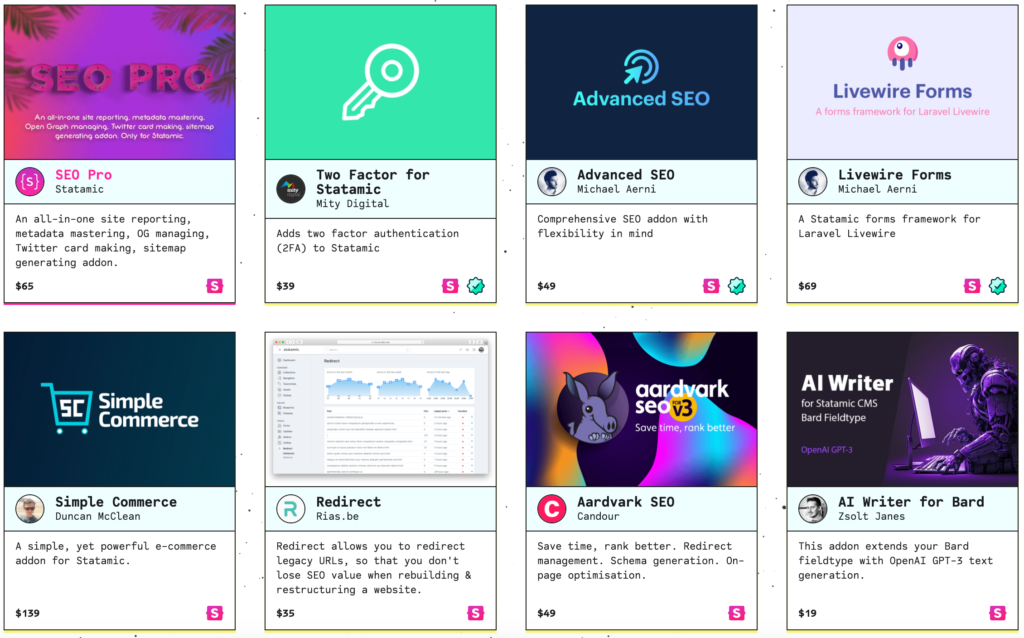
特色外掛 (Featured Addons)

就像 WordPress 擁有豐富的外掛庫,讓用戶可以添加各種功能和自訂其網站一樣,Statamic 也不例外。Statamic 的外掛生態系提供了一系列綜合性和專門性的解決方案,增強網站的功能性和靈活性。
比如說,如果你專注於網站的搜尋引擎優化(SEO),Statamic 有專為此目的設計的外掛,讓你能夠輕易地添加元標籤、創建網站地圖,以及實施其他多種 SEO 策略。
當然,如果你的網站是一個電子商務平台,Statamic 也有相應的外掛,如購物車和支付閘道整合,這讓你能夠輕鬆地設置一個功能全面的在線商店。
對於開發者來說,Statamic 不僅提供了 API 的廣泛支持,還有各種開發者工具和函式庫外掛,這些都大大提高了開發過程的效率和便捷性。
Statamic 最引人注目的是其極高的自訂性和靈活性。由於其模板引擎(稱為 Antlers)強大而靈活,您可以輕鬆地按照您自己的設計和需求來構建網站。同時,它提供了一套完善的 API 和擴充套件生態系統,使得開發者可以很方便地添加各種功能和整合其他服務。
在開發效率方面,Statamic 也有不少讓人欣賞的特點。它內置了一個用戶友好的控制面板,即使不是開發者的用戶也能輕易地管理網站內容和設定。更值得一提的是,Statamic 支持即時預覽和實時編輯,這表示您可以在編輯內容的同時,即時地看到它將如何在前端顯示。
入門套件 (Starter Kits)

