PHP 程式設計
-
 PHP 程式語法基礎教學,從簡短範例學習 PHP 的核心概念
PHP 程式語法基礎教學,從簡短範例學習 PHP 的核心概念PHP 程式語法的基礎教學:一步步帶你深入 PHP 的世界,從基礎語法到進階函數,通過每個章節的簡短範例與註解,幫助打造堅實的開發根基。文章介紹 PHP 的開始與結束標籤、如何在網頁中嵌入 PHP 代碼等核心概念,適合想要學習 PHP 程式語法的開發者。
-
 SOLID 原則簡單易懂版,讓你的 PHP 程式碼更堅固
SOLID 原則簡單易懂版,讓你的 PHP 程式碼更堅固寫程式很簡單,但要寫出易讀好維護又好擴充的好程式,就需要一點努力,好在有 SOLID 原則可以參考,遵守這些原則,很自然的,程式自己會形成堅固的模組。在眾多程式開發原則當中,SOLID原則無疑是最受歡迎和最廣泛應用的一組。
-
 Strategy Pattern,PHP 策略模式
Strategy Pattern,PHP 策略模式Strategy Pattern 允許你在運行時改變物件的行為。這一模式是行為設計模式的一種,主要用於將一個類的具體實作從其他相關的類中抽離出來,以減少模組間的耦合性。這表示一個系統可以從如何實現某種算法或行為中解耦出來,這些算法或行為可以獨立於使用它們的系統進行更改。
-
 7 個 PHP 8 新特性,效能優化與更簡潔的程式語法
7 個 PHP 8 新特性,效能優化與更簡潔的程式語法PHP 是一種最受歡迎的伺服器端指令碼語言,最初是在 1994 年由 Rasmus Lerdorf 創建的。多年來,它經歷了無數的變革,從一個用於創建動態網頁的簡單工具演變為一種用於網頁開發、電子商務,社群網站、討論區等等等全面語言。
前端開發
-
 Table of Contents 大解密,ToC 程式就是這麼簡單
Table of Contents 大解密,ToC 程式就是這麼簡單在信息過載成為常態的時代,結構良好的文章目錄(Table of Contents,簡稱ToC)就像燈塔一樣,可以引導讀者穿越文字海洋,本文將帶領讀者如何開發 Table of Contents,...
-
 1 個程式範例,快速學習 JavaScript 物件導向語法
1 個程式範例,快速學習 JavaScript 物件導向語法透過一個完整的程式範例,深入探討 JavaScript 中的物件導向編程概念。文章涵蓋類別定義、公共和私有屬性、構造函數、方法使用以及類別繼承等關鍵技術,適合想要掌握 JavaScript OOP 語法的開發者。
-
 TypeScript 入門:建立開發環境,並執行第一個 TypeScript 程式