Statamic Starter Kits 是一組預先配置和設計的網站模板,為使用 Statamic CMS 的開發者和設計師提供一個快速開始的基礎。這些 Starter Kits 通常會包括一系列基本的網站元素,例如主頁、關於我們頁、聯絡方式頁,以及可能還包括部落格、產品頁等。它們可能會配有預先設定的外掛、風格表(CSS)和其他前端資源。
節省時間:因為多數基本設定和頁面結構已經完成,所以你可以專注於添加特定功能或進行個性化設計。
最佳實踐:這些 Starter Kits 通常由經驗豐富的開發者製作,因此它們會包含當前的網頁設計和開發最佳實踐。
教育目的:對於初學者或是第一次使用 Statamic 的人來說,這些 Starter Kits 是了解 Statamic 功能和最佳實踐的好方法。
模塊化和可擴充性:許多 Starter Kits 設計得非常模塊化,這意味著你可以輕鬆地添加或移除特定功能或頁面。
總體來說,Statamic 是一個強大而靈活的 CMS 平台,非常適合那些尋求高度自訂性和開發效率的開發者和內容創作者。無論您是要建立一個簡單的部落格,還是一個功能豐富的企業網站,Statamic 都能讓您的開發過程變得更加簡單和高效。
開發環境
使用 Laravel Herd 在本機運行 Statamic 是最好、最簡單、最快的方法。也非常適合初學者。
沒錯,Statamic 背後的架構正好就是 Laravel,學習 PHP 程式語言是非常好的投資。
Laravel Herd 提供一種簡單的方法來設定您的機器,並自動安裝 PHP 開發所需的所有依賴項,例如 Web 伺服器和 Composer,當然還有 PHP 本身。
它容易使用,不易出錯,而且速度極快。這是在 Mac 上開始 Statamic 和 Laravel 開發的最好方式。
TailwindCSS
為了開發方便請在專案根目錄執行 npm run dev(需先執行過 npm install),之後就會自動編譯 CSS。
相關文章:
本篇文章內容參考 Statamic 入門教學,需要有基礎 PHP 和網頁開發技術,了解 command line 操作。
快速入門
安裝 Statamic 命令
composer global require statamic/cli安裝後,您現在可以使用 statamic new 命令來啟動新的 Statamic 站點,並透過 CLI 設定精靈🧙♂️ 來引導您完成各種設定和選項。
這個 CLI 本質上是對 composer create-project 命令的一個超級精美的包裝。您可以選擇不安裝,但它提供了一系列非常簡潔的功能,還是推薦使用。
在終端機中,執行 statamic new try-statamic 並依照提示建立新網站。
statamic new try-statamic接下來會請你建立管理者,請輸入 yes,輸入測試用的 email、name、password,完成。

進入 try-statamic 目錄,輸入以下指令
herd link開啟網址 http://try-statamic.test

看到這個畫面,表示開發環境準備 Ready,困難的部分已經過去。
開啟控制面板 http://try-statamic.test/cp
輸入剛剛設定的帳號密碼,Statamic 旅程正式開始。


有點 WordPress 的感覺,但輕便很多,反應很快。
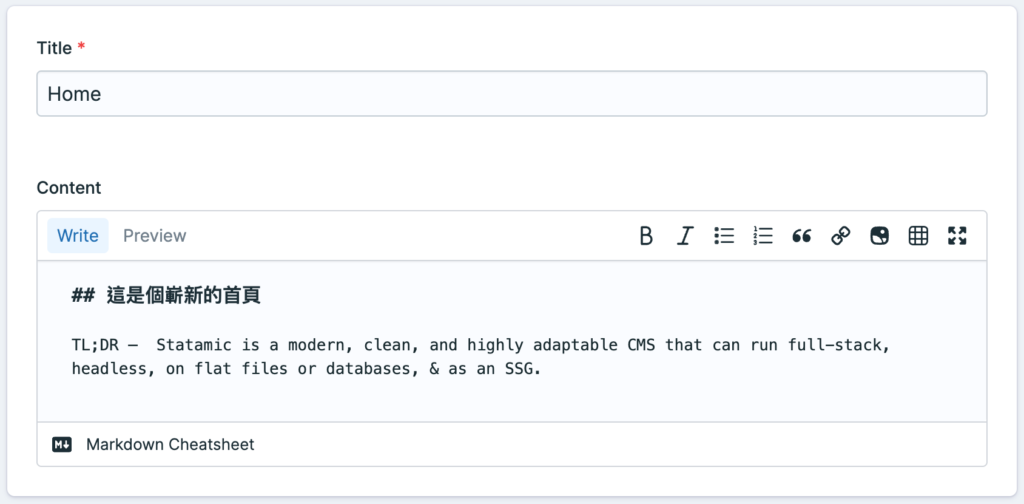
建立首頁
STEP 1.

STEP 2.

STEP 3.

首頁的 template 在這 resources/views/home.antlers.html,如下範例。
<h1 class="text-2xl font-bold my-6">歡迎光臨我的 Statamic 實驗站!</h1>
{{ content }}{{ content }} 將會代換成實際內容。
儲存後即可看到變動。
修改佈局 Layout
Layout 是整個網站框架,預設在這個位置 resources/views/layout.antlers.html
<!doctype html>
<html lang="{{ site:short_locale }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{{ title ?? site:name }}</title>
{{ vite src="resources/js/site.js|resources/css/site.css" }}
</head>
<body class="bg-gray-100 font-sans leading-normal text-gray-800">
<div class="mx-auto px-2 lg:min-h-screen flex flex-col items-center justify-center">
{{ template_content }}
</div>
<footer class="text-center p-4">
© {{ now format="Y" }}
</footer>
</body>
</html>
將佈局想像成一個相框,框架內從一個部分到另一個部分、從一頁到另一頁的所有變化都在框架中。
{{ template_content }} 會被取代成實際範本內容。
試試建個部落格
建立部落格有多容易?你馬上就會知道了。
以下是練習項目:
- 建立一個包含以下欄位的部落格,包含 title 、featured_image 、author 和 content
- 建立部落格索引頁,顯示近期文章清單
- 建立部落格文章頁面
- 將最新部落格文章清單新增至主頁
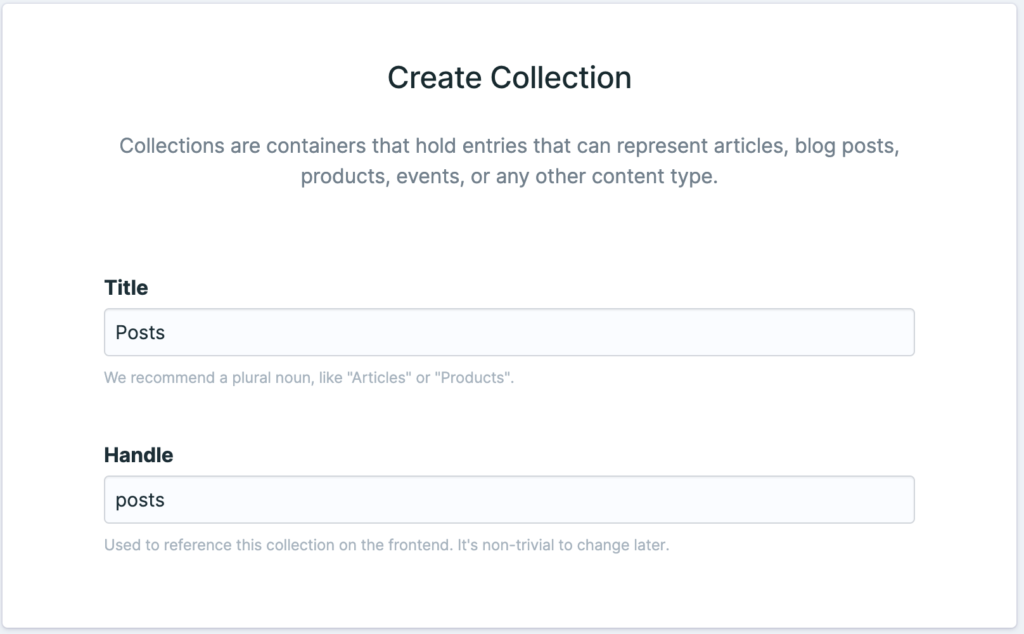
建立一個新文章集合

Statamic 預設已經有頁面集合(Pages),建立文章集合 (Posts) 後就是簡單的部落格網站囉。
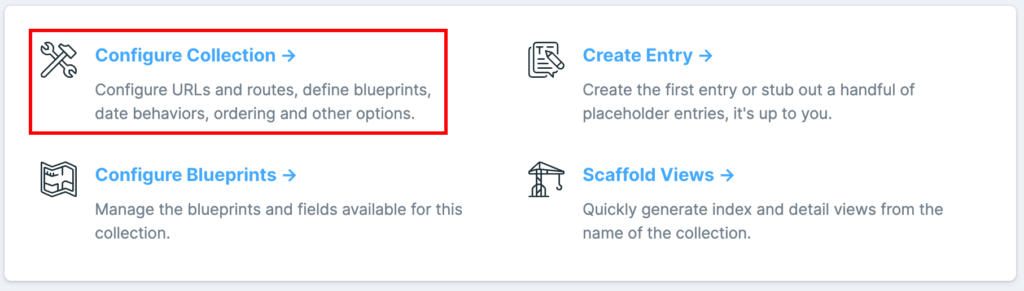
產生基本網頁骨架
STEP 1.