TypeScript 入門:建立開發環境,並執行第一個 TypeScript 程式介紹如何在 macOS 上搭建 TypeScript 開發環境和運行 TypeScript 程式。文章涵蓋 Node.js 安裝、TypeScript Compiler (tsc) 的使用,以及多種運行 TypeScript 的方式,適合想要開始學習 TypeScript 的開發者。
-
 Svelte 教學,行事曆開發範例,如何與 WordPress 頁面整合
Svelte 教學,行事曆開發範例,如何與 WordPress 頁面整合以行事曆為開發範例,示範 Svelte 開發步驟,並說明如何在 WordPress 頁面中顯示。文章從開發環境準備開始,逐步介紹如何編寫 JavaScript 邏輯、規劃 HTML 結構和設計 CSS 樣式,適合想要學習 Svelte 框架的開發者。
靜態網站建置
-
 Statamic 入門,眼睛為之一亮的靜態 CMS
Statamic 入門,眼睛為之一亮的靜態 CMS由於 WordPress 功能繁多得讓人眼花繚亂,有時會想找一個更為單純、直截了當的選項,一個能讓專注於寫作、創作教學內容和分享技術工具的平台,並且還能讓人偶爾釋放創意,自由調整網頁設計。
-
 11ty 初體驗,靜態網頁快速入門
11ty 初體驗,靜態網頁快速入門11ty(Eleventy)是一個簡單易用的靜態網站生成器,即使程式開發經驗不多也能輕鬆上手。它的架構簡單清晰,非常適合用來架設部落格網站,讓你可以專注於內容創作,而不需要擔心複雜的技術細節。
-
 8 個靜態網頁產生器,靜態卻充滿活力
8 個靜態網頁產生器,靜態卻充滿活力探討建立靜態網站的 8 個網頁產生器,包括 Jekyll、Hugo、Gatsby、Next.js、Hexo、Eleventy、VuePress 和 Nuxt.js。文章說明每個工具的獨特功能、優點和缺點,幫助讀者選擇最適合需求的工具。
-
 什麼是 Static Website,給你一個靜態網頁介紹
什麼是 Static Website,給你一個靜態網頁介紹靜態網頁有時也稱為靜態網站,並不是指網頁都不會動,或者動態網頁就會一直動。在不斷發展的網頁開發世界中,靜態和動態網站之間的戰爭就像是經典的烏龜與兔子故事。最初的網路年代,所有的網站都是靜態網站
實用工具與技巧
-
 22 個提升工作效率的免費 Mac 工具推薦,提高生產力必備
22 個提升工作效率的免費 Mac 工具推薦,提高生產力必備本文推薦平常使用和一定要安裝的 Mac 工具軟體,沒有這些工具,Mac 就不像 Mac。由一個很習慣 Windows 的使用者來看,MacBook 有很多有趣的地方,充滿有趣的工具程式,風格不同的操作習慣,加上這些小工具,讓人更喜歡使用 Mac。
-
 Visual Studio Code 的神秘力量:不可或缺的 38 個鍵盤快速鍵