STEP 2.

按下 [Create Views],將會產生 2 個範本檔案,等會兒用到。
resources/views/blog/index.antlers.htmlresources/views/blog/show.antlers.html

配置文章欄位

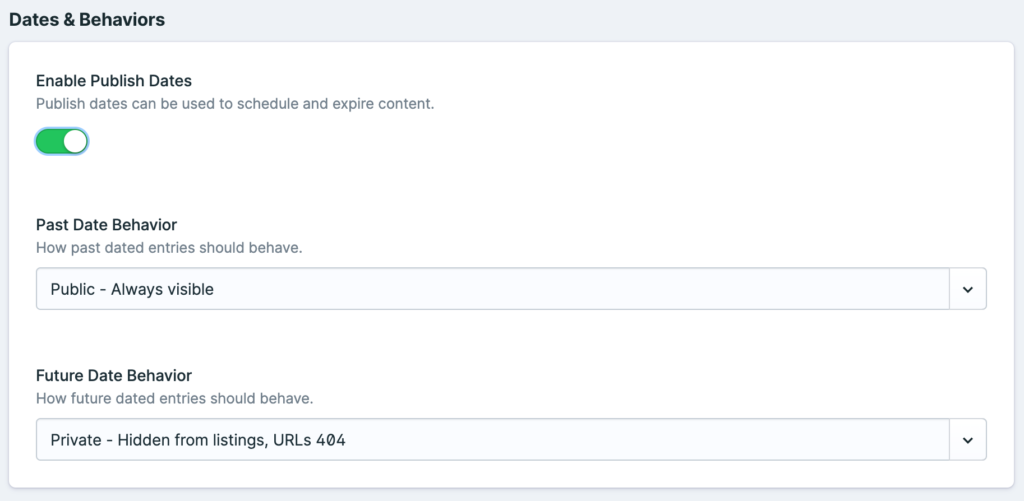
設定發布日期
如果文章需要顯示發布日期,請在這裡啟用,不啟用也行。
Statamic 的精神是有需要的功能再打開,而 WordPress 比較像是功能都打開,不需要時請自己關閉。

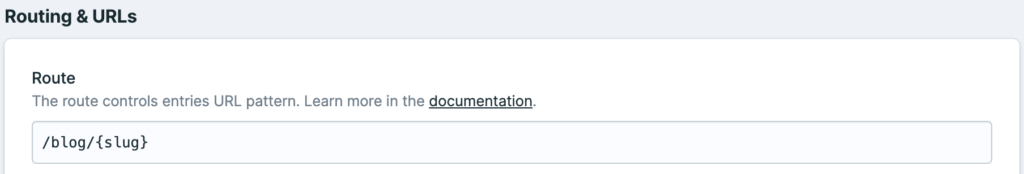
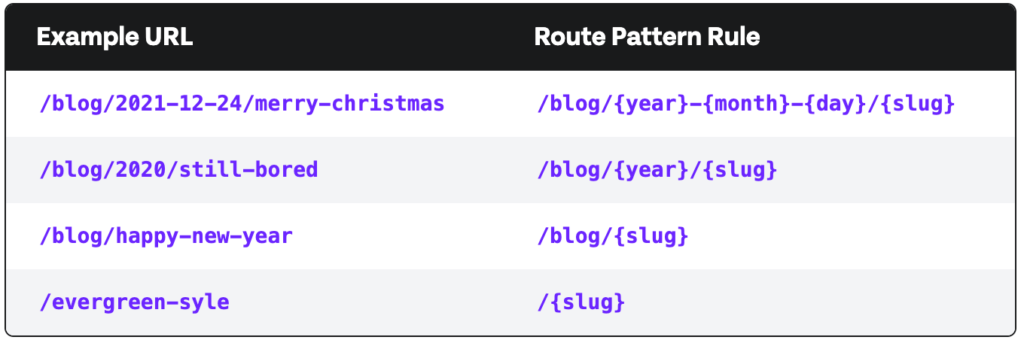
設定文章網址結構
每一篇文章的網址,就像是 WordPress Permalink structure 設定。