Visual Studio Code 的神秘力量:不可或缺的 38 個鍵盤快速鍵Visual Studio Code,簡稱為 VS Code,不僅僅是另一個文字編輯器——它是一個將程式碼、創造性和生產力匯聚在一起的中心。由 Microsoft 設計,受到全球開發者的喜愛,這是一個功能強大的工具。
-
 21 個常用的 git commands 教學,讓你的開發流程更有效率
21 個常用的 git commands 教學,讓你的開發流程更有效率Git 是一個分佈式版本控制系統,廣泛用於軟體開發和其他版本控制任務。它允許多人協同工作,並提供了一套豐富的指令集來管理代碼庫。我們將簡單介紹21個常用的 git commands,這些指令對於任何使用 Git 的開發者來說都是必須掌握的。
-
 你的 MacBook 沒有安裝 Homebrew 嗎?不要猶豫了快來安裝
你的 MacBook 沒有安裝 Homebrew 嗎?不要猶豫了快來安裝Homebrew 教學:從安裝到使用,完整介紹 macOS 最受歡迎的套件管理工具,讓你的 MacBook 工作效率大幅提升。
WordPress 教學
-
 如何使用 Docker 安裝 WordPress 網站
如何使用 Docker 安裝 WordPress 網站為什麼要在自己的電腦,本機安裝 wordpress 網站呢。- 零成本,不需購買虛擬主機。- 更安全的測試佈景主題
-
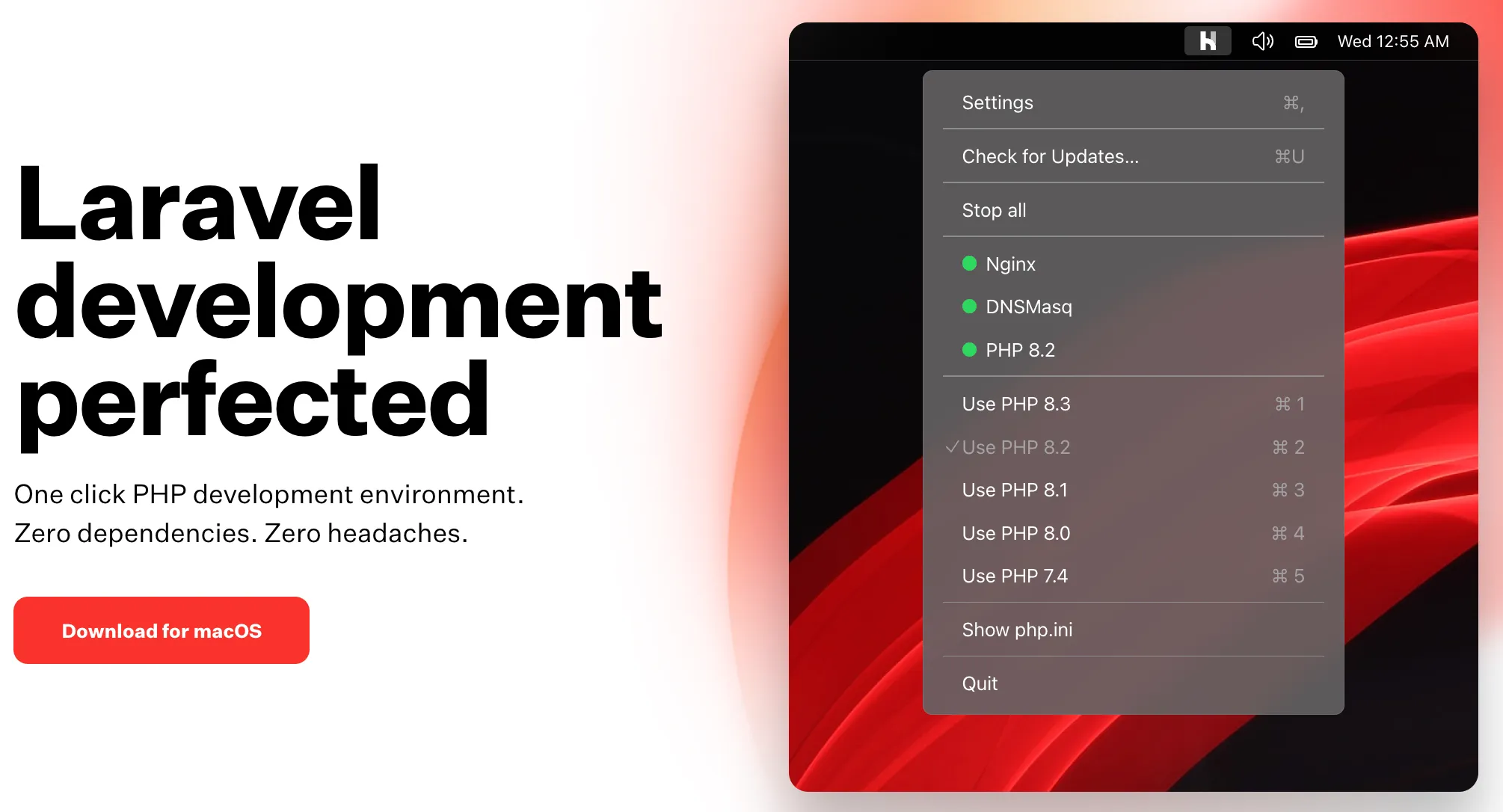
 如何使用 Herd 在本機架設 WordPress 網站
如何使用 Herd 在本機架設 WordPress 網站Herd 是一個專為 macOS 開發的本地應用程序,使用 Swift 編寫。它是一個專門用於 Laravel 開發的一鍵式 PHP 開發環境,擁有零依賴和高效能。Herd 使用靜態二進制文件,包括 PHP、nginx 和 dnsmasq,使其成為其他 PHP 開發環境之中最快的一個。
-
 podman 教學,如何使用 podman 架設本機 WordPress 網站
podman 教學,如何使用 podman 架設本機 WordPress 網站看完本篇 podman 教學,你會學到什麼是 podman,podman 的基本指令,並且使用 podman 架設本機 [WordPress](/word...
-
 新手架設 WordPress 網站,應該避免的 6 件事情
新手架設 WordPress 網站,應該避免的 6 件事情使用 WordPress 架設網站其實非常簡單,不需要為了學習 WordPress 的操作而花費大量金錢去上線上課程。只要真的對架設網站有興趣,自己動手嘗試其實很有趣。當然,專業的網站還是需要專業的技術來處理。