文章 URL 樣式可以有多種設定,與 WordPress 設定方式相同。

設定上如有什麼疑問,請保持簡單,需要時再來設定。
建立第一篇文章


都是很基本的欄位,是不是非常簡潔,需要更多欄位,可以在後面的 Blueprint 設定。
來一點前端程式
現在是程式碼編輯器時間!將最近 5 篇文章的清單放到主頁上。
打開 resources/views/home.antlers.html,複製下面範例修改。
<h1 class="text-2xl font-bold my-6">歡迎光臨我的 Statamic 實驗站!</h1>
{{ content }}
<ul>
{{ collection:blog :limit="limit" }}
<li>
<a href="{{ url }}"
class="flex items-center justify-between p-5 border-t border-green-400 text-green-400 hover:text-green-900 hover:bg-green-400">
<span class="mx-8">{{ title }}</span>
<span class="text-green-900 text-sm">{{ date }}</span>
</a>
</li>
{{ /collection:blog }}
</ul>這段程式主要利用 Collection Tag 標籤,讀取文章集合並限制最大數量為 5,如下範例。
{{ collection:blog limit="5" }}
<a href="{{ url }}">{{ title }}</a>
{{ /collection:blog }}修改文章網頁範本
這個範本就是控制每一篇文章如何顯示的範本,一個非常簡單的片段,您可以自行修改,看看資料的變化。
<h1 class="text-3xl bg-green-400 text-center text-green-900 font-bold mt-6 p-6">{{ title }}</h1>
<div class="border text-center text-green-600 border-green-400 mt-8 p-3 text-xs uppercase">
Published on {{ date }} by {{ author:name }}
</div>
<article class="space-y-4 mt-8 text-sm text-black-400 leading-loose">
{{ content }}
</article>部落格索引頁
接下來,讓我們來製作部落格索引頁。返回控制面板並轉到頁面集合 (Pages Collection)。建立一個新頁面並將其命名為“部落格文章清單”,將模板設定為 blog/index.html
返回程式碼編輯器 – 開啟 resources/views/blog/index.antlers.html 範本並放入此程式碼片段。
<h1 class="text-2xl font-bold my-6">{{ title }}</h1>
{{ content }}
<ul>
{{ collection:blog :limit="limit" }}
<li>
<a href="{{ url }}"
class="flex items-center justify-between p-5 border-t border-green-400 text-green-400 hover:text-green-900 hover:bg-green-400">
<span class="mx-8">{{ title }}</span>
<span class="text-green-900 text-sm">{{ date }}</span>
</a>
</li>
{{ /collection:blog }}
</ul>這裡也是放了最新 5 篇文章清單,有沒有發現顯示最近的文章清單,是重複使用的程式碼片段,下一節說明如何處理重複。
建立可重複使用的片段 (partial)
partial 是可重複使用的模板區塊。在 resources/views/blog/ 目錄中建立一個名為 _listing.antlers.html 的新檔案。
在模板前面新增底線是一種常見的約定,以表示它是可重複使用的部分,而不是完整佈局。您也可以建立一個名為 partials 的子目錄,將 partials 集合在一起管理。
{{ slot }}
<ul>
{{ collection:blog :limit="limit" }}
<li>
<a href="{{ url }}"
class="flex items-center justify-between p-5 border-t border-green-400 text-green-400 hover:text-green-900 hover:bg-green-400">
<span class="mx-8">{{ title }}</span>
<span class="text-green-900 text-sm">{{ date }}</span>
</a>
</li>
{{ /collection:blog }}
</ul>現在可以在部落格索引頁中,改成使用 partial 的方式
<h1 class="text-2xl font-bold my-6">{{ title }}</h1>
{{ content }}
{{ partial:blog/listing }}
{{# 這裡會取代 Slot #}}
<h2 class="p-5">所有文章 (blog/index)</h2>
{{ /partial:blog/listing }}加上選單
我們可以使用 Nav 標籤取得 Pages 集合中的所有頁面。
<nav class="bg-black text-xs uppercase text-green text-center flex items-center justify-center space-x-4">
{{ nav from="pages" include_home="true" }}
<a href="{{ url }}" class="p-2 block hover:text-yellow-200 text-white">{{ title }}</a>
{{ /nav }}
</nav>將上面範例放到 layout.antlers.html 中,所有的頁面都會出現這個選單。
客製藍圖 (Blueprint)
現在來建立一個名為 featured_image 的新欄位,類似 WordPress 精選圖片。
STEP 1.

STEP 2.

STEP 3.
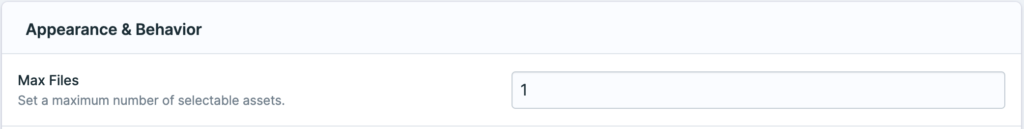
Statamic 有超過 40 種 field type,這裡選擇 Assets,可以用來上傳圖片。

STEP 4.
接下來,將該欄位的顯示名稱指定為“Featured Image”,Handle 會自動被標記為 featured_image。這將是在範本中用於獲取資產資料的變數名稱。將「最大檔案數」設為 1,按一下「完成」。


返回您的部落格集合並編輯文章(如果您願意,也可以建立一個新條目),您會在那裡看到新的欄位。上傳您電腦上的任何圖像。

將滑鼠懸停在新圖像的縮圖上,然後按一下,在那裡可以對圖像進行一些調整 – 例如設定 Alt 標籤。

完成後,儲存並發布您的變更。
連接精選圖片
回到程式碼編輯器中的 resources/views/blog/show.antlers.html。將以下程式碼片段新增至模板中您想要的任何位置。在 {{ content }} 變數之前或之後可能是一個好地方。
<img src="{{ featured_image }}" class="border-2 border-green-400 p-1" alt="{{ featured_image:alt }}" />刷新頁面,就是一個基本但功能齊全的網站,這個簡單的入門能幫助了解控制面板和前端之間的關係。您還可以做很多事情,例如添加分類、表單、動態圖像處理、透過 Content API 使用 JavaScript 獲取資料等等。
成果發表



最後
基於 CMS 功能的比較和擴充方面的比較,很難說明有什麼很大的差異,但在工程的角度比對,這兩個有非常大的架構差異.
Statamic 基於 Laravel,熟悉 Laravel 開發的工程師應該是秒懂 Statamic,而 WordPress 的主題或外掛開發,就算很熟悉 PHP,還是得先了解 WordPress 底層架構才能開發主題或外掛。
| 功能/方面 | Statamic | WordPress |
|---|---|---|
| 基於 | Laravel 框架 | PHP |
| 資料庫需求 | 扁平文件,但可以使用像是 MySQL 的資料庫 | 主要是 MySQL |
| 授權 | 開源,免費,也有商業版本。 | 開源,免費 |
| 擴充性 | 透過外掛程式 | 透過插件和主題 |
| 模板語言 | Antlers | PHP,具有一些模板支援 |
| 內建版本控制 | 是 | 透過插件提供 |
| 內容結構 | 集合和分類等等 | 文章、頁面、自訂文章類型等等 |
| 電子商務支援 | 通過外掛程式 | 通過 WooCommerce 和其他外掛 |
| 效能 | 由於扁平文件結構,通常更快 | 可能需要緩存插件以提高效能 |
| 學習曲線 | 中等,特別是如果熟悉 Laravel | 簡單到中等 |
| SEO 能力 | 內建和通過外掛程式 | 主要通過如 Rank Math 等 SEO 外掛 |
| 多語言支援 | 內建 | 透過插件外掛 |
| 社群和支援 | 較小的社群,但在成長;提供付費支援 | 大社群;眾多論壇和教程 |
| 安全性 | 由於基於 Laravel,一般來說具有更多內建安全功能 | 基於多數用戶量,目標攻擊較多,但有許多安全插件可用 |
效能和安全性還有簡潔是最大的差異,WordPress 一開始就給你一大堆功能,有名的外掛也是,很多時候我們自己都不完全清楚背後在跑什麼東西。
至於新手友好,當然還是 WordPress,它就是希望能只經由後台介面,就能創造各式各樣的網站,同時不讓你看到太多技術細節。
Statamic 只有最基本的功能,想要什麼自己加,其它靜態網站工具也是如此,所以簡便快速安全。





